
Tim Sneath, Technosys
September 1997
From Regional Director Magazine
Abstract
Introduction
Using "Pure" HTML
Using HTML Layout Controls
Using an ActiveX Control
ActiveX Documents
Conclusion
About the Author
About the Company
Designing user interfaces for dynamic Web applications is a challenge because most existing form-building tools were not designed for this purpose. A number of choices are available for creating a rich Web user interface; these are discussed in this article. Microsoft® ActiveX™ technologies, in conjunction with Microsoft Visual Basic® version 5.0, can assist in migrating existing systems across to the Web.
The rapid growth of the Internet, and technologies based around it, took many people by surprise. Every month, new technologies become available to allow increasingly advanced sites to be generated. Increasingly, the Internet is moving from static, textual interfaces into more dynamic "Web applications."
One of the most common things one wants to do in a dynamic Web application is to interact with a user; this is commonly accomplished using the forms functions provided within Hypertext Markup Language (HTML). Tags are inserted into the HTML text to provide controls on the Web page. Using forms is an effective way of getting information from a user and passing it to a page for further interaction.
The problem with forms, however, is that it is difficult to design them using HTML in a way that provides a rich user experience for users accessing the Web page. The reason for this is that it is very difficult to accurately position controls and other elements on the page. The HTML 3.2 specification doesn't include tags for the accurate positioning of controls on the page. To counteract this, Web designers have traditionally resorted to tricks to provide the required user interface results. For example, the <BLOCKQUOTE> tag was originally intended for incorporating quotations into text, but it is regularly used by designers to indent text as no alternative primitives exist in the base specification.
This presents us with a problem. There are plenty of tools available for generating stand-alone applications, such as Microsoft Visual Basic, Microsoft Visual C++®, and Powersoft PowerBuilder. These tools allow us to generate very impressive user-friendly interfaces, but moving to the Web poses us a problem. How do we generate Web user interfaces which are easy to use and which are easy to alter? In addition, many people who are moving their applications over to the Internet have lots of heritage code to port. They need to maintain the presentation logic they have already built.
In this document, we will be talking about building new presentation logic for Web sites to build impressive, user-friendly Web applications. We'll be talking about various solutions for providing a Web-form interface, using HTML in conjunction with the layout editor, using ActiveX controls, and using ActiveX documents.
With the advent of Internet Explorer 3.0, several new technologies became available that assist in the production of richer user interfaces. We will be looking at three of these in the course of this document: the HTML layout control, ActiveX controls, and ActiveX documents. These options have the same purpose—to promote a richer user-interface capability with the browser—but they have very different characteristics. Confused? Read on.
We assume in this document that you have some control over the target platform. In other words, if you are running an Intranet, we are assuming you have control over what version of what browser your users will be running. On the Internet, we are assuming that you are pitching your Web site at a minimum target platform, and the reason for this is because more advanced user interfaces require more advanced browsers.
For the purposes of this document, we are assuming that your users will be running a 32-bit version of Internet Explorer 3.0. If that is not the case, then you will be more restricted in the user interface you can present. This document is not exhaustive and other options are available (for example, Java applets). For the purposes of this document, we are restricting our discussion to ActiveX technologies that use HTML or Visual Basic. The document provides a brief introduction, along with hyperlinks to other applications. This document is aimed at a target audience of technical managers or Intranet Web developers.
Technosys have been through several similar projects where they have been developing enterprise-wide dynamic Web applications based around Microsoft Web technologies for companies in both banking and utility sectors. Having evaluated the various options available for each project, Technosys is well placed to advise on the best mechanism to use for each kind of application you are trying to build. The "best" solution for Web-based forms will vary depending on your requirements and each of the possibilities presented has its own advantages and disadvantages. This paper aims to offer an honest appraisal of the merits of each approach, together with suggestions as to which solution is most appropriate in a particular environment.
