
Michael McGee
June 10, 1996
A Brief History of the World Wide Web
HTML: The Language of the Web Page
The Way to Active Web Pages
A Word About ActiveX Documents (aka Document Objects)
Testing Web Pages
In case you haven't noticed, the frenzy over the World Wide Web is not dying down, but rather it seems to become more intense with each passing day. New technologies and new Web browsers are encouraging the creation of "more active" and "smarter" Web pages. There is a definite move from the "static" type of pages (the ones you're used to seeing) toward ones rich in "active" content. This means lots of opportunities for Web page authors to get involved in creating active Web page content.
This article focuses on using these "active" technologies to provide Web pages with new and exciting functionality. This article is designed to familiarize you with the issues, challenges, and resources you'll deal with when creating Web pages that include active content.
First, a very brief introduction to the World Wide Web.
The Web was born in early 1989 as a result of efforts by researchers at the European Laboratory for Particle Physics (CERN) in Geneva, Switzerland. Their goal was to create an online system that would allow nontechnical users to share data without the need to use arcane commands and esoteric interfaces. Within two or three years, users outside CERN were putting together pages for the Web while developers were designing and creating powerful browsers. By 1993, the Web and its browsers had become the way to move around the Internet.
Today an industry group known as The World Wide Web Consortium (W3C) develops common standards for the Web. Take a look at The W3C Web site (http://www.w3.org/pub/WWW/), to get lots of information about the Web, plus a succinct statement of what it is. "It [the Web] has a body of software, and a set of protocols and conventions. W3 uses hypertext and multimedia techniques to make the Web easy for anyone to roam, browse, and contribute to."
And once you have Internet access the Web is fairly easy to use. Just connect, select your favorite browser, and take a look around various sites of interest. You'll find tons of information on an almost limitless number of topics, all seamlessly connected.
Before getting into just how programming can be used to radically change the look and functionality of Web pages, let's take a peek at the language of the Web page: HyperText Markup Language (HTML). For the uninitiated, this HTML overview will give some idea of the level of content functionality currently found in most Web pages.
Because there are several good texts that detail the hows and whys of HTML for Web page authors, there's no attempt here to provide a complete understanding of HTML. You can find lots of information on HTML in "HTML Authoring Features for Internet Explorer 3.0" and The Microsoft Internet Explorer 3.0 Author's Guide and HTML Reference at http://www.microsoft.com/workshop/author/newhtml/.
In addition, you can connect to the HTML DTD Reference at http://www.w3.org/MarkUp/html-spec/L1index.html and A Beginner's Guide to HTML at http://www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html for more information, as well as links to other HTML information sources.
Probably the best way to understand HTML is to look at part of a typical Web page and the corresponding HTML code. First, Figure 1—the page as a user sees it.

Figure 1. The page as a user sees it
Here's the HTML code that causes the page to be rendered by the browser:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<HTML><HEAD><TITLE>Ask Dr. GUI: The GUI-Guy Gets Webbed</TITLE></HEAD>
<!--DocHeaderStart-->
<BODY BGCOLOR=#FFFFFF >
<A HREF="/devnews/news.htm">
<IMG SRC="/DEVONLY/IMAGES/newshead.gif"
WIDTH="130" HEIGHT="28" BORDER="0"></A>
<!--DocHeaderEnd-->
<br><IMG SRC="/DEVONLY/news/gui1658b.gif" WIDTH="266" HEIGHT="66" BORDER="0">
<P><hr size=1>
<h1><b>Dr. GUI Gets Webbed</b></h1>
<P><!--DATE-->May 3, 1996
<P><!--/DATE-->
<P><h2>Yet more ch-ch-ch-ch-chan-ges</h2>
<P>Relax: Dr. GUI's still a human. It's not Dr. GUI who's changed: It's his environment.<P>
Dr. GUI has done a bunch of jobs at Microsoft spanning many years, but he's never seen anything like what's happening today. It reminds him of the early days of the PC and Mac, except everything's even more frenzied--especially the venture capital dollars chasing startups.
<P><h4>Can you keep a secret?</h4>
<P>Dr. GUI hasn't revealed this before, but he attended not one, but two Internet development conferences in recent months.
