
Valerie Whitcomb
Visual InterDev Technical Writer
July 1997
Editor's Note Information in this article applies to version 1.0 of Microsoft Visual InterDev.
Introduction
Considering Your Client and Feature Set
Avoiding Common Scripting Errors
Incorporating Client and Server Script
Sample Code: Client and Server Script in a Single Web Page
If you are building a Web application, whether for use on the Internet or an intranet, you need to understand how to effectively use both client and server scripting to make the application both dynamic and interactive.
In this article, you'll read about some typical scenario-based development challenges, and how you can use Active Server Pages (ASP) and server scripting to overcome them. You'll see how to effectively use client scripting to make your pages more interactive and responsive to users. This paper also gives you samples of common scripting tasks in Microsoft® Visual Basic® Scripting Edition (VBScript) and Microsoft Jscript™ for client-side scripting, and VBScript for server scripting.
Client scripting and server scripting serve different purposes. Server scripting, via ASP, can be used to create Hypertext Markup Language (HTML) pages on the fly on the Web server that are then sent to the browser. For example, you can use server scripting to query a database and format the results into an HTML page that is then sent to the user as a static page. All server scripting takes place before the page is sent to the browser.
Client scripting, on the other hand, is used to make your pages more interactive after they have been sent to the browser. For example, you might use client scripting to validate data entry fields on an HTML form so the user gets immediate feedback when they make a mistake, or to integrate a control or Java applet with another component on the page so that they interact.
Remember, client scripting depends on the browser that supports it, so you need to be aware of the types of browsers that might access your page. However, you can use server scripting, in ASP pages, to create pages that can reach any browser with just pure HTML.
If you are developing for the Internet, you probably won't know the capabilities of every client your application may reach. On the other hand, if you are developing for an intranet, you might be able to target a single type of Web browser to exploit its particular strengths. Table 1 will help you evaluate your reach considerations when using client scripting. Current statistics indicate that 80% of the Web browsers used today are capable of interpreting frame sets, background colors, and client script.
Table 1.Browser Considerations
| To reach | Use client scripting | Use server scripting |
| 100% of an intranet* | Yes | Yes |
| 80% of the Internet | Yes | Yes |
| 100% of the Internet | No | Yes, exclusively |
* Assumes that intranets would be using the most recent versions of a script-enabled browser such as Microsoft Internet Explorer.
While server scripting can be accomplished using Common Gateway Interface (CGI) programs or other techniques, this paper assumes the use of Microsoft Internet Information Server (IIS) 3.0 or above with Active Server Pages to provide server scripting capabilities.
After you determine which browser and client set you would like to target, you can evaluate the feature set for your Web application to determine which features are most efficiently processed on the client and which on the server. Table 2 lists some general guidelines for choosing whether to implement a feature in client or server script.
Table 2. General Guidelines to Implement a Feature in Client or Server Script
| For | Use |
| Pages without conditional text or formatting | Straight HTML in .htm files |
| Security features | Server script in .asp files |
| Database updates/inserts/deletes | Server script in .asp files |
| Database information formatting and display | Client or server script in .htm or .asp files |
| Broadest reach with greatest Web development flexibility | Server script in .asp files to send straight HTML to client |
If you are coming from a client/server environment, you need to be aware of some of the differences when programming a Web-based application. For example, to manage state in a client server application, you could use global variables but in a Web application, which is a series of hyperlinked pages, managing user states between pages is very different. Instead of global variables, you need to use built-in ASP objects to manage user states across pages. In addition, instead of capturing user input using standard window controls, you need to use HTML forms processed using the Request object that is part of ASP. If you want to become familiar with these concepts, you can run through the ASP tutorial included with Microsoft Visual InterDev™ version 1.0 and IIS 3.0. On your Web server machine, open the Microsoft Internet Server program group from the Start menu, and then choose Active Server RoadMap.
You can avoid some common scripting errors by practicing these coding conventions:
In your pages for client scripting, you need to tag script blocks and identify the language used within the tags. If you do not specify a language, Internet Explorer assumes you are using JScript. If you are using server scripting, remember to save your file with a .asp extension so IIS knows to process the script before sending the page to the browser. Unlike client scripting, IIS assumes VBScript is the default scripting language, although JScript is fully supported as well. The tags you use to identify blocks of script can help you avoid common scripting errors. Table 3 summarizes the use of the script tags.
Table 3. Script Tags
| Task | Client script tag | Server script tag* |
| Start script and identify the language | <SCRIPT LANGUAGE = "MyFavoriteScript"> |
<%@ LANGUAGE = "MyFavoriteScript"%>Used once only at the top of the page |
| Start script | <SCRIPT LANGUAGE = "MyFavoriteScript"> |
<% |
| *Hide script from browsers without script capability | <!-- Place script here. |
Not applicable, server-script is never sent to the client |
| End script | </SCRIPT> |
%> |
| Print server script or variables in client script | Document.write |
<%= variable name here %> |
*If a user has a browser that is not script-enabled, the comment tags prevent the code from appearing in the page as text. The code for server script is executed and stripped before being sent to the client, so you do not need to hide it.
Note Although you can use <SCRIPT LANGUAGE = "MyFavoriteScript" RUNAT = "Server"> to tag server script in place of the <% %> tags, you will make your pages easier to develop and debug by using the shorthand tags <% %> for inline scripts, while using the full <SCRIPT> tag for function/procedure definitions within a page.
While scripting, keep in mind that the objects in your script most likely are part of the functionality you are scripting—not necessarily the scripting language. This means that you use a variety of object models within your pages depending on the functionality you want to control, not the language you are using. If you are using Microsoft Internet Information Server, the object models you are likely to use appear in Table 4. For more information about object models, see the topic "Microsoft Visual InterDev Object Models" in the Overview Section of the online User's Guide for Microsoft Visual InterDev.
Table 4. Object Models
| To control | Object Model | Sample Objects |
| The browser and its documents with client script | Internet Explorer (3.0 and higher) |
Frame History Navigator Location Script Document |
| Netscape Navigator (3.0 and higher) |
Location History Document |
|
| HTML pages sent to the browser with server scripting | Active Server Objects | Application Request Response Server Session |
| Database record display, updates, inserts and deletes with server scripting | ActiveX Data Objects (ADO) | Connection Command Recordset Field |
| Database record display on the browser with client scripting | Data Source Objects (DSO) | Available with Internet Explorer 4.0 |
You can never directly reference server variables or objects in client script. Remember that all server scripting is evaluated on the server, and then stripped out of the page so that the script itself is never sent to the browser. A wall exists between server variables and objects and the client script. If you want to pass server variables to the browser as variables for use in client script, you can do so. The sample below shows the results at each stage of the page rendering. (For a more detailed sample of how server and client script is evaluated, see "Sample Code: Client and Server Script in a Single Web Page" at the end of this document.)
Tip To make client and server script readily distinguishable in the page, specify server script with the shortcut tags of <% %> and enclose client script in comment tags <!--- --->. The Visual InterDev Source Code editor displays them in two different colors. When you write the client script, you can remember that the server variables colored yellow never reach the client but generate HTML when the page is run; therefore, those references are not available. You can print the variables value to the client by using the <%= %> tag.
The code in the next two samples shows the difference between using the value of a server variable versus referencing a server variable. The equal sign (=) within the server script tag prints the value of the variable.
<%@ LANGUAGE="VBSCRIPT" %>
<HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual InterDev 1.0">
<META HTTP-EQUIV="Content-Type" content="text/html; charset=iso-8859-1">
<TITLE>Document Title</TITLE>
</HEAD>
<BODY>
<% Dim strMyServerVar
strMyServerVar = 42 %>
The following line of HTML was generated on the server using server scripting to print the value of a server variable into the page before the page was sent to the browser:
<br>
<br>
<strong>
The value of the server variable is <%=Session("strMyServerVar")%>.
</strong>
<br>
<br>
The following line of HTML was generated on the client to print the value of a client variable into the page after the page was sent to the browser. The value of the client variable has been set equal to the value of the server variable printed above.
<BR>
<BR>
<SCRIPT LANGUAGE = "JavaScript">
<!---
var x ;
x = <%= strMyServerVar %> ;
if (x == <%= strMyServerVar%>) {
document.write ("<STRONG>The value of the client variable is " + x + ".</STRONG>")
}
//
--->
</SCRIPT>
</BODY>
</HTML>
While the script sample above shows a correct approach to passing variables between server and client scripts, the following sample shows two common mistakes made when using server variables in client script. In line 4, the variable does not have server tags identifying it. Line 5 is missing the equal sign indicating that the value should be printed. These mistakes would generate errors when the page is viewed in the browser. The exact errors depend on the scripting language you are using.
1 <% strMyServerVar = 42 %>
2 <SCRIPT LANGUAGE = "jscript">
3 <!---
4 var x ;
5 x = strMyServerVar ;
6 if (x == <%= strMyServerVar %>) {
7 document.write ("<STRONG>The value of the client variable is" + x +
"</STRONG>")
8 }
9 //
10 --->
11 </SCRIPT>
After you have identified your target client and know the three basic scripting mistakes to avoid, you can start incorporating HTML, client, and server script into your pages. You can choose from a variety of ways to accomplish a particular task such as evaluating browser capabilities, accepting user preferences, and responding to various conditions. Here are some common ways you can script your pages to evaluate and respond to your user's browser, input, or other variables. You can use the tasks and samples below to help you get results on your Web pages.
You probably already know how to use straight HTML to display static information in your page. In selecting a scripting language, for compatibility across both Microsoft and Netscape browsers, use JScript. If you are familiar with Visual Basic, and you know your target browser will always be Internet Explorer, then you might want to choose VBScript. For server scripting, your choices are not limited by the capabilities of the browser. If you have Visual Basic experience, then you will likely find VBScript the easiest to use on the server, although you can also use JScript if desired.
As a quick comparison of scripting syntax for each language and object model, the following code samples show how to accomplish the simple task of displaying and formatting the word "Hello." These samples illustrate the differences in object models and syntax. You probably won't be using script to enter the majority of your text strings.
<P><B>Hello</B></P>
<% response.write "<P><B>Hello</B></P>" %>
<SCRIPT LANGUAGE="jscript">
<!--
document.write ("<P><B>Hello</B></P>");
//
--->
</SCRIPT>
In the following example, the server script in an .asp performs a simple calculation and then shows only the text and the result on the page. Text outside script delimiters appears as text in the page.
<%@ LANGUAGE="MyFavoriteLanguage"%>
<%
x = 2
y = 6
z = x * y
%>
The result is:  <%=z%>
The following client script samples accomplish the same calculation and text display.
<SCRIPT LANGUAGE="jscript">
<!--
var x, y, z ;
set x = 2 ;
set y = 6 ;
set z = x * y ;
document.write ("<P>The result is: " + z + "</P>");
//
--->
</SCRIPT>
Client VBScript Calculation
<SCRIPT LANGUAGE="vbscript">
<!--
dim x, y, z
x = 2
y = 6
z = x * y
document.write "<P>The result is: " + z + "</P>"
--->
</SCRIPT>
If you move or replace a file, you can ensure that links to that page from other sites still work by using a redirect. By placing code in the previous file, you reroute them from the old file to the new one. Here are some ways you can accomplish this.
Typically you want the user to go to the next page without interruption. However, if you want the browser to pause for some time to display some announcement text, you can specify a number of seconds after the CONTENT element.
<META HTTP-EQUIV="refresh" CONTENT="0; URL=MyOtherPage.asp">
Note that the quotation marks after CONTENT enclose both the pause value and the new URL.
<SCRIPT LANGUAGE="jscript"><!---
Location.HRef = ("//MyServer/MySiteProject/MyOtherPage.asp");
--->
</SCRIPT>
<SCRIPT LANGUAGE="vbscript">
<!---
Location.HRef = ("//MyServer/MySiteProject/MyOtherPage.asp")
--->
</SCRIPT>
To use the server method, you need to place this code before the open HTML tag so that the redirect is evaluated before the page's header information is read.
<%
Response.Redirect "./MyOtherPage.asp"
%>
<HTML>
If you want to display a certain page based on some condition such as a user preference or browser capability, you can change the page presented to the user. Here are several ways using either client scripting or server scripting.
If you want to provide a pause before the switch to another URL without scripting a pause, you can use script to modify the <META> tag based on a condition.
