
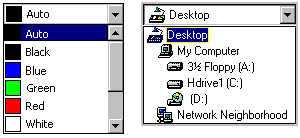
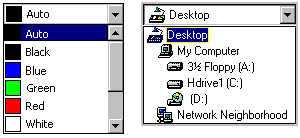
An ImageCombo control is similar to a standard Windows combo box control, with some important differences. The most visible difference is the ability to include pictures with each item in the list portion of the combo. By using graphic images, you can make it easier for the user to identify and choose items from a list of possible selections.

A less visible though equally important difference is the way the ImageCombo manages the list portion of the control. Each item in the list is a ComboItem object, and the list itself is the ComboItems collection of objects. This facilitates list management, making it easy to access items individually or collectively, and assign or change the properties that determine item content and appearance. This structure also makes it easier to deal with the images assigned to list items.
Because the items in the list are objects in a collection, certain properties found in the standard combo box (such as List, ListIndex, and ItemData) are no longer required. Therefore, these properties are not present in the ImageCombo control.
Each item in an ImageCombo list can have two pictures associated with it. The first picture, as specified by the Image property, appears in the drop-down portion of the control next to the text of the list item. The SelImage property specifies the list item's picture when it has been selected from the list. The SelImage picture appears next to the item in the edit portion of the combo box, as well as in the list portion.
To manage the images used for the list items, the ImageCombo uses the ImageList common control. Images are assigned to items in the ImageCombo through an index or key value that references a picture stored in the ImageList control.
The ImageCombo control also supports multiple levels of indentation. The amount of indentation is a property of the individual list item, so items maintain their level of indentation even if the list is reordered. Having items indented at different levels makes it possible to emphasize certain parts of the list or display hierarchical relationships.
To add a new item to an ImageCombo, you use the Add method to create a new ComboItem object in its ComboItems collection. You can supply optional arguments for the Add method to specify many of the properties of the new item, including its Index and Key values, any pictures it will use, and the level of indentation it will have. The Add method returns a reference to the newly created ComboItem object.
The following code adds a new item called "Signal1" to the top of the list in an ImageCombo, as indicated by the supplied Index value of 1. The new item appears in the control as "Traffic," as specified in the object's Text property. The code then takes the reference to the new item returned by the Add method and uses it to change the item's ToolTip text.
Dim objNewItem As ComboItem
Set objNewItem = ImageCombo1.ComboItems.Add(1, _
"Signal1", "Traffic")
objNewItem.ToolTipText = "Traffic Light"Images for the list items are supplied by an ImageList control associated with the ImageCombo control. For more information on using the ImageList control with other controls, see "Using the ImageList control."
To associate an ImageList Control with the ImageCombo at run time
To associate an ImageList control with the ImageCombo control at run time, simply set the ImageList property to the name of the ImageList control, as shown in the example below:
Private Sub Form_Load()
Set ImageCombo1.ImageList = ImageList1
End SubTo specify the image that will appear next to a list item in the ImageCombo control, set the Image property of a ComboItem object equal to the Index or Key value of an image in the ImageList control. For example, if the first image in the ImageList control was assigned a Key value of "Stoplight", the following two lines of code accomplish the same thing:
ImageCombo1.ComboItems("Signal1").Image = 1
ImageCombo1.ComboItems("Signal1").Image = "Stoplight"
Alternatively, you can specify the image that will be associated with the ComboItem when you create it. Simply specify the Key or Index of the correct image as a parameter of the Add method, for example:
ImageCombo1.ComboItems.Add(1, "Signal1", "Traffic", _
"Stoplight")When you select an item from the list, the image specified by the ComboItem's SelImage property appears next to the item in the edit portion of the combo. The next time you drop down the combo box, the SelImage picture will appear next to the item in the list.
If your ImageList control contained a picture with a Key value of "Greenlight," you could use the following code to use that picture as the selected image for a list item:
ImageCombo1.ComboItems("Signal1").SelImage = _
"Greenlight"
Or you could specify the image to use as the selected image when the new item is added to the list. Pass the Key or Index value of the image as a parameter to the Add method:
ImageCombo1.ComboItems.Add(1, "Signal1", "Traffic", _
"Stoplight", "Greenlight")The information in a combo list is often organized hierarchically. To facilitate this type of display, each ComboItem object has a specific level of indenting, as determined by the value of its Indentation property. Each level of indentation represents a space of ten pixels from the edge of the list, so a ComboItem with an Indentation of 3 would be indented by 30 pixels from a ComboItem with an Indentation of 0.
To set the default indentation of all items on the list, set the value of the ImageCombo control's Indentation property, either at design time using the property sheet, or through code.
Use the following code:
ImageCombo1.Indentation = 1
To set the indentation of a particular list item, set the Indentation of the ComboItem object, specifying a Key or and Index value to identify the object. For example, the following code indents every third item in the list by 20 pixels:
For Each ComboItem In ImageCombo1.ComboItems
If (ComboItem.Index / 3) = _
(Int(ComboItem.Index / 3)) Then
ComboItem.Indentation = 2
End If
Next ComboItem
The following code indents the item with a Key value of "RightOn" by 40 pixels:
ImageCombo1.ComboItems("RightOn").Indentation = 4