<P>You can read Dr. GUI's chronicles of the Microsoft <A HREF="/devnews/pdcnews.htm">Internet Professional Developers Conference</A>. If you were at the conference in San Francisco, you may have seen Dr. GUI: He was the kinda weird guy with the stethoscope around his neck. As Oscar Wilde said, "Everyone who disappears is said to be seen at San Francisco." Clearly, that's not the secret. The secret is--promise not to tell your UNIX friends--that Dr. GUI earlier attended, incognito (i.e., sans stethoscope), the Netscape Internet Developer Conference.
</BODY></HTML>
A note about viewing HTML: An extremely handy feature of the browser, under the View menu, is its ability to display the HTML source code for the displayed Web page. If you want to experiment with the HTML, you can save the HTML source code in a separate .htm or .html file, make changes to it, and then open it with your browser to check what are the results of your changes.
You'll notice right away that the basic HTML page contains both readable text and different types of tags enclosed in angle brackets (< >).
These HTML tags instruct the browser how to render the page text as well as how to present graphics, sound, and video. The browser's parser reads the page and separates out the tags for processing. Most HTML tags, such as <HTML>, <TITLE>, <HEAD>, and <FONT>, require a corresponding </> tag, which is needed to "close" the instruction specified by the tag. Others, such as <P> (which specifies a new paragraph) and <BR> (inserts a line break) have no closing tag. Most tags (such as those that point to an image to render or a different page to which to jump) require attributes that specify additional information that's needed. We'll talk more about this in the next section.
Another special control character is ampersand (&). When the browser comes across an ampersand, it knows to display a special character that may not be part of the ASCII set. For example, if you need to display "á" (as used in French, you'd use "á" in your text. What if you want to include "<" or ">" in your text? Simple: "<" displays "<" while ">" displays ">".
Like a one-pass language, HTML has no loops or jumps. When a browser processes an HTML page, it simply reads the page from top to bottom in a single pass.
Although the browser reads the HTML page from top to bottom, it doesn't necessarily render the text and objects in exact top-to-bottom order, but in accordance with the data inserted with the tags that correspond to the text or object. In the next few paragraphs, we'll take a brief top-down look at this basic HTML page, examining each of the elements, its purpose, and how it relates to the rendered image displayed in the browser frame.
Keep in mind that this page is not considered "active," but was chosen to illustrate the basics of HTML. As Microsoft ActiveX™ technologies become available, the typical Web page will become more and more active in its content by including scripts, controls, and documents, as you'll see later in this article.
The first line in our example is:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<HTML>
The first line is referred to as a "document type prolog" and is included to indicate that the attached HTML document conforms to the HTML standard as defined by the Internet Engineering Task Force (IETF). It also states that the document type definition (DTD) is PUBLIC (that is, not system dependent) and that the tag set used in the page is defined in English (EN). While this line is optional, it's a good idea to include it for those browsers that look for it. The <HTML> tag just says that the remainder of the page uses HTML (until </HTML>).
The rest of the second line:
<HEAD><TITLE>Ask Dr. GUI: The GUI-Guy Gets Webbed</TITLE></HEAD>
defines what appears in the browser's title bar when the page is displayed. In this case, it's "Ask Dr. GUI: The GUI-Guy Gets Webbed."
Next, since each Web page contains a header, let's take a look at header for this page:
<!--DocHeaderStart-->
<BODY BGCOLOR=#FFFFFF >
These lines contain an example of a tag with an attribute—the background color of the body is white. They also contain a comment <!--DocHeaderStart-->. This tells you that the header is about to start, but the <!-- --> tag comments out these words so that they are not displayed by the browser. (The rule for HTML is that if a browser sees a tag it doesn't know, it ignores it—but it always displays text unless it's commented out.)
Next, we have the Developer Network News logo:
<A HREF="/devnews/news.htm">
<IMG SRC="/DEVONLY/IMAGES/newshead.gif"
WIDTH="130" HEIGHT="28" BORDER="0"></A>
This piece of HTML causes the browser to render the NEWSHEAD.GIF file shown below.

The <IMG> tag provides the location of the image and how it is to be displayed.
The file for this .GIF image contains an anchor tag <A HREF="/devnews/news.htm">. This tag enables the browser to link to the HTML document named "news.htm" when a user clicks on the image. More on anchor tags later.
Next, we have the Dr. GUI logo, which, like the header, is a .GIF image. The <P> tag on the next line defines a new paragraph, and the <hr> tag indicates a horizontal rule one pixel in height:
<br><IMG SRC="/DEVONLY/news/gui1658b.gif" WIDTH="266" HEIGHT="66" BORDER="0">
<P><hr size=1>
The remainder of the HTML page defines the text to be displayed. If you look closely at the HTML, you'll find another anchor tag (link) buried in there.
For additional information on HTML, such as rules and specifications, you can go to Microsoft's Site Builder Workshop at http://www.microsoft.com/workshop/ and the Microsoft Internet Explorer Web site at http://www.microsoft.com/ie/.You can also get a list of HTML Editors for Windows at http://omni.cc.purdue.edu/~xniu/winsock/htmledit.htm.
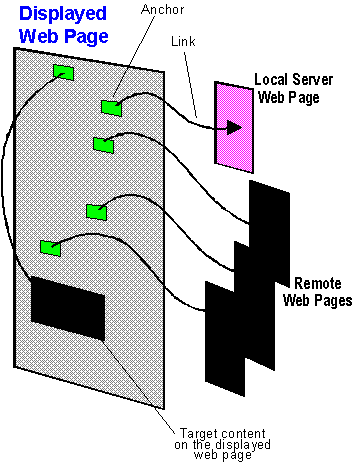
By now, it's clear that a major feature of an HTML Web page is its ability to include active links to other HTML pages either at the same or another Web site. As mentioned earlier, these links, defined with tags referred to as anchors (the <A> and </A> tags), are embedded into the page and rendered by the browser so that they are easily recognizable as jumps. When a user clicks one of these links, the browser loads, reads, and renders the destination page, which may be a remote Web page, one local to the server, or even content on a different part of displayed page itself. Figure 2 illustrates this concept.

Figure 2. Links may be to remote Web pages or within the same page
The underlying software uses the information contained in the link to connect to that site, and then retrieve the page for the browser. If it resides elsewhere on the same Web site, a "relative" path allows the browser to fetch and display it. In the example above, the anchor tag linked to an .html file named news.htm. Because this was located on the same server, we only needed to specify a relative path to it:
HREF="/devnews/news.htm"
But what about when the link is to a page residing on another server, perhaps a continent away? In this case, we must specify a uniform resource locator (URL) in the anchor tag along with the HyperText Transfer Protocol (HTTP) protocol as in:
<a href="http://www.microsoft.com/msdn/default.htm">MSDN Online</a>
When this line of code is placed into an HTML page, a user sees the text MSDN Online in the browser window, but not the underlying link information. The link information is in the URL, which is divided into several different parts beginning with the protocol. For HTML pages, the protocol is usually the HTTP. An exception to this is the File protocol, which is valid within the local directory or possibly the local network, but not across the Web.
The second piece of the URL (in the example, www.microsoft.com) is the name of the domain. This is followed by the path (/msdn) and, finally, by name of the page (/default.htm).
In the past, forms have served up most interactive functionality in HTML pages. Forms allow the Web page to solicit input from a user, such as a topic to be searched for, or perhaps the user's name and credit card number in the case of a purchase. Once a user fills out the form, the information is sent back to the server for processing. Using forms is a simple, but often effective, way of passing data between the user and the owner of the Web page. Forms, like links, provide a certain level of page activity, even though the supporting software resides on the server and not on a user's machine.
It is not uncommon for the developers of a particular browser to define proprietary extensions to HTML as a means of increasing browser capability. Because the tags used for these extensions are proprietary, Web pages that employ such tags may not display properly when displayed by other browsers. This means that users could miss some of the content. For this reason, it's important that Web pages be written so that they conform to the standards issued by the World Wide Web Consortium (http://www.w3.org/pub/WWW/). These ensure that Web pages can be read universally. This also greatly simplifies testing HTML pages, since they contain no extensions unique to a specific browser.
So far, we've discussed a somewhat typical Web page and some of the features available to a user. Authoring these "static" Web pages is fairly easy using the authoring tools available.
Several new and emerging technologies, however, give you a tremendous opportunity to create active, and therefore interesting, Web pages. These technologies allow the creation and insertion of active content and objects into the Web page. Such content can be used to integrate multimedia (animation, video, sound, and 3-D rendering), dedicated applications, and database tools right into the Web page itself.
Scripting with Microsoft Visual Basic® is available through, you guessed it, the Microsoft Visual Basic Scripting Edition (VBScript). VBScript is a subset of the Microsoft Visual Basic programming language and is upwardly compatible with Visual Basic. VBScript, which is included with Internet Explorer 3.0, is used to create active online content on a Web page by embedding the script into the HTML page. Similarly, VBScript also allows developers to link and automate a wide variety of objects in Web pages, including ActiveX controls and "applets" (created using the Java™ language from Sun Microsystems, Inc.), which are then loaded and registered in the user's system.
