
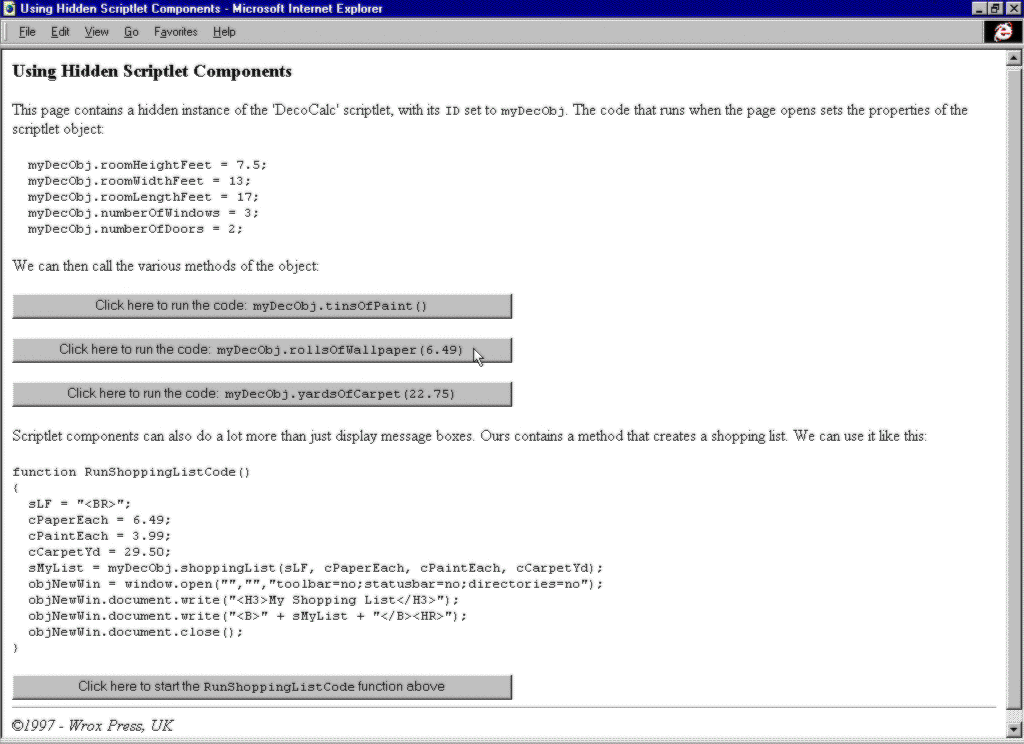
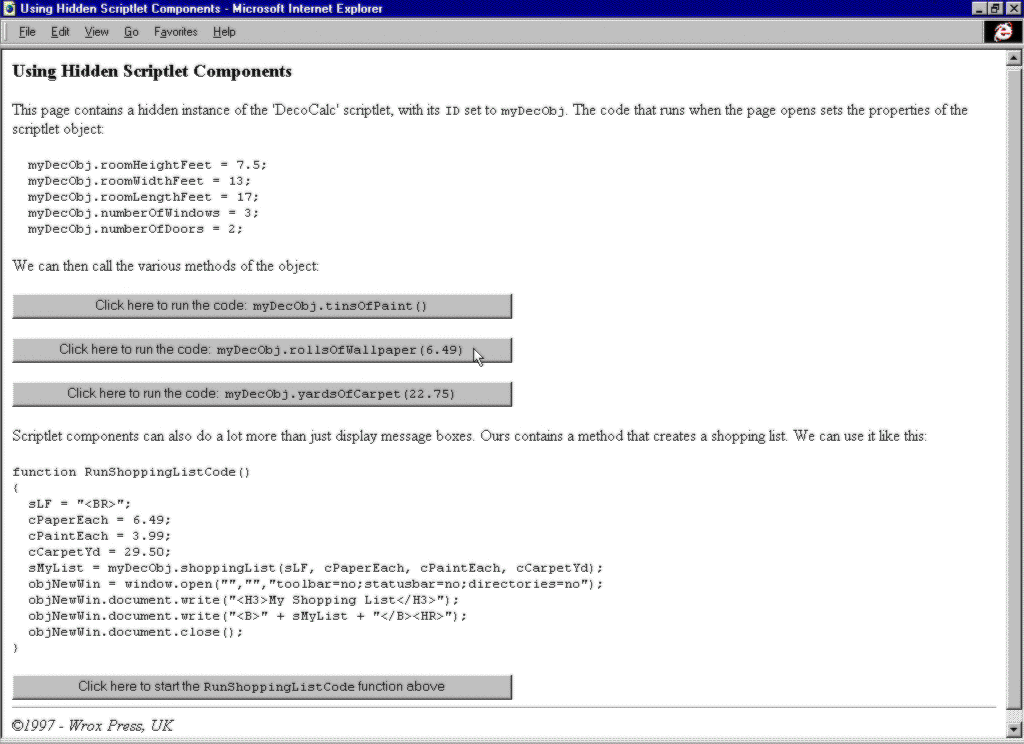
Our second simple example shows how we can create a Scriptlet that does not have a user-interface. This page contains a Scriptlet that calculates the amount and cost for paint, wallpaper, and carpet to completely decorate a room. The Decorator Scriptlet simply encapsulates a series of functions that could easily be re-used several times in our pages. As you can see, all we have is a simple page that contains a few buttons to access the various properties and methods of the Scriptlet:

You can run or download this page, decorate.htm, from our Web site at http://rapid.wrox.co.uk/books/0707.
In order to use the Decorator scriptlet, we place the appropriate <OBJECT> tag in the main page. In this case since we do not want the control to be visible, we've set the CSS visibility property to hidden:
<object id=myDecObj width=1 height=1 type="text/x-scriptlet"
data="decocalc.htm" style="visibility:hidden">
</object>
As you can see from the screenshot, the Rolls of Wallpaper button simply calls the rollsofWallpaper method of the myDecObj control (our scriptlet), passing it a value which is the price of each roll:
<BUTTON ONCLICK="myDecObj.rollsOfWallpaper(6.49)" STYLE="width:500">
Click here to run the code: <CODE>myDecObj.rollsOfWallpaper(6.49)</CODE>
</BUTTON>
Inside the Scriptlet, the rollsOfWallpaper function calls another internal sub-routine (named getRollsWallpaper) which does the calculation and returns the result.
function public_rollsOfWallpaper(cPriceEach)
{
alert("You'll need " + getRollsWallpaper(cPriceEach))
}
The rollsOfWalpaper function then displays this as an alert dialog, as you can see here:

This is just one example – the Decorator Scriptlet contains several other properties and methods, and you can experiment with it yourself using the sample page available from our Web site at http://rapid.wrox.co.uk/books/0707. The code within the Scriptlet is fully commented so that you can see what's going on. For example, this Scriptlet also provides a shoppingList method which returns a string value, instead of displaying the result in an alert dialog:
function public_shoppingList(sBreak, cWallpaper, cPaint, cCarpet)
{
if (sBreak == null) sBreak = "";
sList = getRollsWallpaper(cWallpaper) + sBreak
+ getPintsPaint(cPaint) + sBreak
+ getYardsCarpet(cCarpet);
return sList
}
In the main page, we can use the method to create a shopping list of materials in a new browser window. The sBreak parameter of the method is the string or character used to delimit each item in the list, and the other three parameters are the individual prices of each item:
function RunShoppingListCode()
{
sLF = "<BR>";
cPaperEach = 6.49;
cPaintEach = 3.99;
cCarpetYd = 29.50;
sMyList = myDecObj.shoppingList(sLF, cPaperEach, cPaintEach, cCarpetYd);
objNewWin = window.open("","","toolbar=no;statusbar=no;directories=no");
objNewWin.document.write("<H3>My Shopping List</H3>");
objNewWin.document.write("<B>" + sMyList + "</B><HR>");
objNewWin.document.close();
}And here's the result: