
Once you have built and registered the Circle control, you can use Test Container to see how it behaves.
To test the Circle control
The Insert Control dialog box appears.
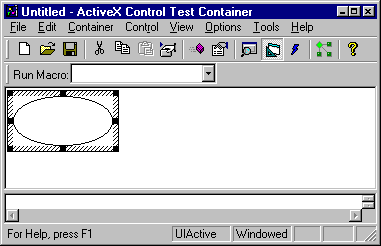
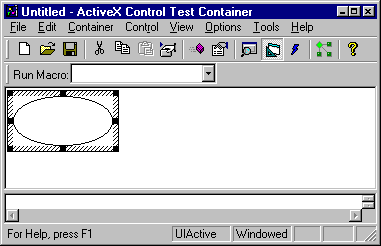
The Circle control appears in Test Container, as shown in the figure below. Notice that the control is drawn as an ellipse within the bounding rectangle of the control.
The Invoke Method dialog box appears.
Notice that AboutBox is selected in the Method Name drop-down list box. This is the only method defined in the Circle control.
The About Circ Control dialog box appears. The icon you edited earlier is displayed in the dialog box.
The Circle Control

Notice that the background color of the control is white. You'll modify control painting in the next lesson.
At this point you have not defined any properties or events for the Circle control. From the Test Container Edit menu, click Properties. Notice that there are no properties. From the Options menu, select Logging and make sure that Log to output window is selected. Click, move, and resize the control. No events are displayed. As the Circle control evolves, you will add a number of new properties and events.
When you have finished, close Test Container.