Creating a Home Page
See Also Tasks
Creating a home page for your Web site is a great way to become familiar with a new Web authoring and development product. If you already know how to create navigation bars, how to design page layouts, and how to code with JavaScript, this is an opportunity to see how to accomplish these tasks using Microsoft® Visual InterDev™.
In Visual InterDev, creating a home page consists of some or all of these steps:
Creating a Visual InterDev Web Project
Before you can begin drafting a home page, you must first create a Web project. A Visual InterDev Web project organizes the files used for a Web application, such as images, documents, and HTML pages.
When you create a Web project, you specify a Web server and project name for the Web application. You can also specify a page layout and a visual presentation style for all pages.
To create a Visual InterDev Web project
-
From the File menu, choose New Project.
The New Project dialog box appears.
-
On the New tab, choose Visual InterDev Projects from the left pane and then select New Web Project from the right pane.
-
In the Name text box, enter a name for the Web project.
-
Click Open.
The Web Project Wizard appears.
The Web Project wizard steps you through the process of selecting a master Web server, a Web application name, as well as a default theme and layout for the Web application.
For more information, see Creating a Web Project, Web Project Wizard, and Managing Web Projects.
Adding the Home Page
You can easily add a home page to your Web application using a site diagram. A site diagram is an electronic whiteboard that allows you to rapidly prototype a new Web application with skeleton HTML or ASP pages you can later customize.
To create a new home page
-
From the Project menu, choose Add Item.
The New Tab (Add Item Dialog Box) appears.
-
From the Web Project Files folder, select Site Diagram.
-
In the Name text box, type a name for the site diagram.
-
Click Open.
A new site diagram opens.
-
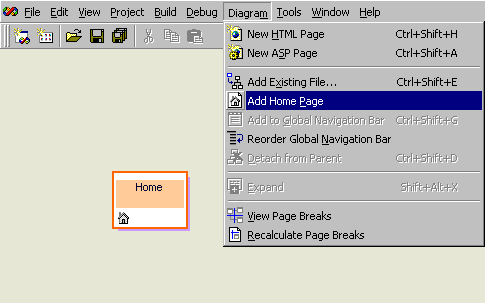
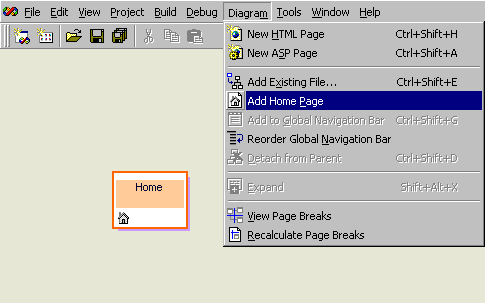
From the Diagram menu, choose Add Home Page.
A page graphic appears in the site diagram with the name "Home."

-
From the File menu, choose Save.
The changes to the site diagram have been saved and Visual InterDev creates a new home page called Default.htm or Default.asp depending on the Web server you use.
Note Microsoft® Internet Information Server specifies default.asp for a home page and Microsoft® Personal Web Server specifies default.htm for a home page by default.
For more information, see Designing a Web Site and Managing a Site Diagram.
Including Graphics
Adding multimedia, such as .gif, .wav, or .avi files, to a Web page helps liven the overall appearance and presentation of a page. You can easily add graphics and other HTML elements to your home page using the WYSIWYG approach of Design View in the HTML editor.
To include a graphic on your home page
-
In the Project Explorer, right-click your home page and choose Open.
Note Microsoft® Internet Information Server specifies default.asp for a home page and Microsoft® Personal Web Server specifies default.htm for a home page by default.
-
In the HTML editor, select the Design tab.
-
From the HTML menu, choose Image.
The Insert Image Dialog Box appears.
-
In the Picture Source text box, type the name of the .gif or .jpeg file.
-or-
Click Browse to search for the image file.
-
In the Alternate Text box, type the information you want users to see if the image doesn't display.
-
Click OK.

For more information, see the Multimedia Site Sample.
Applying a Consistent Visual Design
Establishing a consistent visual appearance for pages gives your Web site a professionally designed look. You can use a Microsoft theme to give the pages in your Web application visual consistency. Themes can be applied to an entire project, or to individual pages.
To create a consistent visual look using Microsoft themes
-
In the Project Explorer, select your home page.
Note Microsoft® Internet Information Server specifies default.asp for a home page and Microsoft® Personal Web Server specifies default.htm for a home page by default.
-
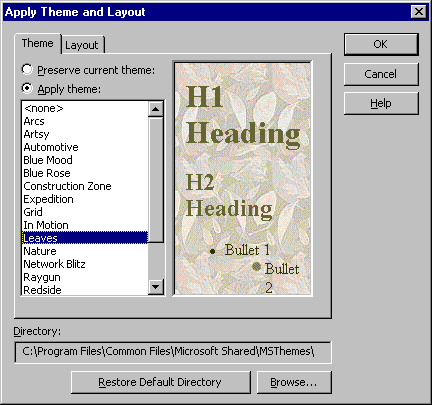
From the Edit menu, choose Apply Theme and Layout.
The Apply Theme and Layout dialog box appears.
-
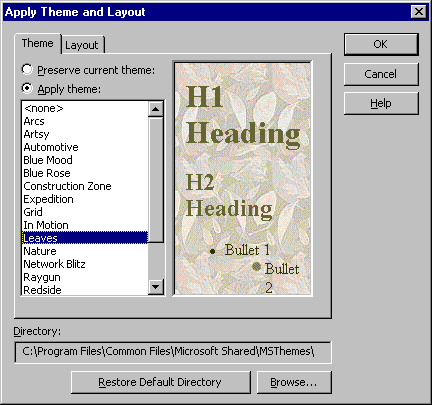
On the Theme tab, choose a theme name.
A graphic of the theme appears in the preview pane.

-
Click OK.
For more information, see Site Consistency and Customizing Page Appearance.
Adding Navigation to Your Pages
Navigation bars contain the links that allow your users to move through your Web site. Making that navigation consistent will make it easier for your users to browse your site. You can automatically generate navigation bars using layouts or a design-time control and site diagrams.
When you apply a layout or use the PageNavbar control, you can use site diagrams to design and maintain the navigation structure of a Web page. Visual InterDev then uses the navigation structure you designed to generate the links on the navigation bars for your pages.
To add a layout to a page
-
In the Project Explorer, select your home page.
-
From the Edit menu, choose Apply Theme and Layout.
The Apply Theme and Layout dialog box appears.
-
On the Layout tab, choose a layout name.
A graphic of the layout appears in the preview pane.

-
Click OK.
For more information about site navigation, see Site Design, Designing Site Navigation, and the PageNavBar Control.
Customizing Your Home Page
Once you have used the built-in features to create and design the basic structure of your home page, you can easily customize your pages. Use HTML text and tags to create the content for your page. You can also use script to perform tasks to enhance your Web pages. For example, you can use with client-side script to generate text that tells visitors when the home page was last updated.
To add an update message
-
From the Project Explorer, right-click the home page and choose Open.
The home page opens in the HTML editor.
-
On the Source tab, type the following code after the
<BODY> tag:<Script language="JavaScript">
<!--
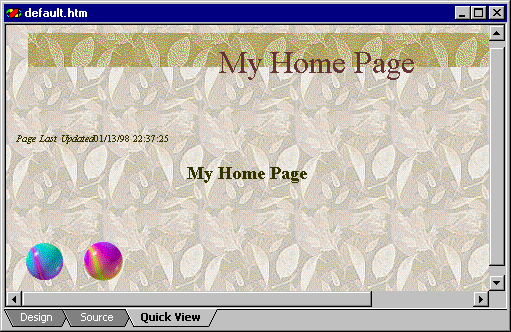
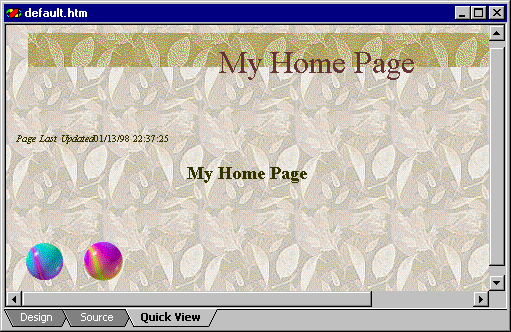
document.write("<I>Page Last Updated:</I> "+document.lastModified);
// -->
</Script>
-
On the Standard toolbar, click Save.
-
To view the last updated text, click the Quick View tab.

For more information, see Adding Scripts and Editing Script.
Maintaining Your Home Page
Once you have created your home page, the task switches to maintaining that page. It is important to your users that the links work correctly. You can maintain the links between items in your home page using Link View. You can quickly see if a link is broken and read the error for the link.
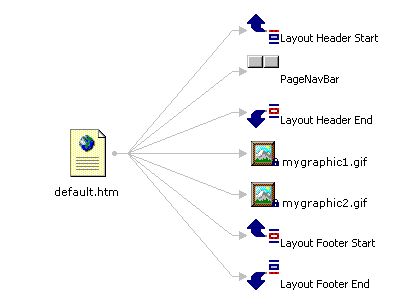
To view the links for your home page
If you link more items to your home page, you can use Link View to verify them. For more information, see Link Verification, Maintaining Links, and Repairing Links.