
The project architecture in Microsoft® Visual InterDev™ is designed to provide you with everything you need to create robust Web sites and Web applications. By working through a project you can concentrate on the details unique to your Web application and leave the issues of file and source management to Visual InterDev.
The following sections provide descriptions of projects, Web applications, and system components.
A Web application contains the files that hold your Web content and functionality - such as .htm, .asp, and image files - for all or a portion of your Web site. Through the Visual InterDev Web project, you can identify and manipulate your Web application files. The project is not part of the Web application file set. Instead, it is a file used by Visual InterDev to point to the files associated with your Web application.
Each developer creates a Web project in order to work on the Web application. The Web project provides a graphical representation of the Web application files in the Project Explorer. The Web project file remains on the developer's local computer and is not part of the Web application. When you deploy a Web application, the project file does not get copied with it, only the files containing your Web content and functionality.
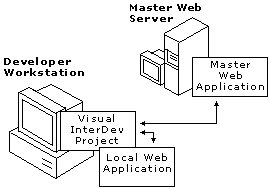
When you create a Web project, you actually work with two separate Web applications. One is the master set of files on the master Web server. A second local set of files exists on your computer. When you make changes to the Web files in the project, those changes are made directly on the local set of files.
A Web project points to two Web applications

The project architecture provides you with several benefits. Visual InterDev uses the Web project with its pointers to local and master versions of the Web application to carry out your commands and to maintain the two file sets.
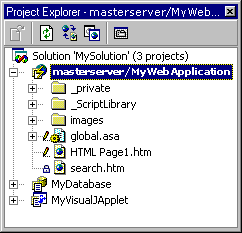
Project Explorer for managing Web files The Project Explorer gives you a single window for managing the Web files in each of the Web applications. You can use the Project Explorer to choose files to work with and to perform a variety of tasks.
The Project Explorer provides information about the files, including the status of each of the files. The icons next to the file names communicate information about the specific files. For more information about what the Project Explorer displays, see Project Explorer Window.
Isolated development This project architecture allows you to work independently from the master set of files so that others using the master are not affected by the changes you make to the files until you are finished working on the files. The project does this by managing two versions of the Web application simultaneously. One version is the master version of the Web files and can be available to other Web developers or to your end-users. The second version resides locally for isolated development, testing, and debugging on your local machine.
For example, in the figure above, you can see that one directory containing the Web files is located on a server. This is the master Web application. The second set of the files is located on the your drive C. This is the local Web application. Through the Project Explorer, a Web project facilitates the management of these files. You can work on the local set of files, and when you are ready, update the master set of files.
Since the project is a file that is independent from the Web application, you can delete the project from your local computer without affecting the master Web application files. You can also use Visual InterDev to delete both the project and the Web application if you want.
Easy access for multiple developers Using projects to manage the Web application files allows many developers to work on the Web application simultaneously. Each developer creates a project that points to the master application. Using their own projects, they can work independently on their local machines.
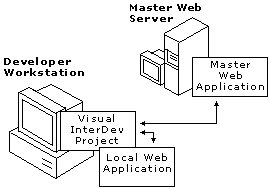
Each Visual InterDev Web project you create in the Project Explorer is also part of a solution. A solution can contain several projects of the same type or of different types. For example, you might have a solution that contains one project consisting of a Web application that you make available to the general public and a separate project containing Web pages designed for a restricted group of users. Although both projects are in a single solution, each points to a different Web application that may reside on different Web servers.
Your solution can also include other types of projects, such as a database project or a project created in Microsoft® Visual J++™. The .sln file stores the information pointing to the projects that are in the solution. When you open a solution file, the projects within the solution are also opened in the Project Explorer. Like the project file, this solution file is not considered a Web application and does not exist in the master Web application.
One solution can contain several projects

If you create a Web project and do not have a solution open, one is created for you. For more task-related information about solutions and projects, see Adding and Removing Projects.
A project always maintains two copies of the Web application files, the master files and the local files. When you make changes to files, those changes are made on the local copy of the Web application files. The project’s working mode determines when changes you make to your local files are sent to the master Web application.
A project can work in one of two modes: local and master. Typically, you pick a mode when you create a project and stay with that mode throughout your development cycle.
Local mode Changes you make are saved only to your local version of the file set. The master Web application is only updated with your changes when you specifically choose to do so.
Master mode Changes you make to your local version of a file are saved to the local version and the master version at the same time. Two sets of files are still maintained, but they are updated simultaneously.
Note In addition to the two project modes, you can also work offline if you do not want to connect to a Web server. For more information, see Working Offline.
For more information about using project modes, see Web File Processing, The Web Application Development Cycle, or Working Locally.
You can find the project folder and its local Web application folder on the developer workstation. The developer workstation generally contains the "local" copy of the Web project files. The master Web server folder is located on the master Web server containing the files available to other developers or, possibly, the end user.
When you create a new Web project, you can reference either an existing Web application on the master Web server or you can create a new Web application. When you create a new project, Visual InterDev creates the following on your workstation:
If you choose to create a new Web application at the same time that you create a new project, Visual InterDev creates the following on the master Web server:
To provide an example of where Visual InterDev places Web project files after you create a new project, the following table contains sample paths for a typical set of files.
| File type | Project folder(1) | Local Web application subfolder(1) | Web server folder(2) |
| Solution definition (.sln) | \personal\projectname | No | No |
| Web project definition (.vip) | \personal\projectname | No | No |
| Web application file (Global.asa) | \personal\projectname\projectname_local\global.asa | \Default Web Site\Web application name | |
| Web application pages (.htm, .asp) | \personal\projectname\projectname_local\Web application pages | \Default Web Site\application name |
(1) For Windows NT®, the default directory for Web projects is \winnt\Profiles\<username>\Personal.
(2) For Internet Information Server, the default root is Default Web Site. Your Web server may be set up differently.