HTML Outline window

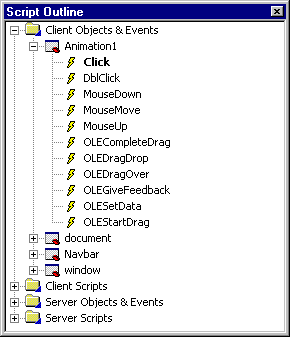
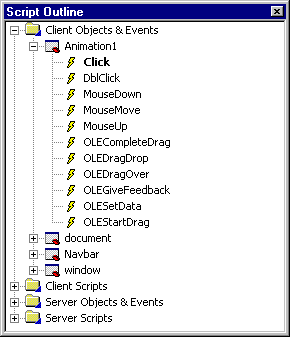
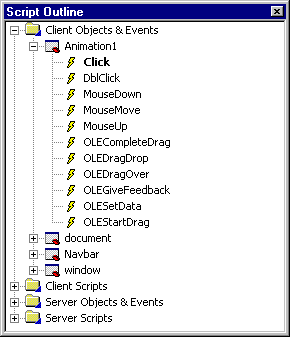
Script Outline window

The default Microsoft® Visual InterDev™ HTML editor allows you to work with Web pages in different modes:
When you are using the HTML editor, Visual InterDev allows you to display various document outlines that help you move quickly and easily through your document.
HTML Outline window

Script Outline window

When you select an element in either outline window, you move to that element in the page.
When you work in the editor, you can add objects to your pages by dragging them from the Toolbox and dropping them onto a page. You can use the Toolbox in Design view or Source view. The Toolbox displays a preselected set of controls currently available on your computer, including standard HTML controls (such as text boxes and buttons), Visual InterDev design-time controls, ActiveX® controls, and server objects.
The Toolbox is more than just an alternative means of adding objects, however. You can use it to store any text from the editor, including scripts, HTML text, and so on. These bits of text you store in the Toolbox are referred to as fragments. In addition, you can edit the tabs in the Toolbox, adding, deleting, and reorganizing them to suit your development requirements.
For more information about the Toolbox, see Toolbox.
Design view makes it easy to view and edit HTML text in a format similar to what it will look like in a browser. You can add and work with HTML text, as well as elements such as images, tables, design-time controls, HTML controls (forms, buttons, and so on), ActiveX controls, and Java applets. Your page is displayed with all the character and paragraph formatting that you've specified, much like in a browser. If you are using a cascading style sheet (CSS) or have added style information to HTML tags, Design view reflects these as well.
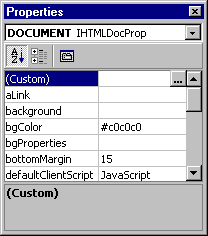
As you work in Design view, you can set properties for elements on the page. If the Properties window is displayed, it displays properties for the currently selected element on the page. Some HTML elements such as tables allow you to set attributes using custom properties dialog boxes as well.
Properties window in Design view

Note In Design view, the Properties window displays style information that is not displayed in Source view.
Although Design view is similar to how a page will look in a browser, it differs in the following ways:
For more details about Design view, see Design View, HTML Editor and Design toolbar.
Source view allows you to see and edit the raw HTML of your page and work directly with script. You can also work with either graphical or text representations of Visual InterDev design-time controls, ActiveX controls, and Java applets. Text is colored so you can easily distinguish script keywords, HTML tags, attributes, comments, and so on. These features provide make it easy for you to develop a Web page while giving you complete control over its contents.
To edit objects or HTML elements, you can select them, and then set their properties using the Properties window or a custom Property Pages window. Changes you make in the Properties window or in Property Pages dialog boxes are reflected in the HTML source code for those objects.
If your page contains scripts, you can see the source code of the scripts in Source view. While in Source view, you can use the Script Outline window to view scriptable elements in your page and to see what scripts are already created.
The Script Outline window

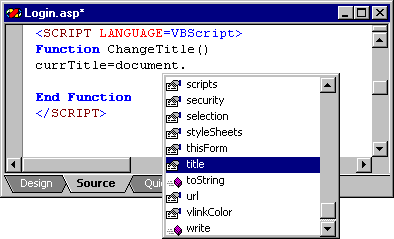
As you are typing statements, IntelliSense® helps you complete statements by displaying a list of properties and methods for objects that you are using.
IntelliSense statement completion

While you are editing a script in Source view, you can invoke a debugger that allows you to set breakpoints, step through scripts, and perform other typical debugging tasks. For more information, see Debugging Your Pages.
For more details about Source view, see Source View, HTML Editor.
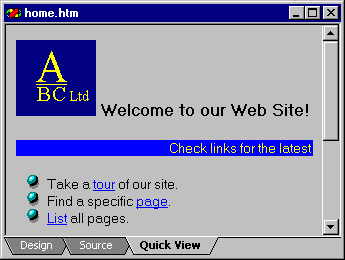
To see a preview of what an .htm file will look like in Microsoft® Internet Explorer, you can use Quick view. Images and links work as if the document were in its location on the target Web server.
Quick view

Note Quick view does not process the page through the server, so it cannot provide an accurate view of what .asp files will look like. If you want to preview a document containing server elements, use the View in Browser command from the View menu.
Because Quick view shows you a page in a browser, you cannot edit or debug the page in that view.
For more details about Quick view, see Quick View, HTML Editor.