
There are two types of lists you can add to a DHTML page: a List element and a Select element. The List element is a scrolling list. The Select element creates a combo box much like the one you add to Visual Basic forms.
Adding items to HTML lists works very differently from the process of adding items to a list box or combo box on a Visual Basic form. You cannot use the List property or the AddItem method to add items to an HTML element. Instead, there are two ways you can populate your list:
When you first add a list to an HTML page in the designer, the HTML for the list element looks like this:
| Element | Original HTML When Element is Created |
| List |
|
| Select |
|
Note If you edit your HTML using FrontPage, you may see closing </option> tags in the code shown above. Either usage is acceptable.
To populate a list element
<select name="List1" id="List1" value="List1">
<option value="List">First list item
<option value="List">Second list item
<option value="List">Third list item
</select>
To populate a select element
<select name="Select1" id="Select1" value="Select1">
<option selected value="Select">Select
<option value="Select">Select
<option value="Select">Select
</select>
<select name="Select1" id="Select1" value="Select1">
<option selected value="Select">Default list item
<option value="Select">Second list item
<option value="Select">Third list item
</select>
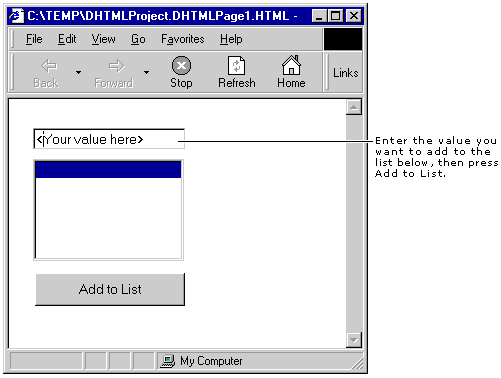
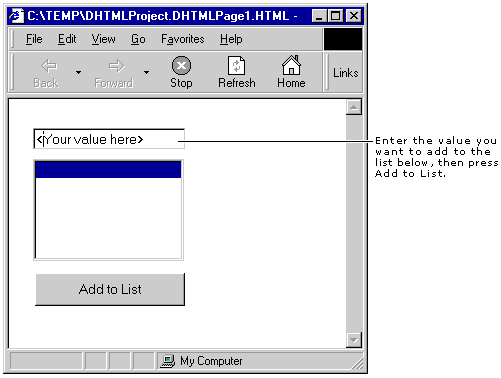
You can also populate list elements at run time. For example, suppose you have an HTML page with a list, a text field, and a button. You want the end user to be able to enter a value in the text field, then press a button to make that value appear in the list. The following picture shows the HTML page:
HTML Page with List Elements

The button code can use a method of the DHTML Document object called CreateElement to add list items to the list. The code would be as follows:
Private Function Button1_onclick() As Boolean
Dim e as HTMLOptionElement
Set e = Document.createElement("OPTION")
e.Text=TextField1.Value
e.Value="ListItemValue"
List1.Options.Add e
End Function
Note The CreateElement method can be used only for Select elements, such as the list and select elements in the toolbox, and for IMG elements. You cannot use it to create a new element of any other type.