HTML began in the early 1990s as a textual hypertext language. Originally there were no graphics or tables, and the information presented was noninteractive. However, over the past few years, the language, and the capability of the browsers that interpret the language have evolved to encompass new design elements as well as improved tools for allowing interaction. The Web interface has moved from the presentation of information into a rich interactive experience; it has evolved from electronic documentation to dynamic applications.
The key to providing a dynamic Web application is the interface between the remote server and the user. Visual Basic provides forms as a mechanism for providing a user interface, and Web pages also offer analogous features. HTML forms can include many of the standard design components such as text boxes, option buttons and checkboxes, list boxes, and command buttons. However, much work is needed behind the scenes to get forms to appear in a presentable manner on the page.
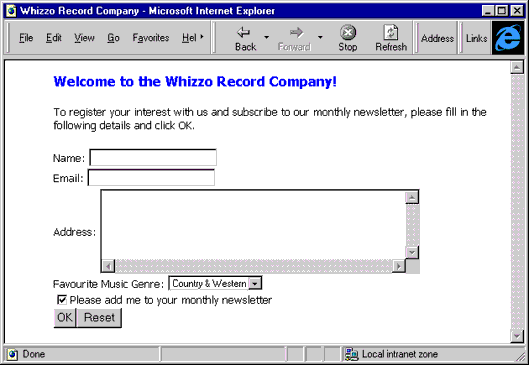
Figure 1 shows an example page, containing an HTML form together with the code used to design the form. Not very pretty, is it? The HTML code behind the page does not make any effort to position elements on the page, and the result is fairly unsatisfactory. It's certainly not something you'd want on a flagship retail Web store.

Figure 1. Unsatisfactory Web page design
Some of the most immediately striking problems with this page are:
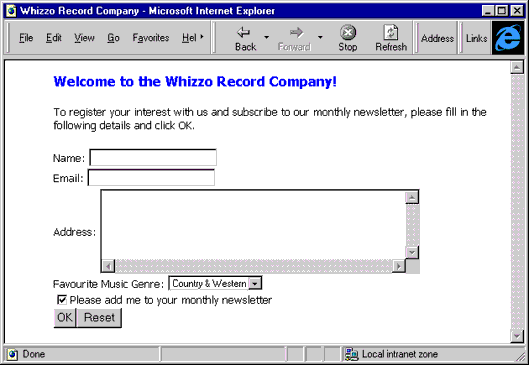
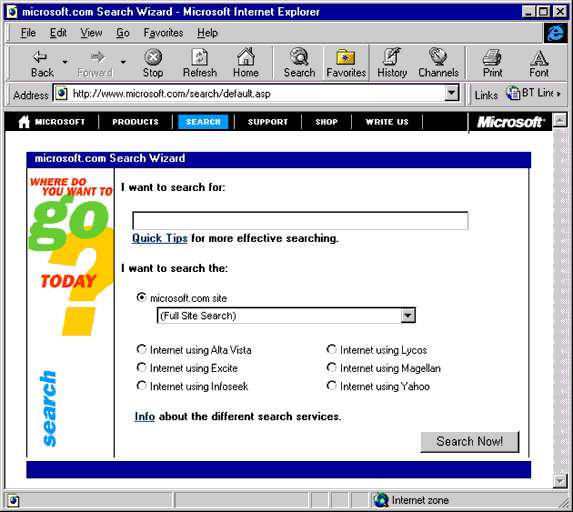
In order to enrich the interface, developers have conjured up clever mechanisms to get round some of these limitations. For example, the <BLOCKQUOTE> tag is frequently used to indent text, and tables are used as hidden placeholders for design elements. Figure 2 presents an example from the Microsoft Web site, which demonstrates how these techniques can be used to good effect.

Figure 2. A cleaner Web page design
Unfortunately, the techniques used are rather messy. They clutter up the code with complex HTML tags that distract from the visible content of the page, and they can produce rather varying results on different browsers or at different screen sizes. It is very difficult to modify such pages to include different design elements, and some of the aforementioned problems still exist (for example, the lack of accelerators).
