
Contents
Index
Topic Contents
Previous Topic: UninitializeFlatSB
Next Topic: Header Control Reference
 | ||
| ||
| ||
Header Controls
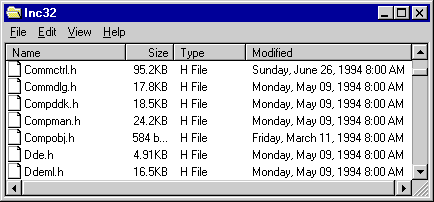
A header control is a window that is usually positioned above columns of text or numbers. It contains a title for each column, and it can be divided into parts. The user can drag the dividers that separate the parts to set the width of each column. The following illustration shows a header control that has labeled columns that give detailed information about files in a directory.

Header Control Updates in Internet Explorer
Using Header Controls
You can create a header control by using the CreateWindowEx function, specifying the WC_HEADER window class and the appropriate header styles. This window class is registered when the common control dynamic-link library (DLL) is loaded. To ensure that this DLL is loaded, use the InitCommonControls function. After you create a header control, you can divide it into parts, set the text in each part, and control the appearance of the window by using header window messages.
Header Control Size and Position
Typically, you must set the size and position of a header control to fit within the boundaries of a particular rectangle, such as the client area of a window. By using the HDM_LAYOUT message, you can retrieve the appropriate size and position values from the header control.
When sending HDM_LAYOUT, you specify the address of an HDLAYOUT structure that contains the coordinates of the rectangle that the header control is to occupy and provides a pointer to a WINDOWPOS structure. The control fills the WINDOWPOS structure with size and position values appropriate for positioning the control along the top of the specified rectangle. The height value is the sum of the heights of the control's horizontal borders and the average height of characters in the font currently selected into the control's device context.
If you want to use HDM_LAYOUT to set the initial size and position of a header control, set the initial visibility state of the control so that it is hidden. After sending HDM_LAYOUT to retrieve the size and position values, you can use the SetWindowPos function to set the new size, position, and visibility state.
Items
A header control typically has several header items that define the columns of the control. You add an item to a header control by sending the HDM_INSERTITEM message to the control. The message includes the address of an HDITEM structure. This structure defines the properties of the header item, which can include a string, a bitmapped image, an initial size, and an application-defined 32-bit value.
The fmt member of an item's HDITEM structure can include either the HDF_STRING or HDF_BITMAP flag to indicate whether the control displays the item's string or bitmap. If you want to display both a string and a bitmap, create an owner-drawn item by setting the fmt member to include the HDF_OWNERDRAW flag. The HDITEM structure also specifies formatting flags that tell the control whether to center, left-align, or right-align the string or bitmap in the item's rectangle.
HDM_INSERTITEM returns the index of the newly added item. You can use the index in other messages to set properties or retrieve information about the item. You can delete an item by using the HDM_DELETEITEM message, specifying the index of the item to delete.
You can use the HDM_SETITEM message to set the properties of an existing header item and the HDM_GETITEM message to retrieve the current properties of an item. To retrieve a count of the items in a header control, use the HDM_GETITEMCOUNT message.
Owner-Drawn Header Controls
You can define individual items of a header control to be owner-drawn items. Using this technique gives you more control than you would otherwise have over the appearance of a header item.
You can use the HDM_INSERTITEM message to insert a new owner-drawn item into a header control or the HDM_SETITEM message to change an existing item to an owner-drawn item. Both messages include the address of an HDITEM structure, which should have the fmt member set to the HDF_OWNERDRAW value.
When a header control must draw an owner-drawn item, it sends the WM_DRAWITEM message to the parent window. The wParam parameter of the message is the child window identifier of the header control, and the lParam parameter is an address of a DRAWITEMSTRUCT structure. The parent window uses the information in the structure to draw the item. For an owner-drawn item in a header control, the DRAWITEMSTRUCT structure contains the following information.
Member Description CtlType ODT_HEADER owner-drawn control type. CtlID Child-window identifier of the header control. itemID Index of the item to be drawn. itemAction ODA_DRAWENTIRE drawing-action flag. itemState ODS_SELECTED drawing-action flag if the cursor is on the item and the mouse button is down. Otherwise, this member is zero. hwndItem Handle to the header control. hDC Handle to the device context of the header control. rcItem Coordinates of the header item to be drawn. The coordinates are relative to the upper-left corner of the header control. itemData Application-defined 32-bit value associated with the item. Header Control Notification Messages
A header control sends notification messages to its parent window when the user clicks or double-clicks an item, when the user drags an item divider, and when the attributes of an item change. The parent window receives the notifications in the form of WM_NOTIFY messages. The following notifications are used with header controls.
Notification Description HDN_BEGINTRACK Signals the start of divider dragging. HDN_DIVIDERDBLCLICK Indicates that the user double-clicked a divider. HDN_ENDTRACK Signals the end of divider dragging. HDN_ITEMCHANGED Indicates a change in the attributes of an item. HDN_ITEMCHANGING Indicates that the attributes of an item are about to change. HDN_ITEMCLICK Indicates that the user clicked an item. HDN_ITEMDBLCLICK Indicates that the user double-clicked an item. HDN_TRACK Indicates that the user dragged a divider. Default Header Control Message Processing
This section describes the window messages handled by the window procedure for the WC_HEADER window class.
