
Mark McCulley, Developer Technology Engineer
Microsoft Corporation
November 6, 1996
Click to open or copy the Hurricane MPEG and related files.
The Microsoft® ActiveMovie™ control is a playback engine for MPEG audio and video, AVI video, WAV audio, and Apple® QuickTime® video. The control is based on ActiveX™ technology and presents a rich interface for scripting languages such as Visual Basic® Scripting Edition (VBScript) and JavaScript™. Although the ActiveMovie control can be used in Web pages without scripting, scripting greatly enhances what you can do with Web pages that use ActiveX controls. This article describes how to use scripting with the ActiveMovie control.
This is the second article in a two-part series on using the ActiveMovie control in Web pages. The first article, "Using the ActiveMovie Control in Web Pages, Part I: HTML Tags" discusses the capabilities of the control and the HTML tags you can use to include the control in Web pages.
What is scripting for the Web? Broadly speaking, it's the glue that connects objects on a Web page. In this article, the objects we're interested in connecting are ActiveX controls. For example, assume that you have an ActiveX control that appears on a Web page as a button. When the user clicks the button you want some text on the page to change. To implement this capability, you have to write and embed a scripting language program in your Web page (a.k.a. "do some scripting") for the button control.
Properties, methods, and event handlers are terms you should be familiar with before you begin scripting ActiveX controls. If you've done any type of programming before, you'll have no trouble understanding the concepts presented in this article. If this is the first time you've heard of these terms, I suggest looking at Microsoft's VBScript Web site (http://www.microsoft.com/vbscript/) for an introduction to programming with VBScript.
I used the Microsoft ActiveX Control Pad to create the HTML and most of the VBScript and JavaScript for the example Web page. That's right, this tool will write some of your scripts for you. The ActiveX Control Pad hosts ActiveX controls and provides an easy-to-use interface for setting control properties. If you plan on doing any ActiveX control scripting, this is a must-have tool. It's available from http://www.microsoft.com/workshop/author/cpad/; see also http://www.microsoft.com/workshop/author/ for links to the tutorial, samples and other information. I'll be referring to the ActiveX Control Pad throughout this article.
Let's start with a Web page that uses scripting to connect the ActiveMovie control with several other ActiveX controls. You can choose to view the examples online or download them. I suggest downloading the examples—you will get all of the files necessary for the example pages and you can use the ActiveX Control Pad to view and edit scripts. To download the example sources, select the "Download HURRICANE sample files" link at the beginning of this article. If you want to view the examples online, choose one of the following links based on whether you are interested in a VBScript or JavaScript implementation (the appearance and operation of the two implementations are identical):
To properly view and use these scripting examples, you must use Microsoft Internet Explorer version 3.0 or later, or Netscape Navigator 3.0 with the ScriptActive plug-in from NCompass Labs Inc. (http://www.ncompasslabs.com/).
Note If the pages do not appear to be functioning properly in Internet Explorer, make sure that active content is enabled. To enable active content, select the Security tab in the Options dialog box and verify that all of the check boxes in the active content section are checked.
If you've downloaded the sample files, use your browser to open one of the HTML files (AMOVIEVB.HTM or AMOVIEJS.HTM) to see the example Web page. The page is completely functional—spend a few minutes exploring it while you watch Hurricane Andrew sweeping across southern Florida. The movie is an assembled sequence of infrared satellite images and is provided courtesy of the National Aeronautics and Space Administration (NASA). Check out their Web site (http://rsd.gsfc.nasa.gov/rsd/movies/movies.html) for additional weather-related movies.
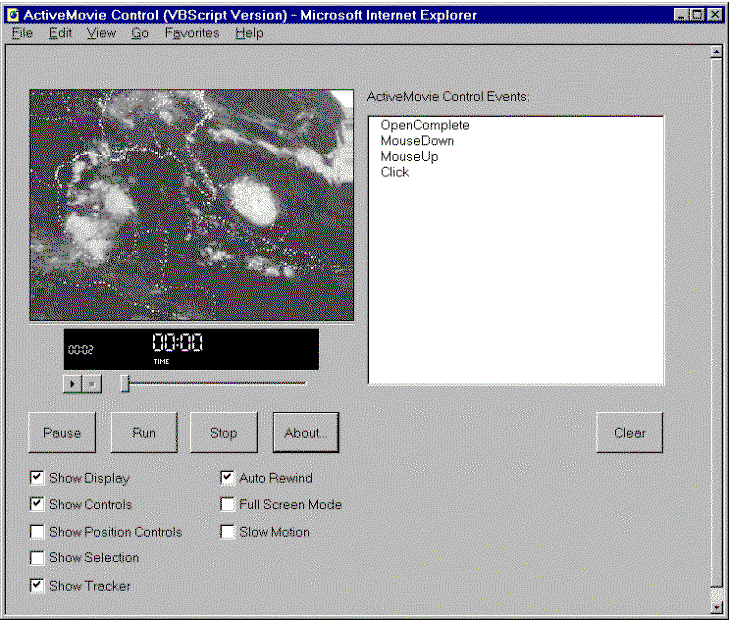
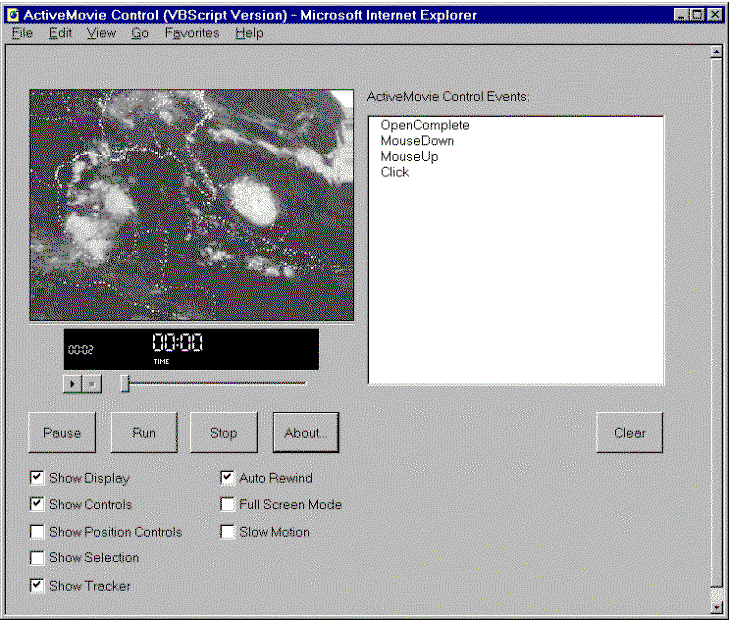
For those who can't or don't want to access the example online, the following is a screen shot of the page displayed by Internet Explorer:

Figure 1. Example Web page using ActiveMovie and Microsoft Forms controls
The list box in the upper-right corner of the page in Figure 1 displays events associated with the ActiveMovie control. Try clicking the left button on the mouse while the cursor is over the ActiveMovie control. You should see three events: MouseDown, MouseUp, and Click. Each of these events has an associated event handler written in VBScript or JavaScript. The four command buttons—Pause, Run, Stop, and About—call methods of the ActiveMovie control. Each of the check boxes—Show Display, Show Controls, and so on—sets properties of the ActiveMovie control. Read on for an explanation of how all of this magic works.
The example uses the ActiveMovie control and four Microsoft Forms 2.0 controls to provide user interface elements. The Forms 2.0 controls used are the CommandButton, Label, CheckBox, and ListBox controls. Let's look at some of the HTML source for the example. The following is the HTML source for the VBScript version of the page (amovievb.htm):
<HTML>
<HEAD>
<TITLE>ActiveMovie Control (VBScript Version)</TITLE>
</HEAD>
<BODY>
<!-- Begin Explorer Code -->
<OBJECT CLASSID="CLSID:812AE312-8B8E-11CF-93C8-00AA00C08FDF"
ID="AMovieVB_alx" STYLE="LEFT:0;TOP:0">
<PARAM NAME="ALXPATH" REF VALUE="AMovieVB.alx">
<!-- End Explorer Code -->
<!-- Begin Navigator Code -->
<EMBED CLASSID="CLSID:812AE312-8B8E-11CF-93C8-00AA00C08FDF"
NAME="AMovieVB_alx" STYLE="LEFT:0;TOP:0" TYPE="application/oleobject"
PARAM_ALXPATH="AMovieVB.alx" WIDTH=800 HEIGHT=600>
<!-- End Navigator Code -->
</OBJECT>
</BODY>
</HTML>
You're probably wondering how just a few lines of code can do so much. Well, there's actually a bunch more HTML, including all of the script, residing in a separate file. The example uses the HTML Layout Control for precise placement of all other ActiveX controls. The OBJECT tag in the preceding example embeds the HTML Layout control and specifies that the layout description is in a file named AMOVIEVB.ALX.
Note Another benefit of using the HTML Layout Control is that it greatly simplifies creating Web pages that display properly in both Internet Explorer and Navigator. If you use the HTML Layout Control to include your other ActiveX controls, you need concern yourself only with adding the EMBED tag to the HTML source that loads the HTML Layout Control. See "Using the ActiveMovie Control in Web Pages, Part I: HTML Tags" of this two-part article for a thorough discussion of the issues of authoring Web pages for both Microsoft Internet Explorer and Netscape Navigator.
So, all of the goodies are in the AMOVIEVB.ALX file (or AMOVIEJS.ALX for the JavaScript version). Even though this file has the ALX and not the HTM extension, it is indeed an HTML file and can be edited with any text editor (Notepad works just fine). It's too large to include verbatim in this article, but I'll show fragments of the file as I explain scripting ActiveX controls.
The main HTML file, the file that you load into the browser to display the Web page, contains one ActiveX control, the HTML Layout Control. The code for the OBJECT tag was generated by the ActiveX Control Pad. The code for the EMBED tag was created by a conversion utility supplied with the NCompass Labs ScriptActive plug-in.
I had to do a few tweaks to get the pages working properly with the Navigator/ScriptActive combination:
Note If you can view the Hurricane example page with Navigator, but see some sort of error when loading the movie, check the path contained in the FileName property of the ActiveMovie control (AMOVIEVB.ALX, AMOVIEJS.ALX files) and make sure the path matches the location of the HURRICANE.MPEG movie file.
The ALX file contains HTML code for all of the ActiveX controls in the layout as well as the script to connect the controls. The DIV tag defines a layout and encapsulates the OBJECT tags for all of the controls in the layout. Here's a fragment of the code that includes the ActiveMovie control and one of the CommandButton controls:
<DIV ID="AMovieVB" STYLE="LAYOUT:FIXED;WIDTH:426pt;HEIGHT:337pt;">
<OBJECT ID="ActiveMovie1"
CLASSID="CLSID:05589FA1-C356-11CE-BF01-00AA0055595A" STYLE="TOP:17pt;LEFT:8pt;WIDTH:200pt;HEIGHT:188pt;TABINDEX:0;ZINDEX:0;">
<PARAM NAME="_ExtentX" VALUE="7038">
<PARAM NAME="_ExtentY" VALUE="6641">
<PARAM NAME="MovieWindowWidth" VALUE="257">
<PARAM NAME="MovieWindowHeight" VALUE="170">
<PARAM NAME="Appearance" VALUE="0">
<PARAM NAME="FileName" VALUE="Hurricane.mpeg">
</OBJECT>
<OBJECT ID="CommandButtonClear"
CLASSID="CLSID:D7053240-CE69-11CD-A777-00DD01143C57" STYLE="TOP:215pt;LEFT:355pt;WIDTH:41pt;HEIGHT:25pt;TABINDEX:2;ZINDEX:1;">
<PARAM NAME="Caption" VALUE="Clear">
<PARAM NAME="Size" VALUE="1446;882">
<PARAM NAME="FontCharSet" VALUE="0">
<PARAM NAME="FontPitchAndFamily" VALUE="2">
<PARAM NAME="ParagraphAlign" VALUE="3">
<PARAM NAME="FontWeight" VALUE="0">
</OBJECT>
.
.
.
</DIV>
As you can see, there's not much magic in the portion of the file that includes the other ActiveX controls in the layout. In fact, all of this code was generated by the ActiveX Control Pad. Each of the lines with the PARAM tag initializes a property of the ActiveX control. For example, the following line initializes the FileName property of the ActiveMovie control:
<PARAM NAME="FileName" VALUE="Hurricane.mpeg">
Again, you don't have to write this code by hand. When you set the properties for a control with the ActiveX Control Pad, the Control Pad creates the HTML code for you and places it in the proper source file (.HTM or .ALX file).
Now we get to some of the magic goodies. You can include script—VBScript and JavaScript—directly in HTML source, in either the head or body section. If, as in this example, the script is for ActiveX controls included with the HTML Layout Control, the script resides in the .ALX file for the layout.
The SCRIPT tag includes script and specifies the script language. The script statements should be enclosed within HTML comment tags for compatibility with browsers that do not support scripting. The following is an example of an event handler written in VBScript for a CheckBox control:
<SCRIPT LANGUAGE="VBScript">
<!--
Sub CheckBoxShowControls_Change()
ActiveMovie1.ShowControls = CheckBoxShowControls.Value
end sub
-->
</SCRIPT>
For comparison, here's the same event handler written in JavaScript:
<SCRIPT LANGUAGE="JavaScript" FOR="CheckBoxShowControls" EVENT="Change()">
<!--
ActiveMovie1.ShowControls = CheckBoxShowControls.Value
-->
</SCRIPT>
The script is for the control named "CheckBoxShowControls." The event being handled is the Change event. You can write procedures in script and call these procedures from event handlers, but in this example, all of the script is contained in event handlers.
Note With VBScript, you can include multiple event handlers within a single SCRIPT tag. The semantics of JavaScript require that each event handler be contained within a separate SCRIPT tag.
The convention for setting the properties of objects in VBScript and JavaScript is similar to C++ and (guess what!) Visual Basic:
ObjectName.Property = Value
Thus, as in the two preceding script examples, the following line of code sets the ShowControls property for the ActiveMovie control named "ActiveMovie1."
ActiveMovie1.ShowControls = CheckBoxShowControls.Value
The ShowControls property is being set to the value of the Value property of the CheckBox control named "CheckBoxShowControls." This one line of code takes the value of a property of one control and copies that value into the value of a property of another control. I had to write this code myself—the ActiveX Control Pad can generate code to set properties to constant values, but not to the values of variables or other control properties.
Calling methods in VBScript and JavaScript is similar to setting properties; the period character is used to associate the name of the object with the method you are calling:
ObjectName.Method([Param1, Param ...])
The parentheses can contain parameter values, but they should be empty for methods with no parameters. VBScript requires that calls to methods be prefixed with the call keyword as shown in the following line of script (from the event handler for the OpenComplete event of the ActiveMovie control):
call ListBoxEventDisplay.AddItem("OpenComplete")
This script calls the AddItem method of the ListBox control named "ListBoxEventDisplay." The method call contains a single parameter, a string containing the text "OpenComplete." The JavaScript code is nearly identical but does not use the call keyword:
ListBoxEventDisplay.AddItem("OpenComplete")
Event handlers are the nexus of Web-page scripting. Everything that happens on a page is the result of an event. You can, of course, write procedures that can be called by event handlers, but all action begins with the event handler.
Note If you're a C++ programmer, you can compare writing an event handler to overloading a member function of a parent class.
The following is the event handler in VBScript for the Click event of the CommandButton control named "CommandButtonRun":
<SCRIPT LANGUAGE="VBScript">
<!--
Sub CommandButtonRun_Click()
call ActiveMovie1.Run()
end sub
-->
</SCRIPT>
The Click event is called whenever the user clicks a button. In this case, the button is the Run button and the event handler calls the Run method of the ActiveMovie control. Compare the VBScript version with the equivalent event handler written in JavaScript:
<SCRIPT LANGUAGE="JavaScript" FOR="CommandButtonRun" EVENT="Click()">
<!--
ActiveMovie1.Run()
-->
</SCRIPT>
In JavaScript, the FOR and EVENT attributes of the SCRIPT tag specify the object and the event associated with the event handler.
