
The horizontal and vertical scroll bar controls can be used, in addition to the picture box control, to create a scrollable graphics viewport application. The picture box control alone will not allow you to scroll a graphic if it exceeds its boundaries — the picture box control does not automatically add scroll bars.
This application uses two picture boxes. The first is referred to as the stationary parent picture box control. The second, which is contained within the parent, is referred to as the child picture box control. The child picture box contains the graphic image and is moved around within the parent picture box control when the scroll bar controls are used.
Figure 7.25 Adding scroll bar controls at design time

Start by creating a new project and then draw two picture boxes, a horizontal scroll bar, and a vertical scroll bar on the form, as shown in Figure 7.25.
The form's Form_Load event is used to set the scale mode, to size the child picture box within the parent picture box, to position and size the horizontal and vertical scroll bars, and then to load a bitmap graphic. Add the following code to the form's Form_Load event procedure:
Private Sub Form_Load()
' Set ScaleMode to pixels.
Form1.ScaleMode = vbPixels
Picture1.ScaleMode = vbPixels
' Autosize is set to True so that the boundaries of
' Picture2 are expanded to the size of the actual
' bitmap.
Picture2.AutoSize = True
' Set the BorderStyle of each picture box to None.
Picture1.BorderStyle = 0
Picture2.BorderStyle = 0
' Load the bitmap.
Picture2.Picture = _
LoadPicture("c:\Windows\Winlogo.bmp")
' Initialize location of both pictures.
Picture1.Move 0, 0, ScaleWidth - VScroll1.Width, _
ScaleHeight - HScroll1.Height
Picture2.Move 0, 0
' Position the horizontal scroll bar.
HScroll1.Top = Picture1.Height
HScroll1.Left = 0
HScroll1.Width = Picture1.Width
' Position the vertical scroll bar.
VScroll1.Top = 0
VScroll1.Left = Picture1.Width
VScroll1.Height = Picture1.Height
' Set the Max property for the scroll bars.
HScroll1.Max = Picture2.Width - Picture1.Width
VScroll1.Max = Picture2.Height - Picture1.Height
' Determine if the child picture will fill up the
' screen.
' If so, there is no need to use scroll bars.
VScroll1.Visible = (Picture1.Height < _
Picture2.Height)
HScroll1.Visible = (Picture1.Width < _
Picture2.Width)
End Sub
The horizontal and vertical scroll bars' Change event is used to move the child picture box up and down or left and right within the parent picture box. Add the following code to the Change event of both scroll bar controls:
Private Sub HScroll1_Change()
Picture2.Left = -HScroll1.Value
End Sub
Private Sub VScroll1_Change()
Picture2.Top = -VScroll1.Value
End Sub
The Left and Top properties of the child picture box are set to the negative value of the horizontal and vertical scroll bars so that as you scroll up or down or right or left, the display moves appropriately.
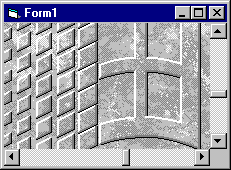
At run time, the graphic will be displayed as shown in Figure 7.26.
Figure 7.26 Scrolling the bitmap at run time

In the example described above, the viewable size of the graphic is limited by the original size of the form. To resize the graphic viewport application when the user adjusts the size of the form at run time, add the following code to the form's Form_Resize event procedure:
Private Sub Form_Resize()
' When the form is resized, change the Picture1
' dimensions.
Picture1.Height = Form1.Height
Picture1.Width = Form1.Width
' Reinitialize the picture and scroll bar
' positions.
Picture1.Move 0, 0, ScaleWidth - VScroll1.Width, _
ScaleHeight - HScroll1.Height
Picture2.Move 0, 0
HScroll1.Top = Picture1.Height
HScroll1.Left = 0
HScroll1.Width = Picture1.Width
VScroll1.Top = 0
VScroll1.Left = Picture1.Width
VScroll1.Height = Picture1.Height
HScroll1.Max = Picture2.Width - Picture1.Width
VScroll1.Max = Picture2.Height - Picture1.Width
' Check to see if scroll bars are needed.
VScroll1.Visible = (Picture1.Height < _
Picture2.Height)
HScroll1.Visible = (Picture1.Width < _
Picture2.Width)
End Sub