
If you decide to use two or more files, you will need to create a contents or .htc file (one for each application) that contains jumps to all the topics files and .htp files that contain the help topics.
Things to know before you begin writing help for two kinds of files:
If .htp or .2bp files are in another folder, the full path must be specified in the <file> attribute and in the <title>, <a>, and <img src> tags. The examples in this document assume that all files are stored in the Windows folder.
Topics are authored in HTML. Pocket Help supports a subset of HTML tags. This section will cover a few of the standard tags that you will use in each file. For a complete list of supported tags please see Pocket Internet Explorer HTML Tag Reference.
A contents topic has an .htc file name extension. When the user clicks the Help command on the Start menu, Pocket Help searches for all files with an .htc extension and displays these files in a list. Pocket Help displays the file names (without the extension) of the contents topic files.
All of the help topics for an application are contained in a single file instead of many smaller files.
Each contents topic contains a list of jumps to other topics. Each topic must start with the <html> tag, end with the </html> tag, and contain two parts: the head and the body.
The head section starts with the <head> tag and ends with the </head> tag. The <head> tag should contain a <meta> tag that references the name of the contents file associated with this file. Unless you are nesting a set of help files within another set, this should be blank.
Each section is separated with <!-- PegHelp --> as a separator between each of the sections, and before the first section.
When users view the contents, the Contents button is disabled. The tag for the list of topics is <menu> </menu>.
Each contents topics contains a list of jumps to other topics. Each topic must start with the <html> tag, end with the </html> tag, and contain two parts: the head and the body.
The head section starts with the <head> tag and ends with the </head> tag. The <head> tag should contain a <meta> tag that references the name of the contents file associated with this file. Unless you are nesting a set of help files within another set, this should be blank.
When users view the contents, the Contents button is disabled. The tag for the list of topics is <menu> </menu>.
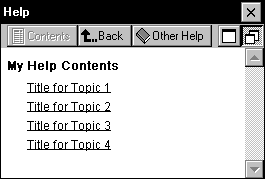
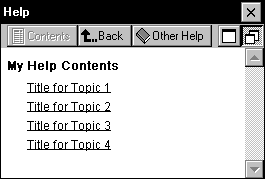
The following example provides sample HTML code for a contents file, with a screen shot showing how it looks on the H/PC.

<html>
<head>
<meta http-equiv=refer content="">
</head>
<body>
<h5>My Help Contents</h5>
<menu>
<li><a href="file:my_topic1.htp">Title for Topic 1</a>
<li><a href="file: my_topic2.htp">Title for Topic 2</a>
<li><a href="file:my_topic3.htp">Title for Topic 3</a>
<li><a href="file:my_topic4.htp">Title for Topic 4</a>
</menu>
</body>
</html>These files contain the body text of your Pocket Help files. These are the files that are listed within your contents page.
Remember that since the H/PC has limited memory, Pocket Help is a companion to any desktop help files that you provide. Pocket Help should contain specific information necessary when using the device away from access to desktop help files.
Each topic must start with the <html> tag, end with the </html> tag, and contain two parts: the head and the body.
The head section starts with the <head> tag and ends with the </head> tag. This tag should include a <meta> tag that references the title of the .htp file associated with this topic. Use a naming convention that fits the needs of your project. If you have several components, you may want to use a two character abbreviation followed by a meaningful reference, for example, CD_new, where CD represents calendar and new represents the content of the topic.
To add a bitmap to a topic, use the anchor tag <img src> to specify the file name of a bitmap you want to include. Pocket Help files should use the .2bp extension. The following example displays an image.
<a href="soltr.htp#solitaire_help"><img src="arrowl.2bp" border=0></a>
To create a jump to another topic, use the anchor tag <a href> to specify the file name of the topic you want to jump to and the text that you want to be "hot."
For example:
<a href="soltr.htp#setting_solitaire_options">Setting Solitaire Options</a> </p>
In this example, Pocket Help would display Setting Solitaire Options.
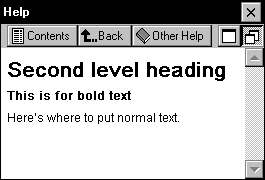
The following example provides an HTML code sample for a topic file, with a screen shot showing how it looks on the H/PC:

<html>
<head>
<meta http-equiv=refer content="file:my_topic1.htc">
</head>
<body>
<H2>Second level heading</H2>
<p><b>This is for bold text</b>
<p>Here's where to put normal text.
</body>
</html>