HTML forms offer the benefit of being a fast mechanism for returning a user's input back to a server; in addition they are supported by pretty much all Web browsers. They are fast to develop if you are not looking for sophisticated effects. In addition, you can use extra functionality provided by certain browsers such as ActiveX and Netscape plug-ins to provide a richer user interface experience for your users.
If you are aiming your site at an audience running a mixed set of browsers, then restricting the technologies you use to pure HTML may be the most suitable approach. However, if you can assume a minimum browser specification including support for ActiveX controls, then the choices available are significantly greater.
The difficulties of producing a Web interface that supports the positioning of design elements is well documented and one of the top problems cited by Web developers. As a result, the World Wide Web consortium, which is responsible for evolving the HTML standard, has been putting work in to developing an extension the HTML specification to support positioning within stylesheets, in conjunction with a number of vendors.
However, in the timescale of the production of Internet Explorer 3.0, the specification had only reached a preliminary form. Microsoft was rightly cautious about implementing a preliminary specification that might cause compatibility problems when the final specification was released. Microsoft therefore designed an extension to Internet Explorer 3.0 called the HTML layout control, which is both backward and forward compatible. The final Dynamic HTML specification is now contained as part of Internet Explorer 4.0.
Microsoft therefore developed the ActiveX Control Pad tool, available as a free download from the Microsoft Internet Explorer Web site (http://www.microsoft.com/ie/), which assists in the production of user interfaces for use with the HTML layout control, which interprets the generated code. If you have Microsoft FrontPage® or Microsoft Visual InterDev™ installed on your machine, you already have the ActiveX Control Pad as it is an integral component of both software packages.
The ActiveX Control Pad interface is uncannily similar to that of Visual Basic: you select controls from a toolbox and draw them onto a form on the screen. The controls provided as standard include labels, text boxes and combo boxes, as well as more sophisticated elements such as tabbed panes. You can also add third-party ActiveX controls to the form to further enhance the quality of the user interface.
Once the form design has been completed, you can generate an .alx file; this file contains each of the objects present on the form and uses a STYLE parameter within the <OBJECT> tag to specify the exact positioning of the control. To display the generated layout file, you simply add a reference to the HTML layout control within the main Web-page code, specifying the layout (.alx) file you wish to use as a parameter, as shown in the following code:
<OBJECT CLASSID="CLSID:812AE312-8B8E-11CF-93C8-00AA00C08FDF"
ID="Html_Layout1" STYLE="LEFT:0;TOP:0">
<PARAM NAME="ALXPATH" REF VALUE="layout.alx">
</OBJECT>
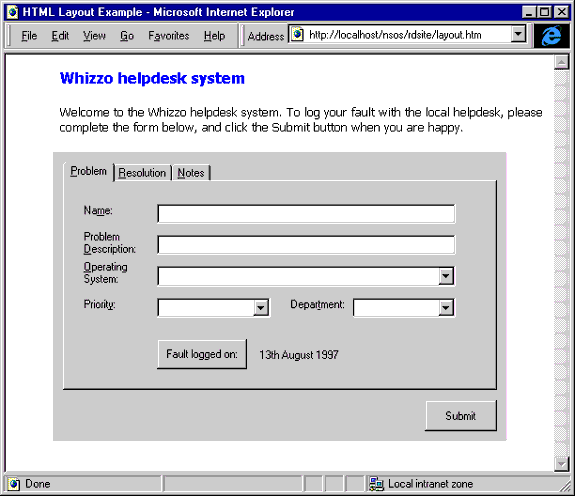
Figure 3 is an example of the type of forms that can be developed using the ActiveX Control Pad.

Figure 3. A form developed with the ActiveX Control Pad
The MSN™ Web site is a more sophisticated showcase for the use of the HTML layout control. It makes good use of the features in the HTML layout control for the placement of ActiveX controls. You can visit it the MSN Web site at http://www.msn.com/.
A neat tip The best way of passing information from HTML layout controls to other pages is to use a form with hidden controls, like this:
The HTML layout control is a good method of providing support for richer forms when users are running Internet Explorer 3.0. It allows the accurate positioning of controls and other elements on the page, and uses a standard HTML specification syntax.
Internet Explorer 4.0 supersedes the HTML layout control by building the facilities directly into the browser. Code built using the HTML layout control will still be usable in Internet Explorer 4.0, but authors are encouraged to move the .alx code directly into the main HTML code, making a few modifications to update the .alx code to the final Dynamic HTML specifications.
Of course, if you are starting out with Internet Explorer 4.0 as your target platform, you would be better placed to start off by using Dynamic HTML to position your controls where you want them from within the Web page. New versions of Visual InterDev and FrontPage will include further features to enable you to quickly generate Dynamic HTML forms using a visual editor.
ActiveX controls are everywhere! Thousands of Web sites include them as a easy way of beefing up pages with richer content, ranging from additional animations and other interface controls to terminal emulators. You can pick up ready-to-use components off the shelf and write stunning applications based around existing objects in almost any language.
The previous section talked about the use of the HTML Layout ActiveX control for the presentation of forms. This control creates a form on your Web page based on the elements you include in an .alx file.
Another way to present information on a page is to write your own customized ActiveX control that contains the information you want to present. The ActiveX control holds the text boxes, option buttons, and other components you would normally place directly onto the page.
In fact, this isn't as difficult as it sounds: with the advent of Visual Basic 5.0 you don't even have to write any code to create the control. These are the steps:
Since ActiveX controls can contain other controls, you can easily build up the user interface; you can even import the user-interface design into the ActiveX control from other applications written in Visual Basic.
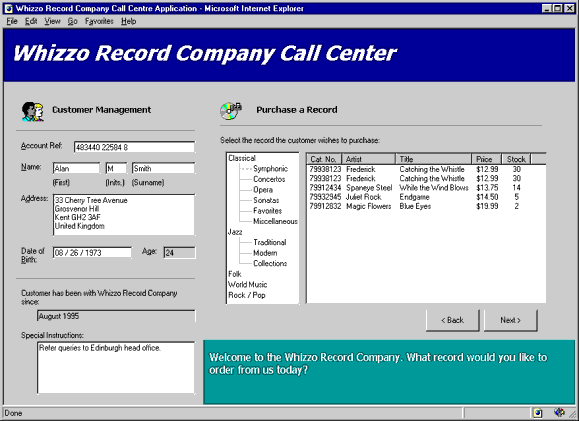
Figure 4 demonstrates a Web application written for the fictitious "Whizzo Record Company" for use by their mail-order call-center department. Two separate ActiveX controls are used to contain the customer-management and record-purchase forms.

Figure 4. A form developed with an ActiveX control
The two controls, together with the HTML title and script, are laid out on the Web page using a frameset. This allows the Web author to manage the positioning of controls on the page.
As can be seen in this example, the use of an ActiveX control as a container allows a very rich user interface to be created that rivals Microsoft Windows®:
Another advantage of this method for form presentation is that the ActiveX control responsible for presentation can also take responsibility for simple data validation. In the above example, as each screen of information is completed, the ActiveX control checks for simple errors (such as invalid date format) before passing the data back to the server for further validation. Since the ActiveX controls are fully compiled using Visual Basic, the validation process operates far faster than it would if executed from an associated Visual Basic, Scripting Edition (VBScript) function call; the validation code is also physically linked to the form presentation itself.
Here are a few cool tips to watch out for when building ActiveX controls:
<object name="CustMgmt"
classid="CLSID:8D28C809-BDA5-11D0-B361-0060973E83DC"
codebase="Cabfiles/CustMgmt.CAB#version=1,1,0,2">
<SCRIPT LANGUAGE="JavaScript">
function window_onLoad()
{
<% var iLoop;
for (iLoop = 1; iLoop <= myColl.GetCount(); iLoop++)
{
%>
vWebControl.<%=myColl.GetItemKey(iLoop)%> = _
unescape("<%=escape(myColl.GetItemValue(iLoop))%>");
<% }
%>
}
</SCRIPT>
In this code, a collection of binary parameters ("myColl") is passed from the server down to the client ActiveX control written in VB5 ("vWebControl"). As the server-based script loops through the collection of parameters, it firstly converts them into 8-bit HTML-compatible characters (escape) and then the client-side JScript converts them back again to binary (unescape).
