Sub Form_Load ()
Dim i As Integer, tot As Integer
Dim t As String, s As String
' Create sample data.
t = Chr(9)
Fg3.Rows = 1
Fg3.AddItem "*" + t + "Airfare"
s = "" +t+ "SFO-JFK" +t+ "9-Apr-95" +t+ "750.00"
For i = 0 to 5
Fg3.AddItem s
Next
Fg3.AddItem "*" + t + "Meals"
s = "" +t+ "Flint's BBQ" +t+ "25-Apr-95" _
+t+ "35.00"
For i = 0 to 5
Fg3.AddItem s
Next
Fg3.AddItem "*" +t+ "Hotel"
s = "" +t+ "Center Plaza" +t+ "25-Apr-95" _
+t+ "817.00"
For i = 0 to 5
Fg3.AddItem s
Next
' Add up totals and format heading entries.
For i = Fg3.Rows - 1 To 0 Step -1
If Fg3.TextArray(i * Fg3.Cols) = "" Then
tot = tot + Val(Fg3.TextArray _
(i * Fg3.Cols + 3))
Else
Fg3.Row = i
Fg3.Col = 0
Fg3.ColSel = Fg3.Cols - 1
Fg3.CellBackColor = &HC0C0C0
Fg3.CellFontBold = True
Fg3.CellFontWidth = 8
Fg3.TextArray(i * Fg3.Cols + 3) = _
Format(tot, "0")
tot = 0
End If
Next
Fg3.ColSel = Fg3.Cols - 1
' Format Grid
Fg3.ColWidth(0) = 300
Fg3.ColWidth(1) = 1500
Fg3.ColWidth(2) = 1000
Fg3.ColWidth(3) = 1000
End Sub
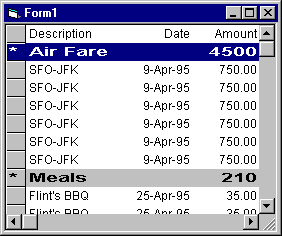
At run time, the rows are sorted into three divisions, grouped by their respective headings: Air Fare, Meals, and Hotels, as shown in the following figure:

Sub Fg3_DblClick ()
Dim i As Integer, r As Integer
' Ignore top row.
r = Fg3.MouseRow
If r < 1 Then Exit Sub
' Find field to collapse or expand.
While r > 0 And Fg3.TextArray(r * Fg3.Cols) = ""
r = r - 1
Wend
' Show collapsed/expanded symbol on first column.
If Fg3.TextArray(r * Fg3.Cols) = "*" Then
Fg3.TextArray(r * Fg3.Cols) = "+"
Else
Fg3.TextArray(r * Fg3.Cols) = "*"
End If
' Expand items under current heading.
r = r + 1
If Fg3.RowHeight(r) = 0 Then
Do While Fg3.TextArray(r * Fg3.Cols) = ""
Fg3.RowHeight(r) = -1 ' Default row height.
r = r + 1
If r >= Fg3.Rows Then Exit Do
Loop
' Collapse items under current heading.
Else
Do While Fg3.TextArray(r * Fg3.Cols) = ""
Fg3.RowHeight(r) = 0 ' Hide row.
r = r + 1
If r >= Fg3.Rows Then Exit Do
Loop
End If
End Sub
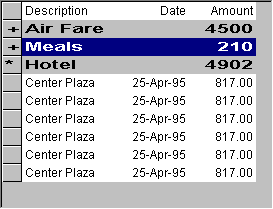
Once all the steps in this scenario are complete, you can expand and collapse the row headings by double clicking on the "+" or "*" symbols in the first column at run time, as shown in the following figure:

Note You can modify this example to show images instead of the "+" and "*" characters, or to add additional levels to the outline.