<HEAD>
<SCRIPT LANGUAGE = "jscript">
<!--
var somevalue
somevalue = y
if (x == "somevalue") {
document.write ("<META HTTP-EQUIV='refresh' CONTENT='5 URL=./myotherpage.asp'>");
}
//
--->
</SCRIPT>
</HEAD>
You can use server side script to evaluate conditions and redirect the browser to another page using the Redirect() method of the Response object. The Redirect() method needs to be evaluated before the start of the <HTML> tag portion of the page.
<%
If x = "somevalue" Then
Response.Redirect "./myotherpage.asp"
End If
%>
<HTML>
If you want to display a page based on a condition but you want to combine a couple of pages into one display page, you can use the Include design time control. The design time controls are available from the Visual InterDev Insert menu. If you do not want to modify the control through the user interface, you can leave out the metadata and use just the include statements as shown in this sample.
<% If x = "somevalue" Then %>
<!--#INCLUDE FILE="../myotherpage.asp"-->
<% Else %>
<!--#INCLUDE FILE="../someotherpage.asp"-->
<!--#INCLUDE FILE="../anotherpage.asp"-->
<% End If %>
<%
<SCRIPT LANGUAGE="JScript">
<!---
if (x=="somevalue") {
location.href = "./myotherpage.asp";
}
else {
}
//
--->
</SCRIPT>
<SCRIPT LANGUAGE="VBScript">
<!---
If x = "somevalue" then
location.href = "./myotherpage.asp"
Else
End If
--->
</SCRIPT>
In client code, you can use the Alert and Prompt methods of the browser to display a message or accept input. Remember, displaying popup browser messages in server script is not possible as the server script only runs on the server.
Note VBScript offers the MsgBox() function so that you can extend easily the number and type of buttons your message box displays. See the VBScript Reference for more information.
You can make sure users enter values into your form and provide prompts to gather missing values. The following examples in JScript and VBScript verify that a value was entered into the text box of a form. If the text box is empty, a prompt appears requesting a value.
<FORM METHOD="post" NAME="frmPrompts">
<P>Your Answer Here  <INPUT TYPE="text" NAME="txtPrompts"></P>
<P><INPUT TYPE="button" NAME="btnOK" VALUE="OK" onclick="checkforvalue()"></P>
</FORM>
<SCRIPT LANGUAGE="jscript">
<!---
function checkforvalue() {
if (frmPrompts.txtPrompts.value == "") {
Alert ('Please provide an answer.');
}
else {
frmPrompts.submit();
}
}
//
--->
</SCRIPT>
<SCRIPT LANGUAGE="vbscript">
<!---
Sub checkforvalue()
If frmPrompts.txtPrompts.value = "" Then
Alert ("Please provide an answer.")
Else
frmPrompts.submit()
End If
End Sub
--->
</SCRIPT>
If you are targeting the Internet, you might want to evaluate the user's browser and process the pages based on the browser's capabilities. For example, the following server script sample uses the type of browser to determine what is sent to the browser.
If you want to change the text or formatting based on the type of browser, you can use server side scripting to determine the browser's capabilities and provide HTML code based those capabilities. If you want more information about the capabilities that you can evaluate, search for "Browser Capabilities Component" in the Visual Studio documentation set. Although you can use client script to evaluate the browser's navigation object, server script is the more efficient method and the only one shown here.
In this example, if the browser can interpret tables, then HTML table tags are provided to the browser; otherwise, the text is formatted using the PRE tag to preserve the white space between text strings.
<% Set bc = Server.CreateObject("MSWC.BrowserType")
If bc.Tables = True Then %>
<TABLE BORDER=1>
<TR><TH>Food</TH><TH>Category</TH></TR>
<TR><TD>Banana</TD><TD>Fruit</TD></TR>
<TR><TD>Carrot</TD><TD>Vegetable</TD></TR>
<TR><TD>Salmon</TD><TD>Seafood</TD></TR>
</TABLE>
<% Else %>
<PRE>
Food Category
---- --------
Banana Fruit
Carrot Vegetable
Salmon Seafood
</PRE>
<% End If %>
You can create a record set from your database, files, or SQL queries to merge with HTML and display in a Web page. Although you could write CGI script, Visual InterDev and .asp files make server data publishing easy through IIS and its Active Data Objects (ADO). With ADO, all processing is typically done on the server so just broad-reach HTML is sent to the browser. Also, you can use the Advanced Data Connector to bring database information to the browser for client manipulation. Beginning with Internet Explorer 4.0 and the introduction of Dynamic HTML, the browser will also provide client controls, such as Data Source Objects (DSOs), that can perform data-binding functions. You will find a sample of a new control for use with Internet Explorer 4.0 in the following samples. For more information, visit the Microsoft Internet Explorer Web site (http://www.microsoft.com/ie/ie40/). For the purposes of this document, we will limit our discussion to the use of server data binding using ASP and ADO.