Using ActiveX control-based containers offers a flexible approach to providing a rich interface for Web users. Even with the introduction of Dynamic HTML in Internet Explorer 4.0, this option offers significant benefits for presenting Web forms: it can include compiled data validation, it allows facilities such as keyboard accelerators and disabled controls, and supports the broader features for event handling in Visual Basic.
The disadvantages: Dynamic HTML may in the short term be supported on a wider range of platforms than ActiveX. Pages written to take advantage of Dynamic HTML are also quicker to download initially, and they require no code to be installed locally on the PC.
Yet another alternative for the presentation of Web-based user interfaces is ActiveX documents. ActiveX documents are built on the foundations of OLE technology and form a key component of the Microsoft browser technology. In fact, if you are reading this from Microsoft Internet Explorer 3.0 or above, you are taking advantage of ActiveX document components to read this page!
Back in the dark ages of Windows 3.1, OLE was introduced as a way to add information from one application into another document. For example, OLE allows you to include a graph chart produced by Microsoft Excel into a Microsoft Word document or a Microsoft PowerPoint® presentation. The graph chart is stored within the Word document data structure as an embedded object, or linked in from an external file. The parent application of the embedded or linked object is known as an OLE Server, and it takes control whenever the object is modified.
ActiveX documents extend the functionality of OLE 2 to allow applications to be tightly integrated within a container window. One of the first applications of ActiveX documents is within the Binder application included with Microsoft Office 97. Office Binder allows you to create a compound document containing pages from each of several applications. This allows you, for instance, to compose a report containing some text written in Word, followed by a spreadsheet from Excel and a project plan from Microsoft Project.
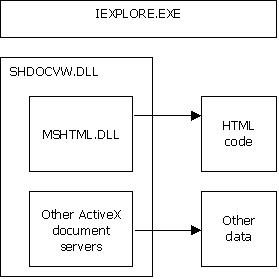
You may be wondering what all this has to do with developing Web-based user interfaces. A clue to the significance of this technology is that ActiveX document components are used comprehensively within the Internet Explorer Web browser to manage the display of HTML. Figure 5 shows how the components of Internet Explorer fit together.

Figure 5. Microsoft Internet Explorer architecture
IEXPLORE.EXE is a small program that acts as a window frame. It does very little work itself but takes advantage of other components to provide the majority of the Web browsing functionality (this explains why IEXPLORE.EXE is only 40K even in Internet Explorer 4.0!). SHDOCVW.DLL is loaded while Internet Explorer runs and manages the user interface (including a standard menu and toolbar), as well as operating as a generalized ActiveX document container.
The HTML viewing facilities are provided through an ActiveX document server called MSHTML.DLL. The document server knows how to interpret HTML and display it within its window; it adds menus and toolbar options specific to Web browsing to those provided by SHDOCVW.DLL as necessary.
Since Internet Explorer is an ActiveX document container, it is possible to write other ActiveX document servers that are presented through the Internet Explorer interface. Since most of the Microsoft Office 97 applications can be used as ActiveX document servers, for instance, it is possible to load a Word document into Internet Explorer.
One way to implement a Web application using Visual Basic is to write an ActiveX document server. In fact, Visual Basic 5.0 provides plenty of support for doing just that. In particular, you can use the Document Migration Wizard to move an existing, non-Internet Visual Basic project over to use ActiveX documents.