To get an idea of how VBScript works, take a look at the following example. While this is just about the simplest example possible, a variation of the venerable "Hello World!" application, it serves to illustrate how a piece of VBScript is embedded in the body of an HTML page.
<SCRIPT LANGUAGE="VBScript" EVENT="OnClick" FOR="Button1">
<!--
MsgBox "Hello World from VBScript!"
-->
</SCRIPT>
<H3>Running a simple VBScript</H3><HR>
<FORM>
<INPUT NAME="Button1" TYPE="BUTTON" VALUE="Click Me">
</FORM>
When Internet Explorer reads this page, it finds the <SCRIPT> tags, recognizes that there is a piece of VBScript code and saves it.
When you click the button, an OnClick event is generated by Button1, defined with the <INPUT> tag. The browser makes the connection between the Button1 event and the script and calls MsgBox (already declared by VBScript), passing in Hello World string.
Here, because the <SCRIPT> tag specifies the event and the name of the button control, we don't use the Sub and End Sub statements normally found in VBScript code. However, we do use them in the following example script, which accomplishes the same thing. When the button is clicked in this second example, the browser runs the event procedure (named Button1_OnClick) to call MsgBox.
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Button1_OnClick
MsgBox "Hello World from VBScript!"
End Sub
-->
</SCRIPT>
<H3> Running a simple VBScript</H3><HR>
<FORM>
<INPUT NAME="Button1" TYPE="BUTTON" VALUE="Click Here">
</FORM>
Also, you might notice that the VBScript code is commented by means of the <!-- and the --> tags. This prevents browsers that don't support scripting from displaying the VBScript code. So the comment tags will keep an old browser from displaying the subroutine while allowing the VBScript-aware browser to execute it.
For additional details on VBScript and how to use it in HTML pages, take a look at Microsoft's VBScript home page at http://www.microsoft.com/vbscript/.
With VBScript, there are many ways to enhance the HTML page with interesting elements. For example, the HTML page with embedded VBScript can respond to user-initiated events quite easily. Functionality now provided by VBScript was previously possible only with common gateway interface (CGI) applications running on the server. Because VBScript resides in the Web page, doesn't demand server processing time, or require the overhead of a communications link, it executes faster.
JavaScript is another scripting language developed for creating Web page content. JavaScript is similar in structure to VBScript and, like VBScript, is fully contained in the HTML page. It is native to the Netscape Navigator browser and, while not an open standard, also runs in Internet Explorer 3.0. Scripts written in JavaScript can also be embedded into HTML pages and, like VBScript, appear more like an HTML extension than a programming language. The following is the "Hello World!" example in JavaScript and shows its similarity to VBScript:
<SCRIPT LANGUAGE="JavaScript">
<!--
function PushButton() {
alert("Hello World from JavaScript!");
}
// -->
</SCRIPT>
<H3>Running a simple JavaScript script</H3><HR>
<FORM>
<INPUT type="BUTTON" name="Button2" value="Click Me" OnClick="PushButton()">
</FORM>
Let's take a quick look at what's going on in this piece of JavaScript. As in VBScript, the functions are declared between the <SCRIPT> tags. The function PushButton is loaded and kept in memory. The button is created with the <INPUT> tag. Like the <SCRIPT> tags back in the first VBScript example, the <INPUT> tag allows the function to be called without the need for Sub and End Sub statements. The OnClick event tells the browser to call PushButton() within the <INPUT> tag.
There's one more little difference in that the closing comment is "// -->" rather than just "-->". The two slashes (//) tell JavaScript that the rest of the line is a comment. So what we've done here is put the HTML close comment sequence (-->) inside a Java comment. If you leave off the slashes, Internet Explorer 3.0 will work fine, but Netscape may give you a JavaScript error when you load the page.
Click the button and you get the same results as with the VBScript example. The main point here is that you could choose either language, although if you are already familiar with Visual Basic or Visual Basic for Applications (VBA), you may find VBScript easier to use.
For information on JavaScript, take a look at the Earthweb Gamelan site at http://www.gamelan.com/pages/Gamelan.javascript.html.
ActiveX controls, formerly known as OLE Controls or OCXes, can optionally implement a few extended interfaces. In addition to Web pages, ActiveX controls can also be used in applications written in many languages, including all of the Microsoft programming and database languages. ActiveX controls written in the Java language will also be cross-platform.
In a Web page, ActiveX controls can accomplish a wide range of tasks, ranging from playing animations to implementing desktop applications. There are literally hundreds of ActiveX controls available today with functionality ranging from a simple timer control (that fires events to its container at specified intervals) to full-featured animation display controls—even entire applications! When a control is used within a control container, such as the Web browser, it can communicate by exposing properties and methods as well as by firing events.
You can get some idea of ActiveX control capability and usefulness by sampling the controls in the Microsoft ActiveX Component Gallery at http://www.microsoft.com/activex/gallery/. Take a few minutes and examine these examples; although they are fairly simple, you can examine their HTML source code to see what's going on.
The next version of Visual Basic will support writing ActiveX controls. At the moment, however, there are three basic ways to write ActiveX controls. The easiest is to use the OLE Control development facilities built into Visual C++ and the Microsoft Foundation Class (MFC) Library. Next, the ActiveX SDK includes a sample called BaseCtl, which comprises the FrameWrk, ToDoSvr, and WebImage examples. Writing your controls in this way gives you the smallest possible controls; but it also requires intimate knowledge of the OLE Component Object Model (COM) and ActiveX control architecture. Finally, there is the ActiveX Template Library (ATL), which includes the library plus the Beeper and Labrador samples. This is a library of C++ templates that also do some of the OLE work, but they still require a knowledge of COM and ActiveX control architecture. For an overview on writing ActiveX controls see "ActiveX Controls Overview".
Adding an ActiveX control to an HTML page is a simple matter. This is where the <OBJECT> tag comes in. This tag includes a set of parameters that you use to specify which data the control should use and also to determine the appearance and behavior of the control. To get an idea of how you can include an ActiveX control in a Web page, plus provide it with some user interaction, the following HTML code causes the browser to fetch, register (in the user's registry), and run a simple ActiveX control named "iemenu.ocx." For more complex examples, see the Microsoft ActiveX Component Gallery.
Typing the classid attribute is no fun, but fortunately there's a tool that helps. Check out the ActiveX Control Pad (now incorporated in the Web Design-time Control SDK) at http://www.microsoft.com/workshop/author/cpad/, which allows you to drag and drop ActiveX controls into Web pages. (It also has a scripting wizard that makes script writing a snap and support for the new HTML Layout Control.)
<!--HtmlStart-->
<H3>Popup Menu</H3><HR>
<OBJECT
id=HelloWorld
CODEBASE="/workshop/iemenu.ocx#Version=4,70,0,1086"
classid="clsid:7823A620-9DD9-11CF-A662-00AA00C066D2"
>
<param NAME="Menuitem[0]" value="Say 'Hello'">
<param NAME="Menuitem[1]" value="2nd menu item">
</OBJECT>
<CENTER><FORM><INPUT TYPE="button" NAME="Button3" VALUE="Click Here" ALIGN=RIGHT></FORM></CENTER>
<SCRIPT language="VBScript">
Sub HelloWorld_Click(ByVal x)
Select Case x
Case 1
MsgBox "Hello World from VBScript!"
Case 2
MsgBox "2nd menu item"
End Select
End Sub
Sub Button3_OnClick
call HelloWorld.PopUp
End Sub
</SCRIPT>
<!--HtmlEnd-->
Here's how <OBJECT> tag and script look for this control:
<H3>Popup Menu</H3><HR>
<OBJECT
id=HelloWorld
CODEBASE="http://www.microsoft.com/workshop/iemenu.ocx#Version=4,70,0,1086"
classid="clsid:7823A620-9DD9-11CF-A662-00AA00C066D2"
>
<param NAME="Menuitem[0]" value="Say 'Hello'">
<param NAME="Menuitem[1]" value="2nd menu item">
</OBJECT>
<CENTER><FORM><INPUT TYPE="button" NAME="Button3" VALUE="Click Here" ALIGN=RIGHT></FORM></CENTER>
<SCRIPT language="VBScript">
Sub HelloWorld_Click(ByVal x)
Select Case x
Case 1
MsgBox "Hello World from VBScript!"