You can create a connection and populate a record set using ADO. Here's a sample of code that uses an Open Database Connectivity (ODBC) connection to connect to a database, and populate a variable named rsMyRecordSet. The following code can be included in one set of server script tags, <% %>.
<% Set MyConnection = Server.CreateObject("ADODB.Connection")
MyConnection.Open Session("MyConnection_ConnectionString"), Session("MyConnection_RuntimeUserName"), Session("MyConnection_RuntimePassword")%>
<%
Set cmdTemp = Server.CreateObject("ADODB.Command")
Set rsMyRecordSet = Server.CreateObject("ADODB.Recordset")
cmdTemp.CommandText = "SELECT Field1, Field2, FROM MyTable"
cmdTemp.CommandType = 1
Set cmdTemp.ActiveConnection = MyConnection
rsMyRecordSet.Open cmdTemp, , 1, 3 %>
If Not rsMyRecordSet.EOF Then
dim FldTemp
For Each fldTemp in rsMyRecordSet.fields
Response.Write fldTemp.Value
Next
Else
Response.Write "It's the end of the file!"
End If
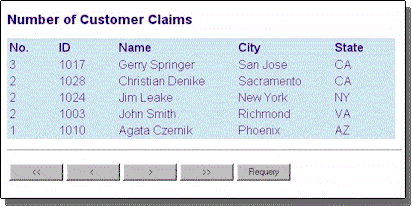
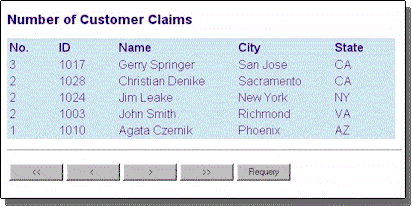
If you want to quickly generate script for connecting, displaying, and navigating your records, you can do so with little manual coding using Visual InterDev. All of the database connection and record set navigation in Figure 1 was generated using the Data Range Header and Footer controls. Only a few lines of code were added for formatting the fields.

Figure 1. Connecting, displaying, and navigating with design-time controls
To get similar results, you need to have a data connection in your Web project that can be used to build the ADO connection string information automatically. Next, insert Data Range Header and Footer controls into the page. You will need to add HTML code and server script for displaying the records. For complete information about the design-time controls, look under "Design Time ActiveX Controls" in the Visual InterDev Developer's Reference.
The Data Range Header control automatically provides the following functionality:
To actually display the record set, you need to add the formatting code and specify the fields to show. Here's an example of the HTML code and server-script used in Figure 1.
%>
<H3>Number of Customer Claims</H3>
<TABLE WIDTH=100% BGCOLOR=#D4EBF9 >
<TR><TD><B>No.</B></TD><TD><B>ID</B></TD><TD><B>Name</B></TD><TD><B>City</B></TD><TD><B>State</B></TD>
<%
%>
<TR>
<TD><%= DataRangeHdr1("Claims") %></TD>
<TD><%= DataRangeHdr1("Customer_ID") %></TD>
<TD><%= DataRangeHdr1("First_Name") %><%= DataRangeHdr1("Last_Name") %></TD>
<TD><%= DataRangeHdr1("City") %></TD>
<TD><%= DataRangeHdr1("State") %></TD>
</TR>
%>
%>
</TABLE>
<%
The Data Range Footer control automatically provides the following functionality:
At the time of this writing, most Web applications publish data by merging data with HTML formatting in a page on the server and sending straight HTML to the client. Soon the DSOs available with Internet Explorer 4.0 will give the client a way to read and manipulate stored information. Here is a sample of the Tabular Data Control on the client side.
<SCRIPT>
<!--
<OBJECT ID=MyDataControl CLASSID="clsid:333C7BC4-450F-11DO-BC04-0080C7055A83" WIDTH=0 HEIGHT=0>
<PARAM NAME=DataURL VALUE="MyDataFile.txt"
<PARAM NAME=TextQualifier VALUE="."
<PARAM NAME=UseHeader VALUE=True
</OBJECT>
--->
</SCRIPT>
<FORM>
<INPUT TYPE = "textbox" NAME="txtfield2">
<INPUT TYPE = "button" NAME="butFilter VALUE="Filter Records" onClick="field2_filter()">
</FORM>
<SCRIPT>
<!--
function Field2_Filter() {
MyDataControl.FilterColumn="Field2"
MyDataControl.FilterCriterion="="
MyDataControl.FilterValue=txtfield2.value
--->
</SCRIPT>
Keep checking Microsoft Site Builder Workshop (http://www.microsoft.com/workshop/) to get the latest objects for your pages and the most recent information about creating Web solutions.
You can take advantage of the strengths of your server and your client by scripting both in a single page. The following sample code, although not a practical example of accomplishing a task, gives you an idea of how HTML, client script, and server script can be written into one page and how they are processed at each step.
The code includes a server variable, MyServerVar, and a client variable, MyClientVar. It also prints simple text strings to identify each value. To better show the difference between the client script and the HTML the client displays, the code includes a client IF statement.
Here are the three different views of the sample provided in this paper.
After you finish coding your page, it might look similar to this sample. You can see the server code marked with the server script tags, <% %> and the client script shown with <SCRIPT> tags.
<%@ LANGUAGE="VBSCRIPT" %> <HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual InterDev 1.0">
<META HTTP-EQUIV="Content-Type" content="text/html; charset=iso-8859-1">
<TITLE>Sample Script Evaluation</TITLE>
</HEAD>
<BODY>
<-- *** Server Script *** --->
<% MyServerVar = 6 %>
<P>This value was evaluated on the server " <% MyServerVar %>"</P>
<-- *** Client Script with a Server Script Variable *** --->
<SCRIPT LANGUAGE="jscript">
<!---
var MyClientVar ;
MyClientVar = (<%= MyServerVar %> + 1) ;
document.write ('<P>This value is a client value ' + MyClientVar + '</P>');
if(MyClientVar == 42) {
document.write ('<P>The server and client values are equal ' + MyClientVar + '</P>');
}
else {
document.write ("<P>The server and client value are not equal because our script told the client to add 1.</P>");
}
//
--->
</SCRIPT>
</BODY>
</HTML>
When you test the page in your browser, the server reads your code and processes only the code within server script tags, <% %>. After processing the server script, the rest is passed to the client as straight HTML with embedded client script. The code below is what the browser interprets and also what the user would see if using View Source Code. In this sample, you will notice that the server script is stripped out and the literal value of the server variable, "6," appears within the embedded client script.
<HTML>
<HEAD><META NAME="GENERATOR" Content="Microsoft Visual InterDev 1.0">
<META HTTP-EQUIV="Content-Type" content="text/html; charset=iso-8859-1">
<TITLE>Sample Script Evaluation</TITLE>
</HEAD>
<BODY>
<-- *** Server Script was here *** --->
<P>This value was evaluated on the server 6</P>
<-- *** Client Script is here with the Value from the Server Variable *** --->
<SCRIPT LANGUAGE="jscript">
<!---
var MyClientVar ;
MyClientVar = (6 + 1) ;
document.write ('<P>This value is a client value ' + MyClientVar + '</P>');
if(MyClientVar == 42) {
document.write ('<P>The server and client values are equal: ' + MyClientVar + '</P>');
}
else {
document.write ("<P>The server and client value are not equal because our script told the client to add 1.</P>");
}
//
--->
</SCRIPT>
</BODY>
</HTML>
The client script interpreter executes the code within the client script tags, <SCRIPT>.
<P>This value was evaluated on the server 6</P>
<P>This value is a client value 7</P>
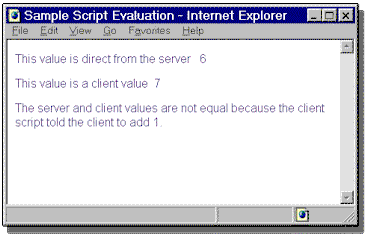
<P>The server and client value are not equal because our script told the client to add 1.</P> The browser interprets and displays these HTML codes as shown in Figure 2.

Figure 2. The results of HTML code displayed in the client browser.