
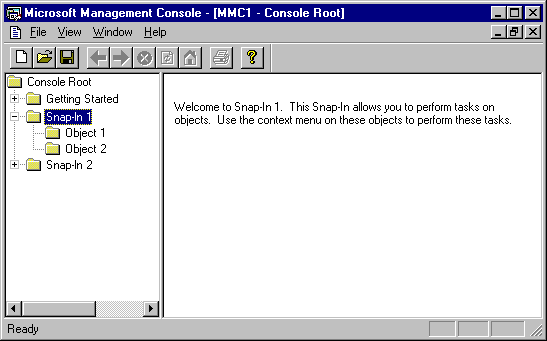
One of the first questions that you must answer when building a new Snap-In is "what nodes will I show in the tree view?" The answer is dictated by the objects and functional pages that your application needs to display. One thing to remember as you create your tree is that people need not immediately see it; the last step of this process is to create a default console which may or may not expose the tree (or some part of the tree). Recall the simple views shown in the beginning of this document.
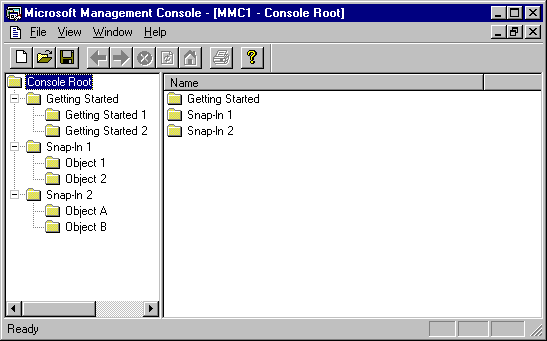
Broadly, a typical tree in MMC is organized as follows:

Any particular Snap-In must define two parts of the tree: getting started pages and the section of the tree wholly owned by that Snap-In. Let's start with the getting started pages, as their organization is somewhat simpler. Your Snap-In can display a number of getting started pages which expose the tasks that your Snap-In can perform. Your tasks should be organized into groups and then a main taskpad should be created to guide people to each of those groups. There is one overall getting started screen for the console and it will contain an item that sends people to the main taskpad for your Snap-In.
The other section of the tree that your Snap-In needs to create are the functional pages and object nodes for your application. Some Snap-Ins have it particularly easy in that they are already very highly objectized. Generally, these Snap-Ins will simply place their containers into the tree and be done with it. The important point here is that the scope and result panes will both generally show objects or object containers, and actions will be taken on those objects using toolbars or context menus.
The more difficult situation is encountered when an application has functional pages which contain a mix of objects displayed in a very specific manner. In these cases it is possible for an object to be viewed in a manner that shows different information than simply what children that node has. This is fine, but the general rule of thumb should be that in these cases the result pane view should contain all of the information necessary to operate on the objects below it. In short, it is possible to have the view in the result pane contain different information than the child nodes in the scope pane, but it should do so only if direct access to those child nodes is possible through the results pane, or if such direct access is not needed. The situations in which a user must switch views in the results pane, or must depend on the tree view as the only way of accessing objects, are to be avoided.
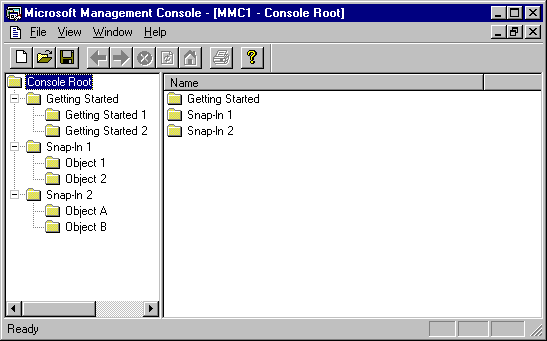
The following is an example of a well-behaved results pane:

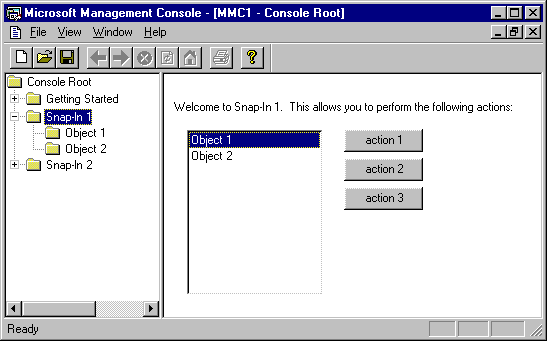
The following is an example of a results pane that requires the user to have the scope pane open in order to access objects below it: