
In Visual Basic or MFC applications, you use the same Clock and the ScrollImage Scriptlets we saw earlier, as ActiveX controls. The only real difference is that in MFC applications—like JavaScript and JScript—the property and method names are case sensitive. Let's see what the control has to offer to programmers.

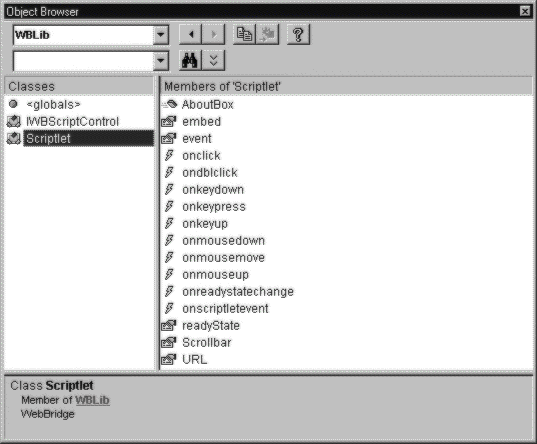
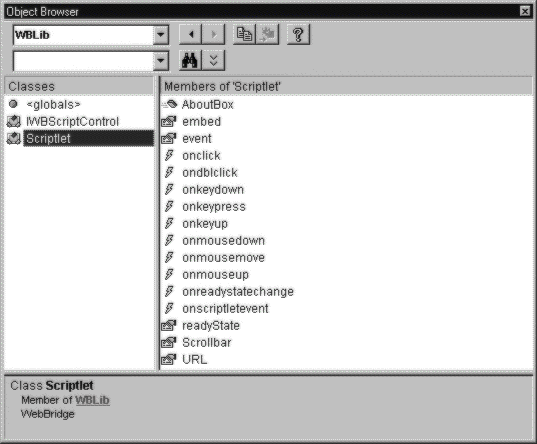
The illustration above shows how the Scriptlet Control presents itself from within the Visual Basic 5 Object Browser. The embed property isn't implemented yet, and event points to an object that hangs off the scriptlet control, and describes the events that occur in much the same way as IE4's window.event object. The scrollbar property plays the role we discussed earlier, when talking about the ambient properties that a Scriptlet document can inherit from its container. A few words, however, must be said about the readyState property.
Making calls from an application into an object before it is declared to be ready is dangerously unsafe. If we're unlucky, it's easy to get a system error due to un-handled page faults. In other cases, our commands are simply ignored. The Scriplet container's read-only readyState property indicates the state of the Scriptlet HTML page. While IE 4 traps all exceptions, checking for the correct readyState becomes a must when using Scriptlets (and all Dynamic HTML-based code) from within a desktop environment.
An object passes through different states: uninitialized, loading, complete. Each time the property readyState changes, the container is notified with an onReadyStateChange event. Usually this event is fired multiple times while the Scriptlet is loading. The final time it denotes that the Scriptlet HTML page is fully loaded and we can start invoking script code safely:
Sub Scriptlet1_onreadystatechange()
If Scriptlet1.readyState = 4 Then
Scriptlet1.BgColor = "black"
Scriptlet1.FgColor = "lightgreen"
End If
End Sub
When the loading completed, readyState contains a value of 4. At this point, for example, we can set the colors.
Inserting Scriptlets into desktop application poses another problem: how do we specify the source path of the component? The Microsoft Scriptlet Control doesn't seem to offer a way to specify a relative path to the Scriptlet code. For example, we can't just indicate the file name, and leave the system to search in the current directory or in the common paths. Absolute paths work well if we're using Scriptlets from the Internet (when the paths are real URLs), but force us to indicate a specific installation directory in the case of local Scriptlets.
All this wouldn't be a problem if the URL property could be set at runtime. Unfortunately, we need to assign the URL at design-time, and if we leave the URL field blank, the Scriptlet Control doesn't load. If we specify a string that IE 4 isn't able to convert into a valid file name, we get a runtime exception and—again—the control won't load.
A possible partial workaround is to assign a semi-relative path that refers to the current drive, but specifies a fixed directory. It might be a common path where you store all the local Scriptlets. For example:
URL = file:///Script\Clock.htm
points to the file Clock.htm that must reside in the \Script directory on the current drive.
If your goal is to use Scriptlets as ordinary ActiveX controls within a desktop Windows application, then consider that a Scriptlet still remains a separate file that you have to distribute together with the application executables. A revolutionary approach may be saving the HTML file (and all the files it requires) in the resource file of the module. When the application is initializing, extract the resources and create temporary files. At this point specifying a fixed directory is no longer an issue, since you can create it dynamically and copy the Scriptlet files in.