
A custom dialog box is a form you create containing controls including command buttons, option buttons, and text boxes that lets the user supply information to the application. You customize the appearance of the form by setting property values. You also write code to display the dialog box at run time.
To create a custom dialog box, you can start with a new form or customize an existing dialog box. Over time, you can build up a collection of dialog boxes that can be used in many applications.
To customize an existing dialog box
To create a new dialog box
or
Click the Form button on the toolbar to create a new form.
You have considerable freedom to define the appearance of a custom dialog box. It can be fixed or movable, modal or modeless. It can contain different types of controls; however, dialog boxes do not usually include menu bars, window scroll bars, Minimize and Maximize buttons, status bars, or sizable borders. The remainder of this topic discusses ways to create typical dialog box styles.
A dialog box should always have a title that identifies it. To create a title, set the form's Caption property to the text string that will appear in the title bar. Usually, this is done at design time using the Properties window, but you can also do this from code. For example:
frmAbout.Caption = "About"
Tip If you want to remove the title bar completely, set the form's ControlBox, MinButton, and MaxButton properties to False; set the BorderStyle to a nonsizable setting (0, 1, or 3); and set the Caption equal to an empty string ("").
Generally, the user responds to a dialog box by providing information and then closing the dialog box with an OK or Cancel command button. Because a dialog box is temporary, users usually don't need to move, size, maximize, or minimize it. As a result, the sizable border style, Control menu box, Maximize button, and Minimize button that come with a new form are unnecessary on most dialog boxes.
You can remove these items by setting the BorderStyle, ControlBox, MaxButton, and MinButton properties. For example, an About dialog box might use the following property settings.
| Property | Setting | Effect |
| BorderStyle | 1 | Changes the border style to fixed single, thus preventing the dialog box from being sized at run time. |
| ControlBox | False | Removes the Control menu box. |
| MaxButton | False | Removes the Maximize button, thus preventing the dialog box from being maximized at run time. |
| MinButton | False | Removes the Minimize button, thus preventing the dialog box from being minimized at run time. |
Remember that if you remove the Control menu box (ControlBox = False), you must provide the user with another way to exit the dialog box. This is commonly done by adding an OK, Cancel, or Exit command button to the dialog box and adding code in the Click event for the button that hides or unloads the dialog.
Modal dialog boxes must contain at least one command button to exit the dialog box. Usually, two command buttons are used: one button to let the user start an action, and one button to close the dialog box without making any changes. Typically, the Caption property settings for these buttons are OK and Cancel. In this scenario, the OK command button has its Default property set to True, and the Cancel button has its Cancel property set to True. Although OK and Cancel are the most commonly used buttons, other button caption combinations work as well.
Dialog boxes that display messages usually use a label control to display the error message or command prompt, and one or two command buttons to perform an action. For example, you might assign the error message or command prompt to the Caption property of the label, and Yes and No to the Caption property of two command button controls. When users choose Yes, one action takes place; when they choose No, another action occurs.
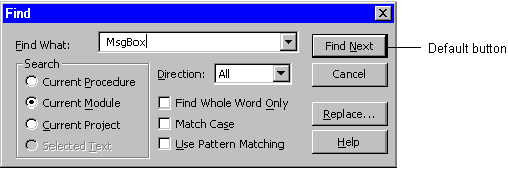
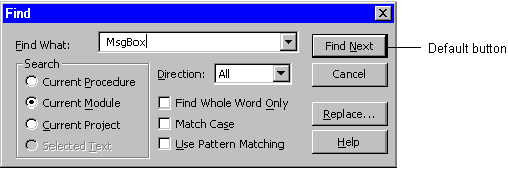
Command buttons on this type of dialog are usually placed on the bottom or right side of the dialog box, with the top or left button being the default button, as shown in Figure 6.19.
Figure 6.19 Command button placement on dialog boxes

Command button controls provide the following properties:
The Default button is selected when the user presses ENTER. Only one command button on a form can have its Default property set to True. Pressing the ENTER key invokes the Click event for the default command button. This feature works in conjunction with an edit control, such as a text box. For example, the user can type data in a text box and then press ENTER to generate a Click event instead of choosing an OK button.
The Cancel button is selected when the user presses ESC. Only one command button on a form can have its Cancel property set to True. Pressing the ESC key invokes the Click event for the Cancel command button. The Cancel button can also be the default command button. To specify the Cancel button for a dialog box, set the command button's Cancel property to True.
Tip In general, the button that indicates the most likely or safest action should be the default action. For example, in a Text Replace dialog box, Cancel should be the default button, not Replace All.
You can also specify the button that will have the focus when the dialog is displayed. The control with the lowest TabIndex setting receives the focus when the form is displayed. Pressing the ENTER key invokes the Click event for the default command button or for the command button that has the focus. To give a command button the focus when the form is displayed, set the command button's TabIndex to 0 and its TabStop property to True. You can also use the SetFocus method to give a specific control the focus when a form is displayed.
For More Information See "TabIndex Property" and "TabStop Property" in the Language Reference.
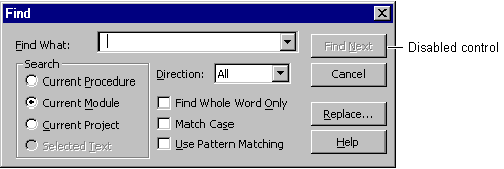
Sometimes controls need to be disabled because their actions would be inappropriate in the current context. For example, when the Visual Basic Find dialog box is first displayed, the Find Next button is disabled, as shown in Figure 6.20. You can disable a control on a dialog by setting its Enabled property to False.
Figure 6.20 Disabled controls on a dialog box

To disable a control on a dialog box
cmdFindNext.Enabled = False
cmdReplace.Enabled = False
You display a dialog box in the same way you display any other form in an application. The startup form loads automatically when the application is run. When you want a second form or dialog box to appear in the application, you write code to load and display it. Similarly, when you want the form or dialog box to disappear, you write code to unload or hide it.
The following code displays the About dialog box when the user selects the Help, About menu item:
Private Sub mnuHelpAbout_Click ()
' The Show method with style = vbModal is used here
' to display the dialog as modal.
frmAbout.Show vbModal
End Sub
The code you write determines how a dialog box is loaded into memory and displayed. The following table describes various form displaying tasks and the keywords that are used to perform them.
| Task | Keyword |
| Load a form into memory, but do not display it. | Use the Load statement, or reference a property or control on the form. |
| Load and display a modeless form. | Use the Show method. |
| Load and display a modal form. | Use the Show method with style = vbModal. |
| Display a loaded form. | Set its Visible property to True, or use the Show method. |
| Hide a form from view. | Set its Visible property to False, or use the Hide method. |
| Hide a form from view and unload from memory. | Use the Unload statement. |
The Show method loads the form and sets its Visible property to True. The argument passed to the Show method indicates the style of the dialog box. If the style argument is omitted or set to vbModeless or 0 (default), the dialog box is modeless; if it is vbModal or 1, the dialog box is modal.
To exit the dialog box when the user chooses OK or Cancel, use either the Unload statement or the Hide method. For example:
Unload frmAboutor
frmAbout.Hide
The Unload statement removes the dialog box from memory, while the Hide method merely removes the dialog box from view by setting its Visible property to False. When you unload a form, the form itself and its controls are unloaded from memory (including any controls that were loaded at run time). When you hide a form, the form and its controls remain in memory.
When you need to save space in memory, it's better to unload a form, because unloading a form frees memory. If you use the dialog box often, you can choose to hide the form. Hiding a form retains any data attached to it, including property values, print output, and dynamically created controls. By hiding a form, you can continue to refer to the properties and controls of a hidden form in code.