
Our programs interact with objects using the interface (properties, methods, and events) that the object provides. Properties are the attributes, or elements, that describe an object.
Although the analytical processes to determine the properties and methods are similar and interrelated, it is often easier to start with the properties, keeping the behaviors in mind, and then move on to finalize the methods.
We'll get our properties using two primary techniques:
Additionally, some of our objects have relationships to other objects, such as the invoice having a reference to a customer object. In this case, we'll want to add a property to the invoice object so that the customer object is accessible.
As well as the properties needed to fulfil the business requirements, the objects will also have properties to support the way we implement our components. We'll ignore these particular properties for now, and cover them in Chapter 5.
So, our first technique to identify object attributes involves us going through each object in our model, looking at the relevant use case to decide what attributes are appropriate.
A simple example is the customer object. Looking at the use case, we can see some fairly obvious attributes that will be required; in particular, the name and address. The customer's ID number may also be an attribute, although we've put it into our model as an object. We'll talk about the ID number shortly.
Of course, the address is likely to contain a number of attributes, such as street, city, state, and zip code.
Alternatively, we may determine that we have other addresses from other functional use cases, so perhaps the address is really a separate object. Translating from use cases into an object design is a holistic process: we need to continually look back at other use cases and related object models to see where and how they overlap. This is how code re-use is tied in to the object model we are building.
In this case, we'll just assume that a customer has a single address with a street, city, state, and zip code. Here is a list of the objects from our model, along with the properties that we're likely to derive from the use case:
| Object | Object's Attributes |
| Tax | Tax amount |
| Subtotal | Subtotal amount |
| Total | Total amount for invoice |
| Invoice | Since the invoice isn't actually in our use case, and we added it later, we won't get any properties from the use case |
| Customer | Name Street City State Zip |
| Video price | Rental price |
| Video | Description |
| ID number | ID Number |
Our second technique to identify object attributes involves an examination of each object in our object model to make sure that it really is an object - and not just an attribute of a related object. This distinction is somewhat subtle, and requires us to step back and look at the requirements use case and any other related functional use cases that might impact the model.
A good clue to start with is to examine the attributes we've assigned to each object at this point. Any object with just a single property is a good candidate to become a simple property of its parent object. Look at the ID number object. It only has a single property, so does it really warrant the status of being an object, or is it just an attribute of the customer and video objects?
This depends very much on how the ID number object is used in other use cases. In this particular use case, it is simply an attribute - but if it's used the same way elsewhere then it should probably just become a property.
We need to keep in mind that properties are not the only thing that might define an object. As we'll discuss shortly, methods and behaviors can also define an object. Before assuming that the ID number object is just an attribute, we need to ensure that it doesn't provide any behaviors that make it more appropriate to being an object.
In going through the object model, look for objects that have a single property and those that have a parent. A parent is typically an object that has or owns or is made up of the object that we're looking at. Another way to look at it is that the child object belongs to the parent. The following objects look like good candidates to become properties of other objects:
| Object | Parent |
| Video price | belongs to the video object |
| ID number | belongs to the customer and video objects |
| Tax | belongs to the invoice object |
| Subtotal | belongs to the invoice object |
| Total | belongs to the invoice object |
At the end of this process, we have the following objects and properties:
| Object | Attributes |
| Invoice | Tax Subtotal Total |
| Customer | ID number Name Address City State Zip |
| Video | ID number Description Price |
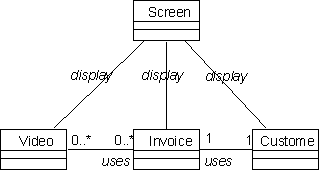
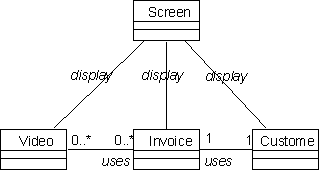
At this point, we have properties for each of the objects individually; but, according to our diagram, the invoice object contains both the customer and video objects. We need to decide how the presentation layer will get at the customer and video objects through the invoice object. This is a very complex issue with a lot of different solutions.
To give this issue the space it deserves, we'll discuss it fully in the next section of this chapter. Therefore, we'll leave the object properties as they are for now.
Remember that everything we've done so far is tentative; we may still need some of the objects that we've eliminated if we find that they have methods in the following step. Still, it's a pretty good bet that we're close - so it is worth putting together an object model diagram that we can use to figure out the methods:

The object model has been simplified dramatically through this process. The analysis is geared toward building a simple model with just the objects that we need to represent the business process within our application. Since we chose not to remove the screen entity in the diagram during this process, we've also been able to simplify the model so that it will be easy to use when it's time to develop the presentation layer.