
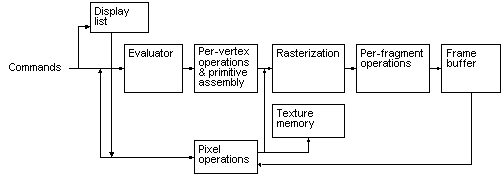
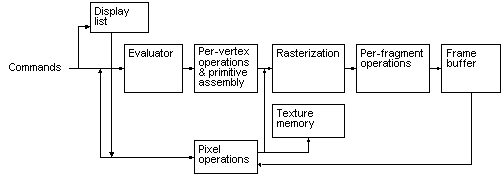
The following abstract, high-level block diagram illustrates how OpenGL processes data. In the diagram, commands enter from the left and proceed through what can be considered a processing pipeline. Some commands specify geometric objects to be drawn, and others control how the objects are handled during the various processing stages.

The processing stages in basic OpenGL operation are as follows:
Per-fragment operations include conditional updates to the frame buffer based on incoming and previously stored z values (for z buffering) and blending of incoming pixel colors with stored colors, as well as masking and other logical operations on pixel values.
Data can be input in the form of pixels rather than vertices. Data in the form of pixels, such as might describe an image for use in texture mapping, skips the first stage of processing described above and instead is processed as pixels, in the pixel operations stage. Following pixel operations, the pixel data is either: