
The appearance of elements is of course a primary concern of ours, and numerous properties of this type can be set through the use of style sheets. In this section we'll talk briefly about the different style properties that can be used to change the formatting of an element (be it a block of text, an image, or so on).
The style sheet reference in section E can provide you with more information about each style property, including the values they can assume and their applicability to different elements.
These properties are used primarily with groups of text. They control every possible element of the appearance of a block of text.
| Property | Description | Possible Values |
font-family |
name of a specific or generic font family | specific (Arial, etc.) generic (serif, etc.) |
font-style |
changes in font style |
normal, italic, oblique |
font-variant |
changes in font appearance |
normal or small-caps |
font-weight |
the weight of the font | normal, bold, bolder, lighter or numeric values 100-900 |
font-size |
size of the font | in absolute or relative units |
font |
allows setting of all font properties at one time | all of the above |
As we'll discuss in more detail later in this chapter, one of the ways of adding style information to tags is simply to include a STYLE attribute in the HTML tag itself. We can specify multiple style sheet elements by delimiting them with a semi-colon. This is the format we'll generally use to for our examples. For example, to set the font of a single <H1> element to 48 point Times New Romanitalic, we could use this HTML:
<H1 STYLE="font-family:Times New Roman; font-size:48pt; font-style:italic">This is a stylish heading</H1>
This code produces a heading that looks like this (see for yourself – just add the above code to a page with an <HTML> and <BODY> block):

Multiple fonts can be specified for the font-family property. Browsers can then use the first font on the list that is available on the machine in question. Font names should separated with commas.
For example, suppose we would like to display our text in the Arial Black font, but aren't sure that all of our users will have this font installed on their machines. We could specify Arial Black first in the font-family string, followed by another serif font that is more common, like Arial. With this arrangement we'll get Arial Black if it's installed, but our text will still look good if Arial Black isn't on the machine. This is how we would do it:
<H1 STYLE="font-family:Arial Black,Arial; font-size:24pt">This heading uses Arial Black</H1>
<H1 STYLE="font-family:Arial; font-size:24pt">This heading uses Arial</H1>The code is rendered by the browser like this (on a machine that has both Arial Black and Arial installed):

While you're setting the traits of your font, you might also want to set the properties of the text you'll display with this font using the many different text properties that style sheets provide.
| Property | Description | Possible Values |
word-spacing |
distance between words | numeric value |
letter-spacing |
distance between letters | numeric value |
text-decoration |
special appearance of the text | underline, overline, strikethrough |
vertical-align |
vertical positioning of an element in the line | baseline, sub, super, top, text-top, middle, bottom, text-bottom, or percentage |
text-transform |
capitalization of the text | capitalize, uppercase, lowercase, none |
text-align |
alignment of the text | left, center, right, justify |
text-indent |
indentation of the text | numeric or percentage |
line-height |
height of the line | numeric of percentage |
These properties are useful if you want to control your text like you can in a desktop publishing program. As the power of these properties demonstrate, the change from the old HTML to style-sheet enhanced HTML is nothing short of amazing.
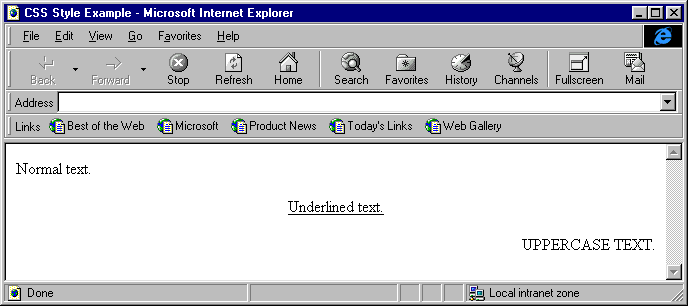
We've always been able to center HTML using the <CENTER> tag. Style sheets allow us to control the justification of our text more robustly, with the text-align property. As an example of some of the things that the text properties can do, take a look at the browser in this screen shot:

This page was created with just these three lines of style sheet HTML:
<P STYLE="text-align:left">Normal text.</P>
<P STYLE="text-align:center; text-decoration:underline">Underlined text.</P>
<P STYLE="text-align:right; text-transform:uppercase">Uppercase text.</P>With this we can begin to see how style sheets now give users of HTML the same power that used to only exist in word processors and page layout programs.
| Property | Description | Possible Values |
color |
color of the element | color name or RGB value "#RRGGBB" |
background |
background of the element | color value, URL location, repeat value, scroll value, position value |
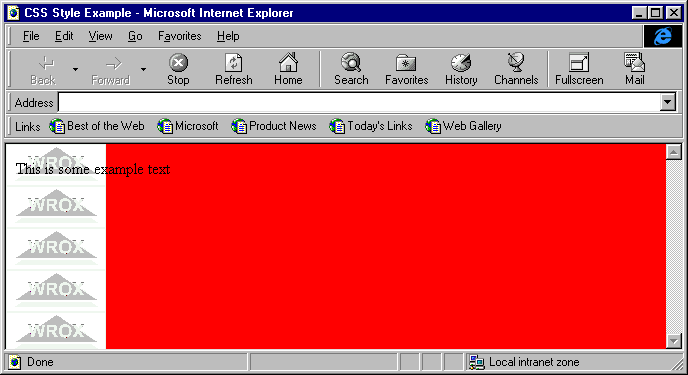
The color property is simple but useful – just specify a color and the element is displayed in this color. Background is equally useful, but more complicated because of its wide variety of options. The background of an element can be set to a solid color, an image, or a combination of both. Images can be set to repeat and / or scroll with the document. So if we wanted the code to set the background of the <BODY> tag to have a default color of red, but to also have the Wrox logo repeating down the y-axis of the page, underneath some text, it would be fairly simple to achieve:
<BODY STYLE="background: url(wrox.gif) red repeat-y">
This is some example text
</BODY>The resulting screen would look like this:

In addition to the basic background property, style sheets in Internet Explorer 4.0 support a number of properties that address specific elements of the background, like background-image, background-color, and so on.
| background-attachment | background-color |
| background-image | background-position |
| background-repeat |
While the background property can be used to set all of these attributes at one time, with these properties you can modify a part of the background without having to set each element. So you could you create the last example by setting each supplementary background property as follows:
<BODY STYLE="background-image: url(wrox.gif); background-color: red; background-repeat: repeat-y">
This is some example text
</BODY>Using these properties, each side of the border around the element can be set with a style and width value.
| Property | Description | Possible Values |
| border-top | ||
| border-right | ||
| border-left | Sets the width, color, and style | |
| border-bottom | properties of the border around | |
| border | the element | |
| color | any color value | |
| width | numeric | |
| style | thin, medium, thick |
The border property has additional properties in the same way that background does.
| border-color | border-style |
| border-right-width | border-left-width |
| border-top-width | border-bottom-width |