Case 2
MsgBox "2nd menu item"
End Select
End Sub
Sub Button3_OnClick
call HelloWorld.PopUp
End Sub
</SCRIPT>
Notice that the <OBJECT> tag includes several key pieces of information regarding the ActiveX control. This includes an assigned ID, the source of the control expressed as a URL, and its class ID (CLSID) for entry into the registry. This information allows the browser to obtain, register, and load the control on a user's system. Also notice that the <OBJECT> tag is inserted in the body of the HTML page, not in the header like VBScript and JavaScript declarations.
The VBScript that follows the ActiveX control simply calls its PopUp method, which displays the menu. When the menu item of the control is clicked, MsgBox displays the appropriate text string.
For more information, check out "Active X Controls Overview".
The Java language allows you to write programs that, like ActiveX Controls, can be included in an HTML Web page to create such things as:
Java is an object-oriented programming language derived from C++ and extended by means of a collection of libraries. In addition to creating Java applets that are loaded over the Web with the HTML page, the Java environment also allows you to create standalone applications.
In keeping with the simple examples provided throughout this article, here's the familiar "Hello World" program written in Java (courtesy of Marshall Brain, Interface Technologies).
//Hello.java
import java.awt.*;
import java.applet.*;
public class Hello extends Applet
{
public void paint(Graphics g)
{
for (int x = 0 ; x < size().height ; x++)
{
g.drawString("Hello World from Java!", 10, x*15);
}
}
}
This is how the "Hello World" Java applet can be inserted in the HTML page.
<TITLE> Running a simple Java Applet</title>
<hr>
<APPLET code=Hello.class width=300 height=120>
</APPLET>
There's any number of links to Java language information available on the Web; a good place to start is the Microsoft Java resources page at http://www.microsoft.com/java/. Another good resource is Grafman's Production site at http://www.graphcomp.com/info/specs/java.
Java applets currently have a couple of potential drawbacks: They don't currently communicate with each other and don't communicate well with the frame that is hosting them. (Internet Explorer will change that!) By contrast, ActiveX controls implement the interfaces necessary for such communication. Another issue with Java applets is that you have to write them from scratch using a new language and with a new class library.
So far, we've been discussing the hows of authoring Web pages by the inclusion of "active objects" into the HTML page to bring specialized functionality and features. However, in discussing document objects, we move away from the HTML page to a technology that allows applications to create documents that can be published directly on the Web, in native format, without conversion to HTML. So, if you're involved in applications development and want documents that will double as Web pages and can be displayed directly in both Internet Explorer and the upcoming Internet Explorer 4.0 shell, document objects, now known as ActiveX documents, are definitely worth the implementation effort.
Document objects provide a standard way for applications to live inside the document object-aware Web browser frame. Web browsers like Internet Explorer and Netscape Navigator can now render any kind of Windows-based document exactly as if running inside the document's native application—as long as that application implements the document object interfaces.
To accomplish this direct rendering, document objects borrow a page from the container/object architecture of OLE, which allows the embedding of any kind of document into the document of another application, such as a range of spreadsheet cells into a word processor document. With OLE, work is divided between the word processor (the container document) and the spreadsheet cells (the server object) with the container doing the work necessary to contain the object and display its static presentation metafile. The server object (often a document itself) remains passive until a user wants to do something with it, at which time the server application starts up and takes over the user interface and becomes the active application.
This architecture is quite similar to that needed for unified browsing of documents, except that instead of embedding a foreign document server object as a piece inside some other document, we want to embed it standalone inside the browser frame. That is, the object is contained by the frame without the need for any HTML.
The document object-aware browser (or "host") implements the normal OLE compound document server interfaces, plus a few others. In OLE and its compound documents, the server object doesn't know, nor does it need to know, about pagination, headers, footers, title pages, views, or other document level behavior because it relies on the container to handle these tasks. However, in a browser frame-embedding scenario, the document object must implement this functionality because the browser frame does not. The browser frame lends itself (caption, menus, toolbar, client area, and so on) for the document object to use however it wants. The Microsoft Office 95 Binder, NSCA Mosaic Web browser, and Microsoft Internet Explorer 3.0 are all examples of such document object hosts. These programs can view any document object.
Storage is another issue for the document object to handle. Since the document object stands alone outside the context of any containing document, it must provide its own storage.
For some information on document object implementation strategies, take a look at the ActiveX document specification in the ActiveX SDK and at the latter part of the "Sweeper" article in the Spring 1996 issue of the Microsoft Interactive Developer Magazine at http://www.microsoft.com/mind/.
Like any software products, HTML pages must be tested. When testing a Web page, some of the basic things to check for include: