
How and when Web files are processed depends on a variety of factors, including the stage of the development cycle you are in, the project mode you are working in, and the needs of your Web application.
The following sections describe system components that affect your files and what happens to your files at run time, design time, and test time.
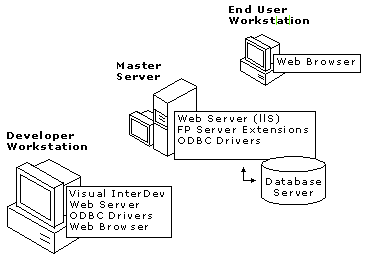
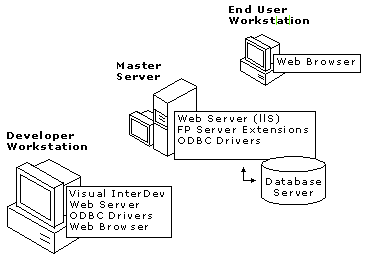
Each Web application requires a combination of hardware and software pieces that are needed for developing a Web application that incorporates a database. The following table provides a brief description of each.
| Component | Function |
| Developer workstation | Creating a Web project, storing the project information, and connecting to other components |
| Database server | Storing database definitions and data used by the Web application, if required |
| Web server with FrontPage® Extensions | Storing the master Web application, sending your Web application pages to the client, and processing server script and data requests including connections to the database server |
| Web browser | Testing and previewing the pages and processing client script |
These components may reside on a single computer, or they can exist on two or more computers in a network.
Typical set of Web system components

The detailed interaction of the components depends on the mode of your project. The following section shows the difference between the interaction of system components for designing and testing in local and master modes.
Typically the system components interact using HTTP, except for the database components which are likely to use a Local Area Network (LAN) connection or Wide Area Network (WAN).
Visual InterDev communicates with the master Web server via HTTP. Communicating via HTTP allows you to develop Web applications in a distributed environment where the master Web server and local development machine might only be connected via the Internet. An HTTP connection also allows you to connect to the master Web server through firewalls and proxy servers that protect you from unauthorized access to your local development site. For information on configuring Visual InterDev for a proxy server, see Connecting to a Proxy Server.
If your Web application uses a database server, you need to add an ODBC database connection to your Web project to take advantage of the Microsoft® Visual Database Tools. For more information about creating a data connection and using databases with your Web application, see Data Access Architecture.
After you have established a database connection, you can use the Visual Database Tools to manipulate the database. For more information, see Introducing Microsoft Visual Database Tools.
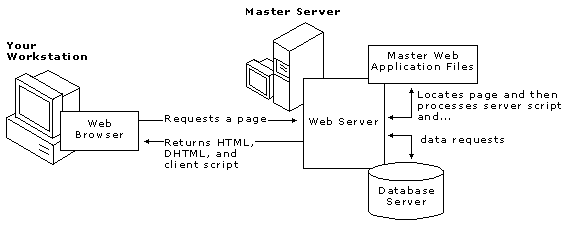
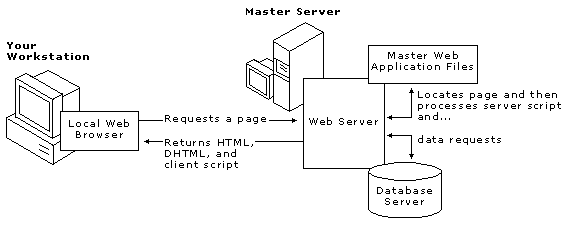
The simplest scenario for understanding how the components work together occurs at run time. At run time, the Web server is the central component in the Web application. It receives requests for Web pages from the user's Web browser, sends any requests for data or database commands to the database server, receives data from the database server, processes server script, and sends pages and data back to the user's browser.
When your Web application is ready for others to see, you can make the Web pages available using the master Web server or you can deploy the Web application to a production Web server.
A production server that is separate from your master Web server is recommended because it provides an added layer of protection. For example, if you have multiple developers updating the master server with their local files, it is possible that the changes made by one developer can conflict with changes made by another, and "break" parts of the Web application. With a production server, you can test the master server and only update the application shown to the public when the "final" working version of the Web application is available.
If you plan to use a production Web server, Visual InterDev makes it easy to copy the Web application from the master Web server to a production Web server where end users can browse the Web application. For more information, see Web Application Deployment.
The following diagram shows the interaction between the system components at run time. Notice that the project is not used at run time. The project is used only at design time and during testing and debugging.
Interaction of system components at run time

