
When your Web application has been tested, you are ready to deploy the application from the development server to the production server.
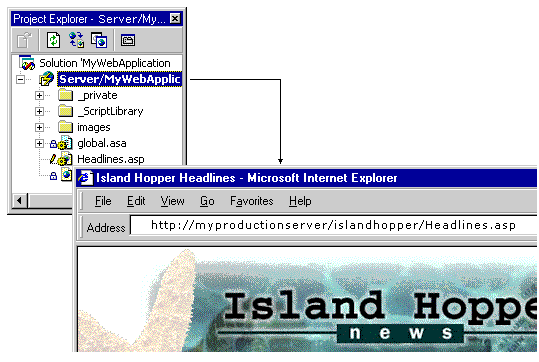
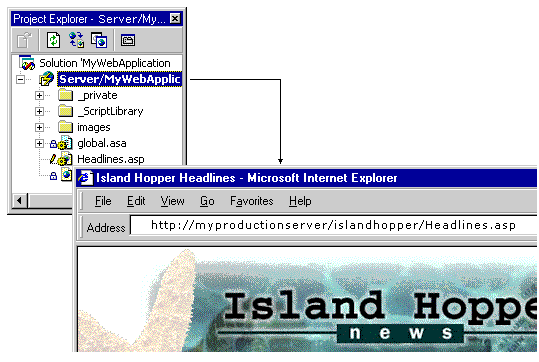
The production server is where your users see the live Web application. Deployment ensures your end users have access to a properly functioning version of the Web application. The figure below shows a Web application in a project that becomes the deployed version of the application in a Web browser.
Moving from the development to the deployment environment

Considerations for successful deployment include the following:
Your production server and system capabilities determine how you deploy your Web application. One typical system includes multiple servers handling a combination of purposes. For example, one system dedicated to master Web application and database development, one dedicated to live Web applications, and one dedicated to production databases. You might need to determine if each has everything your Web application requires to run properly.
To be ready for deployment, your production server requires Microsoft® Internet Information Server or another Web server installed. Depending on your Web application, the server may also need the following:
These server components are available from the installation CD.
Deploying your Web application accomplishes the following tasks:
Visual InterDev makes deployment of your Web application as easy as a simple copy. To do everything manually, you would need to copy files and folders and use the Web server administrator, as well as set up the Web server’s application root.
You can use a variety of methods to deploy your application, but the quickest, if your production server has FrontPage Server Extensions, is copying to the production server through Visual InterDev.
Visual InterDev uses the FrontPage Server Extensions to communicate with the Web server. Your Web application is ready to run as soon as the operation is complete. For more information, see Deploying and Maintaining Web Applications.
If your production server does not have FrontPage Server Extensions installed, you can use the Posting Acceptor 2.0. For more information, see the Solution Deploy Reference.
Before deploying your application, you can ensure that your application runs smoothly once deployed through proper preparation.
In preparing for deployment, you need to consider the following areas:
For example, you would specify links to other pages and to images using the path relative to the current page as in the following: <a href ="mypage1.asp" and <img src ="../images/myimage.gif">.
For example, if you link to the Visual InterDev site on Microsoft.com, you would use <a href = "http://www.microsoft.com/vinterdev/default.asp">.
If using a file Data Source Name (DSN), make sure the Use Connection String option was specified. If using a machine DSN, make sure a matching machine DSN has been specified on the production Web server.
If you did not use the data environment to specify recordsets, you may need to update the connection information for each page referencing data. For more information about data connections, see Data Access Architecture or the ODBC documentation for your database.
If you have files that are used by the Web application but not included in the Web project, you need to deploy them manually.