
| DirectX SDK |
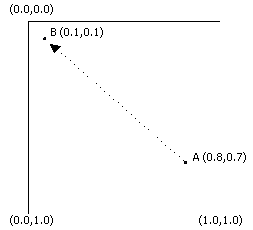
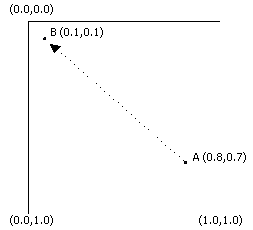
Texture wrapping, in short, changes the basic way in which Direct3D rasterizes textured polygons using the texture coordinates specified for each vertex. (Don't confuse texture wrapping with the "wrap" texture addressing mode. For more information, see Texture Addressing Modes and Texture Wrapping.) While rasterizing a polygon, the system interpolates between the texture coordinates at each of the polygon's vertices to determine the texels that should be used for every pixel of the polygon. Normally, the system treats the texture as a 2-D plane, interpolating new texels by taking the shortest route from point A within a texture to point B. If point A represents the u, v position (0.8, 0.1), and point B is at (0.1,0.1), the line of interpolation would look like:

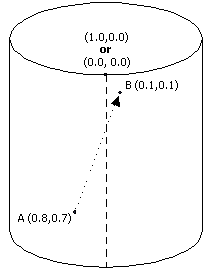
Note that the shortest distance between A and B in the preceding illustration runs roughly through the middle of the texture. Enabling u- or v-texture coordinate wrapping changes how Direct3D perceives the shortest route between texture coordinates in the u- and v-directions. By definition, texture wrapping causes the rasterizer to take the shortest route between texture coordinate sets, assuming that 0.0 and 1.0 are coincident. The last bit is the tricky part: you can imagine that enabling texture wrapping in one direction causes the system to treat a texture as though it were "wrapped" around a cylinder. For example, take the following illustration:

The preceding diagram shows how wrapping in the u- direction affects the way the system interpolates texture coordinates. Using the same points we used in the example for "normal", or non-wrapped, textures, you can see that the shortest route between points A and B is no longer across the middle of the texture; it's now across the border where 0.0 and 1.0 exist together. Wrapping in the v-direction is similar, only it "wraps" the texture around a cylinder that is lying on its side. Wrapping in both the u- and v-directions is a little more complex. In this situation, you might envision the texture as a torus, or doughnut.
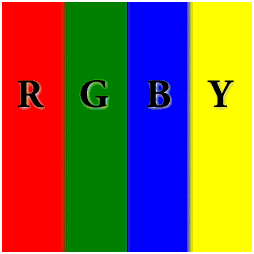
The most common practical application for texture wrapping is to perform environment mapping. Usually, an object textured with an environment map appears very reflective, showing a mirrored image of the object's surroundings in the scene. For the sake of this discussion, picture a room with four walls, each one painted with a letter R, G, B, Y and the corresponding colors: red, green, blue, and yellow. The environment map for such a simple room might look like:

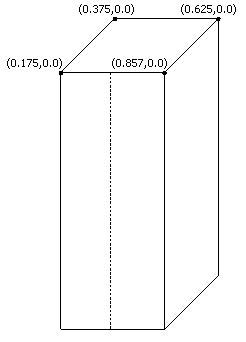
Imagine that the room's ceiling is held up by a perfectly reflective, four sided, pillar. Mapping the environment map texture to the pillar is pretty simpleómaking it look as though it's reflecting the letters and colors as they appear on the walls isn't as easy. The following diagram shows a wire frame of the pillar with the applicable texture coordinates listed near the top vertices (the "seam" where wrapping will cross the edges of the texture is shown with a dotted line):

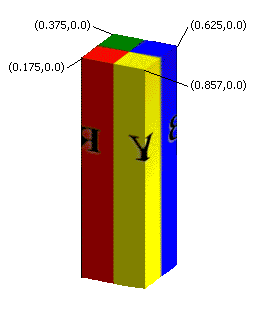
With wrapping enabled in the u- direction, the textured pillar shows the colors and symbols from the environment map appropriately and, at the "seam" in the front of the texture, the rasterizer properly chooses the shortest route between the texture coordinates, assuming that u- coordinates 0.0 and 1.0 share the same location. The textured pillar would look something like the following:

If texture wrapping wasn't enabled, the rasterizer would not interpolate in the direction needed to generate a believable, reflected, image. Rather, the area at the front of the pillar would contain a horizontally compressed version of the texels between u- coordinates 0.175 and 0.875, as they pass through the center of the texture. The effect would be ruined.