Local mode is designed to provide you with an isolated version of the Web application files for development. The following sections show how the various components work to isolate your work yet quickly send your changes to the master version at your command.
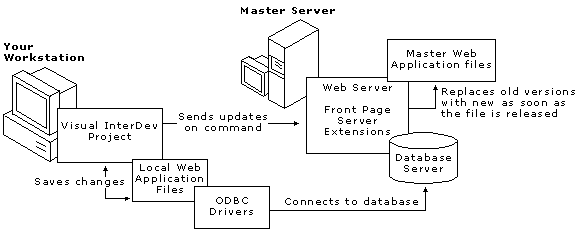
The development of Web application files takes place on local copies, which are updated on the master server only when you explicitly update the master server with the local copies.
If someone has made changes to the file while you were working locally, you can review the differences and merge the files when you update the master server. The Visual InterDev project plays a key role in the development of the Web application files. The project gives you a view of both the local and master Web application files.
Design-time interaction of components in local mode

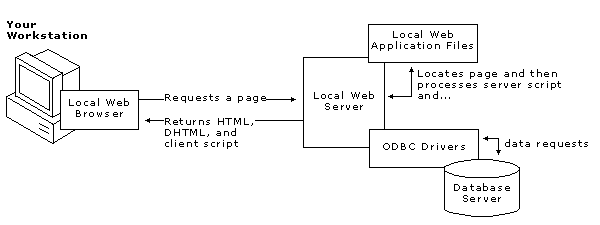
In local mode, the Web files you test are the local copies stored in the project folder on your computer. You can test the files by using the Quick View tab of the editor or by previewing the Web application in your Web browser.
The Quick View tab does not use your local Web server, if your workstation has one, and will not process the server script in your Web application.
Previewing in your Web browser, you can test your client script. If your workstation has a Web server, you can also test your server script and ASPs in your Web browser. The following figure shows the interaction between components while you're testing your Web application in local mode.
Test-time interaction of components in local mode

For more information about testing your Web application, see The Web Application Development Cycle, Link Verification, and The Script Debugging Process.
Master mode propagates the changes you save to files automatically to the master Web application. This can affect the results of other developers working on the Web application. Master mode is useful if you are the only person who modifies the Web files, but is not recommended in multi-developer situations because intermediate changes to files may affect others working on the application.
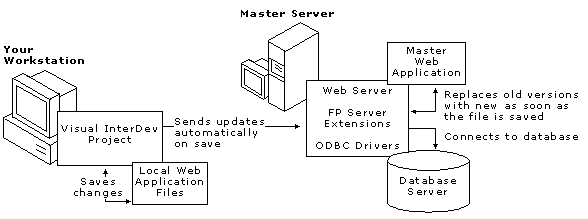
The design-time interaction between the system components depends on the tasks you are performing. In master mode, development of files takes place on local copies but changes are updated on the master server immediately when you save changes to the files.
If someone has made changes to the file, you are prompted to review the differences and merge the files when you release your working copy. The Visual InterDev project plays a key role in the development of the Web application files.
Design-time interaction of components in master mode

You can test in master mode by previewing the Web application in your Web browser, by using the preview mode of the editor, or by verifying links in Link View.
The copies you are testing are those on the master Web server. If you use the editor’s Quick View tab, you are viewing the local file and the server script is not processed even if you have a local Web server.
Test-time interaction of components in master mode

The local Web application and local Web server are not used during testing in Master mode.
For more information about testing your Web application, see The Web Application Development Cycle, Link Verification, and The Script Debugging Process.
You can take your project offline and continue to work on your Web application files. For example, you might need to work on your files while completely disconnected from the servers if you use a laptop.
Working offline is similar to local mode, except that you cannot update the Web server until you are back on line.
For more information about the project modes or working offline, see Working Locally and Working Offline.