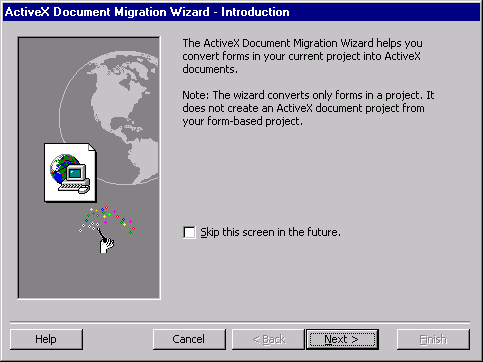
The Document Migration Wizard provides a seamless method for converting existing forms into an ActiveX document (a user document) for use within the Internet Explorer document container.

Figure 6. The Document Migration Wizard
Beware! Although an ActiveX document in many respects resembles a form or an ActiveX control, there are some important differences.
ActiveX documents offer a simple migration path for existing applications to be migrate across to the Web. The Document Migration Wizard is a neat tool for automating the conversion process and pointing out bits of code that need changing. ActiveX documents are particularly suitable where the form or page requires a data-centric approach to the information contained within it. ActiveX documents form a key part of Microsoft's strategy for the Internet and are a key element in the shell integration provided with Internet Explorer 4.0.
The explosive growth of the Web has generated a bewildering choice of options for the presentation of corporate data, using a range of technologies. One of the weaker areas of Web technology is in form development: traditional tools were not designed for building Web interfaces.
There is a range of options available; this document has discussed four of them. Each has their own strengths and weaknesses, and is best used in differing circumstances.
Table 1 compares some of the features available in each of the technologies discussed in this document.
Table 1. Technology Features
| Feature | Pure HTML | HTML Layout |
ActiveX Controls |
ActiveX Documents |
| Broad level of platform support | Yes | No | No | No |
| WYSIWYG design interface | No | Yes | Yes | Yes |
| Easy data validation | No | No | Yes | No |
| Ease of migration from existing applications | Poor | Poor | Average | Good |
| Can reuse forms in other development environments |
No | No | Yes | No |
| Supports keyboard accelerators | No | No | Yes | Yes |
| Supports disabled control elements |
No | No | Yes | Yes |
| Can specify tab order | No | No | Yes | Yes |
| Can modify menus | No | No | No | Yes |
| Code can be compiled | No | No | Yes | Yes |
The use of Visual Basic for creating ActiveX controls and ActiveX documents promotes a very rich Web experience. The learning curve is nice and shallow: if you've programmed a Visual Basic form, you know how to program an ActiveX control! Best of all, Visual Basic 5.0 allows you to reuse much of your existing code, making it easy to migrate your legacy applications to take advantage of the Web.
In conclusion, Microsoft is committed to making Internet development both flexible and powerful. The choices available for form presentation in Visual Basic 5.0 make it easy to program great Web sites for internal or external use.
As a Senior Technical Consultant with Technosys, Tim Sneath is responsible for the design and implementation of enterprise solutions based on Microsoft Windows NT® and Microsoft BackOffice®. He specializes in the design and implementation of systems based around intranet technology and the deployment of enterprise-wide client/server systems using Windows NT technology. Recent projects include the prototyping of an intranet-sales support system based on Component Object Model (COM) technology for a large United Kingdom corporation. Tim is a Microsoft Certified Systems Engineer (MCSE) and a Microsoft Certified Solution Developer (MCSD). He can be contacted at Tim_Sneath@technosys.co.uk.
Technosys provides a range of high quality consulting, design, and implementation services specializing in technical infrastructure and in particular the Microsoft BackOffice products. A prime objective is to help corporate customers establish the most appropriate infrastructure to let them take advantage of new technology, and define effective transition strategies.
The information contained in this document represents the current view of Technosys on the issues discussed as of the date of publication. Because Technosys must respond to changing market conditions, it should not be interpreted to be a commitment on the part of Technosys, and Technosys cannot guarantee the accuracy of any information presented after the date of publication.
This document is for informational purposes only. TECHNOSYS MAKES NO WARRANTIES, EXPRESS OR IMPLIED, IN THIS DOCUMENT.