Message Processing performed WM_CREATE Initializes the header control. WM_DESTROY Uninitializes the header control. WM_ERASEBKGND Fills the background of the header control using the control's current background color. WM_GETDLGCODE Returns a combination of the DLGC_WANTTAB and DLGC_WANTARROWS values. WM_GETFONT Returns the handle to the current font, which is used by the header control to draw its text. WM_LBUTTONDBLCLK Captures mouse input. If the mouse cursor is on a divider, the control sends the HDN_BEGINTRACK notification message and begins dragging the divider. If the cursor is on an item, the item is displayed in the pressed state. WM_LBUTTONDOWN Same as the WM_LBUTTONDBLCLK message. WM_LBUTTONUP Releases the mouse capture. If the control was tracking mouse movement, it sends the HDN_ENDTRACK notification message and redraws the header control. Otherwise, the control sends the HDN_ITEMCLICK notification message and redraws the header item that was clicked. WM_MOUSEMOVE If a divider is being dragged, the control sends the HDN_TRACK notification message and displays the item at the new position. If the left mouse button is down and the cursor is on an item, the item is displayed in the pressed state. WM_NCCREATE Allocates and initializes an internal data structure. WM_NCDESTROY Frees the resources allocated by the header control after the header control is uninitialized. WM_PAINT Paints the invalid region of the header control. If the wParam parameter is non-NULL, the control assumes that the value is an HDC and paints using that device context. WM_SETCURSOR Sets the cursor shape, depending on whether the cursor is on a divider or in a header item. WM_SETFONT Selects a new font handle into the device context for the header control. Creating a Header Control
The following example demonstrates how to create a header control and position it along the top of the parent window's client area. The control is initially hidden. The HDM_LAYOUT message is used to calculate the size and position of the control within the parent window. The control is then repositioned and made visible.
// DoCreateHeader - creates a header control that is positioned along // the top of the parent window's client area. // Returns the handle to the header control. // hwndParent - handle to the parent window. // // Global variable // g_hinst - handle to the application instance extern HINSTANCE g_hinst; HWND DoCreateHeader(HWND hwndParent) { HWND hwndHeader; RECT rcParent; HDLAYOUT hdl; WINDOWPOS wp; // Ensure that the common control DLL is loaded, and then create // the header control. InitCommonControls(); if ((hwndHeader = CreateWindowEx(0, WC_HEADER, (LPCTSTR) NULL, WS_CHILD | WS_BORDER | HDS_BUTTONS | HDS_HORZ, 0, 0, 0, 0, hwndParent, (HMENU) ID_HEADER, g_hinst, (LPVOID) NULL)) == NULL) return (HWND) NULL; // Retrieve the bounding rectangle of the parent window's // client area, and then request size and position values // from the header control. GetClientRect(hwndParent, &rcParent); hdl.prc = &rcParent; hdl.pwpos = ℘ if (!SendMessage(hwndHeader, HDM_LAYOUT, 0, (LPARAM) &hdl)) return (HWND) NULL; // Set the size, position, and visibility of the header control. SetWindowPos(hwndHeader, wp.hwndInsertAfter, wp.x, wp.y, wp.cx, wp.cy, wp.flags | SWP_SHOWWINDOW); return hwndHeader; }Adding an Item to a Header Control
The following example demonstrates how to use the HDM_INSERTITEM message and the HDITEM structure to add an item to a header control. The new item consists of a string that is left-justified within the item rectangle.
// DoInsertItem - inserts an item into a header control. // Returns the index of the new item. // hwndHeader - handle to the header control. // iInsertAfter - index of the previous item. // nWidth - width of the new item. // lpsz - address of the item string. int DoInsertItem(HWND hwndHeader, int iInsertAfter, int nWidth, LPSTR lpsz) { HDITEM hdi; int index; hdi.mask = HDI_TEXT | HDI_FORMAT | HDI_WIDTH; hdi.pszText = lpsz; hdi.cxy = nWidth; hdi.cchTextMax = lstrlen(hdi.pszText); hdi.fmt = HDF_LEFT | HDF_STRING; index = SendMessage(hwndHeader, HDM_INSERTITEM, (WPARAM) iInsertAfter, (LPARAM) &hdi); return index; }Header Control Updates in Internet Explorer
Header controls in Microsoft® Internet Explorer support the following new features.
- Image Lists
- New messages for this feature include HDM_GETIMAGELIST and HDM_SETIMAGELIST. The header control structure HDITEM has been updated to support image lists. Image lists can be used with current bitmap support.
- Callback Items
- Currently, callback support includes header item text and images. Setting a header item's text to the LPSTR_TEXTCALLBACK value or its image to the I_IMAGECALLBACK value will cause the control to send an HDN_GETDISPINFO message to request callback information as needed. HDN_GETDISPINFO is supported by the new NMHDDISPINFO structure.
- Custom Item Ordering
- The new messages that support this feature are: HDM_GETORDERARRAY, HDM_SETORDERARRAY, and HDM_ORDERTOINDEX.
- Drag-and-Drop Manipulation
- Drag-and-drop reordering of header items is now available. Implement drag-and-drop support by including the HDS_DRAGDROP style when creating the control. By default, the header control automatically handles drag-and-drop overhead and graphic effects. However, the owner of the control can manually support drag-and-drop manipulation by handling the HDN_BEGINDRAG and HDN_ENDDRAG notification messages. While handling these notifications, the owner might need to send HDM_CREATEDRAGIMAGE and HDM_SETHOTDIVIDER messages.
- Hot Tracking
- When this feature is enabled, the item that is under the pointer will be highlighted. To enable hot tracking in a header control, create it with the HDS_HOTTRACK style.
- Text, Bitmaps, and Images
- Items can simultaneously display item text, a bitmap, and an image.
Top of Page
© 1997 Microsoft Corporation. All rights reserved. Terms of Use.