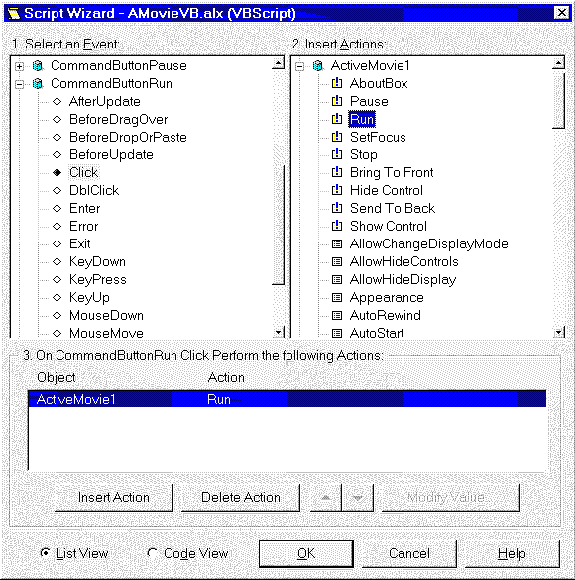
You can use the ActiveX Control Pad's Script Wizard to write a lot of your basic scripts for connecting ActiveX controls. The following illustration is a screen shot of the Script Wizard in use with the AMOVIEVB.ALX file:

Figure 2. Script Wizard display of AMOVIEVB.ALX event handler
The first list box allows you to select an event for a particular control. The second list box allows you to choose to set a property or call a method of any control on the page. The third list box shows all of the actions that are a part of the event handler. This example shows that the event handler of the "CommandButtonRun" control's Click event consists of a single action: calling the Run method of the "ActiveMovie1" control. In this case, the script created by the Script Wizard is the same script used in event handler examples in the preceding "Writing Event Handlers" section.
If you enable Code View (instead of List View) in the Script Wizard, you can directly edit the script statements in an event handler. If you're doing anything in your event handlers that is more complex than setting properties and calling events with no parameters, you must use Code View mode to write parts of the script yourself. As an example of a slightly more complex script, consider the event handler for the "CheckBoxSlowMotion" control's Change event written in VBScript:
<SCRIPT LANGUAGE="VBScript">
<!--
Sub CheckBoxSlowMotion_Change()
If (CheckBoxSlowMotion.Value Eqv 1) Then
ActiveMovie1.Rate = 0.25
Else
ActiveMovie1.Rate = 1
End If
end sub
-->
</SCRIPT>
This script contains control flow logic (If, Then, Else) and an equivalency test (Eqv). The following is the same event handler written in JavaScript:
<SCRIPT LANGUAGE="JavaScript" FOR="CheckBoxSlowMotion" EVENT="Change()">
<!--
if (CheckBoxSlowMotion.Value == 1)
ActiveMovie1.Rate = 0.25
else
ActiveMovie1.Rate = 1
-->
</SCRIPT>
You'll notice that the semantics of the control flow statements (if, then) are slightly different and that JavaScript uses the C/C++ equivalency operator consisting of two equal signs instead of Visual Basic's Eqv operator.
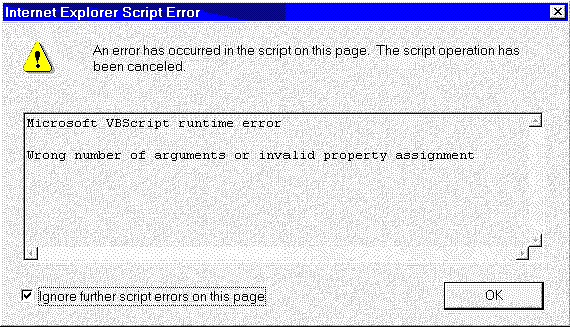
To debug your scripts, you must load the Web page into a browser and exercise the controls on the page. When the page is loaded, the script associated with the page is loaded but not executed. Only the most grievous errors are detected when the script is loaded—you must execute the script to detect most common errors such as using the wrong number of parameters for an event handler or method, or calling a method that doesn't exist. When Internet Explorer detects a script error, it presents a dialog box like the one in Figure 3:

Figure 3. Internet Explorer script error dialog box
This particular error was caused by adding a parameter to the declaration of the event handler for the DblClick event of the ActiveMovie control:
<!-- Bad code! -->
Sub ActiveMovie1_DblClick(Parm)
The DblClick event actually has no parameters, so the declaration should be as follows:
Sub ActiveMovie1_DblClick()
Sometimes, depending on the nature of the error, this dialog box will display the line number of the offending script. Usually, you'll have to determine which line of code is responsible for the error. I'm sure that debugging scripts will be easier in the near future, but today it's more art than science. I suggest writing, testing, and debugging your scripts incrementally, during the creation process, rather than starting to debug when your code is complete. This approach makes it much easier to locate the source of errors that will (given Murphy's Law) undoubtedly occur.