
This topic discusses the functional aspects of the CircleOffset property and the property's effect on the behavior of the Circle control. It also presents a strategy for modifying the Circle control's code to prepare for implementing the CircleOffset property's behavior.
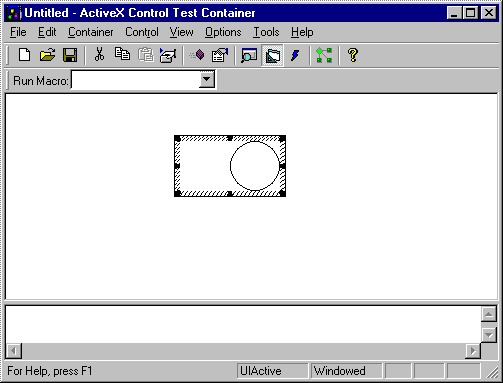
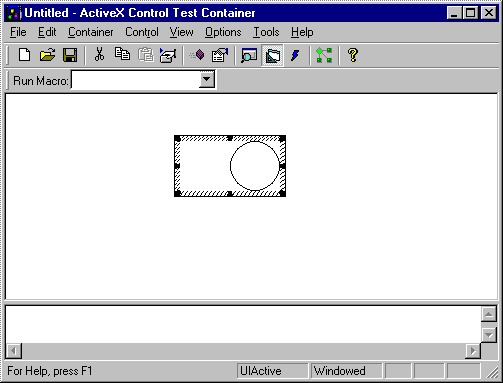
The CircleOffset property allows the user to offset the circle from the center of the control's bounding rectangle. The CircleOffset property has an effect only if the value of the CircleShape property is TRUE. When the CircleShape property is FALSE, the control is drawn as an ellipse the size of the bounding rectangle. When CircleShape is TRUE, the circle can be offset potentially from center in either the x or the y direction as shown in the figure below, depending on which has the greater extent.
Circle Offset 25 Units from Center

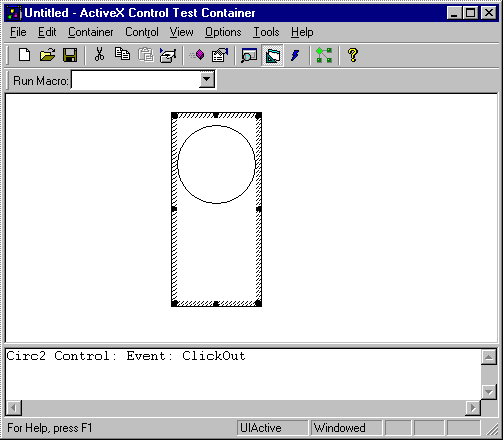
The circle can also be offset in a negative direction. For example, if the Circle control is drawn with a greater x-extent, a positive offset will move the circle to the right, and a negative offset will move the circle to the left, within the bounding rectangle. If the control is drawn with a greater y-extent, a positive offset will move the circle toward the top, and a negative offset will move the circle toward the bottom, of the bounding rectangle.
Circle Control with a Greater Y-Extent

The following rules apply to CircleOffset property behavior:
The control cannot allow the circle to be moved beyond its bounding rectangle. Thus, CircleOffset property's Set method must implement code that will validate the value of the offset passed to the Set method before setting the value of the CircleOffset property.
Implementing CircleOffset property functions is more complex than implementing the CircleShape property. Not only does the CircleOffset property affect the drawing behavior of the control, it also requires that the value of the CircleOffset property be reset to 0 when either the control is resized or the CircleShape property is set to TRUE. Given these factors, the following code revisions must be made: