
Microsoft® Visual InterDev™ is a Web development tool designed for programmers who want to create:
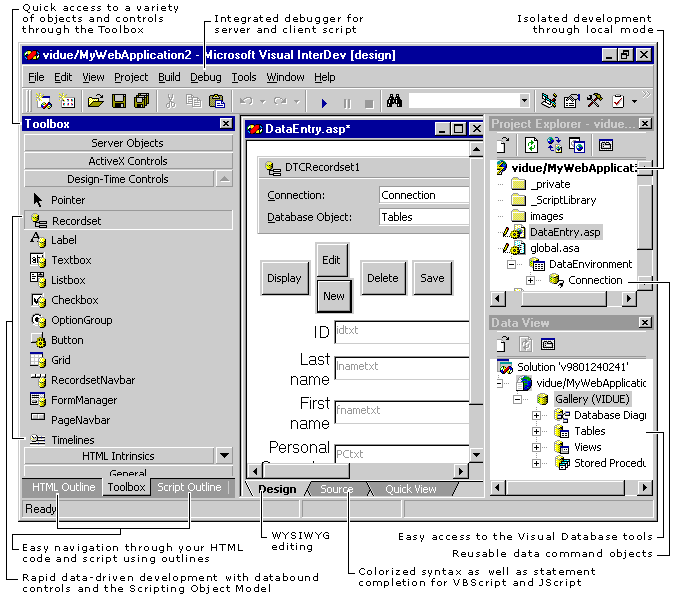
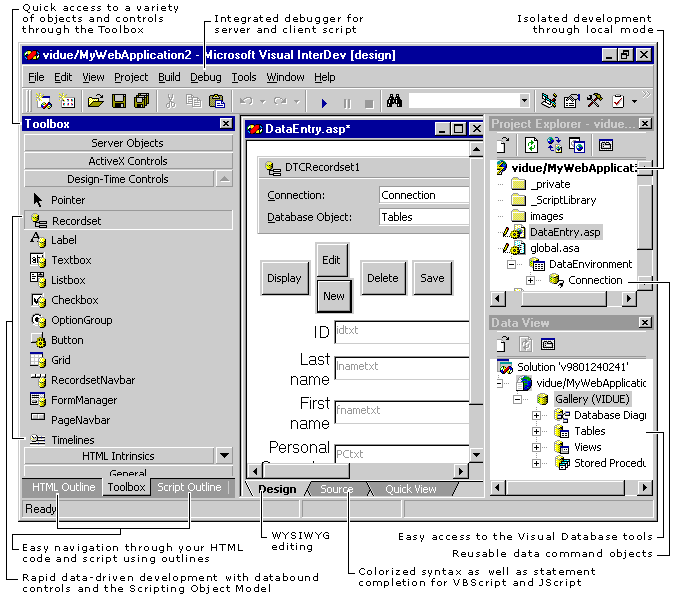
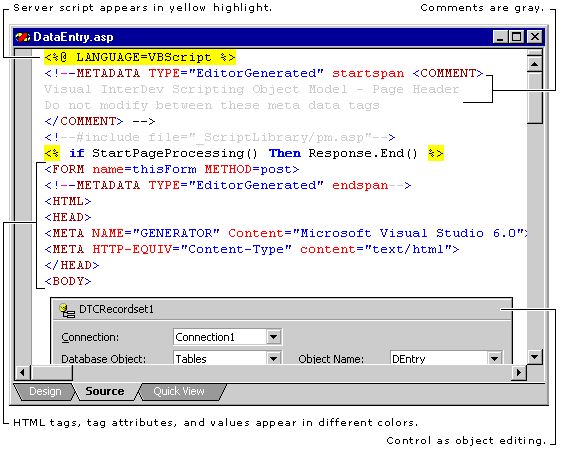
The following figure provides a summary of features and tools to try in Visual InterDev.

This figure shows an .asp file open in the Design view of the HTML editor. The toolbox, Project Explorer, and Data View window have been resized so you can see their contents easily. You can customize your work area by closing, resizing, or rearranging any of the toolbars, toolboxes, or windows.
| Find more information about | See |
| New features in this release | What's New |
| Mini-tutorials to get up and running | Walkthroughs |
| Start a Visual InterDev Web project | Creating a Web Project |
| Interactive Web application samples | Explore the Samples |
| Moving existing Web applications into Visual InterDev 6.0 | Migrating from Visual InterDev 1.0 to Visual InterDev 6.0 |
Why type everything into a text file when you can use tools that let you concentrate on your content and functionality? Leave the details of file management, link repair, and navigation to the tools provided in Visual InterDev 6.0.
Visual InterDev 6.0 includes site design tools that help you easily plan pages, organize their links, and apply a consistent theme to your Web site.
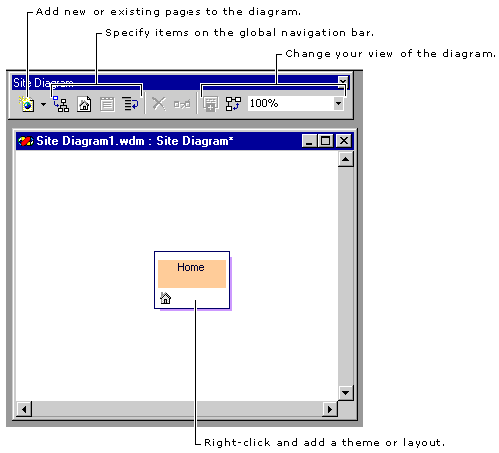
Site diagrams You can use site diagrams to plan the overall structure of the Web site, to specify navigation between pages, and to take advantage of general visual design elements quickly and easily.
In a site diagram, you can create a prototype site containing multiple files and, at the same time, identify the hierarchical relationships between the files. It is this hierarchy that is used to define the site navigation structure. For example, your home page is considered a parent file. You can "attach" other pages below it to create children files.
Layouts Once you have established your navigation structure, you can add navigation bars to your Web pages. Using a layout, you can quickly define navigation bars that include combinations of parent, children and sibling files. For example, the home page can link to several children that can link to siblings and so on.
Themes Easily add a consistent visual impact to your Web pages through themes.
The themes and layouts are extensible and customizable so you can create different styles for all of the pages in your Web application or apply them to parts of your site.
When you use site diagrams, layouts, and themes to develop your Web site, the actual file structure and navigation bars are created automatically. To simplify maintenance once you've developed your Web application, site diagrams allow you to keep your navigation bars current when you update the site diagram.

In the figure above, a new site diagram has just been opened. Any pages added to this diagram are also added to the project when you save the diagram.
| Find more information about | In the online Visual InterDev topic |
| A mini-tutorial for starting a Web application with a site diagram | Creating a Home Page |
| Getting a rapid start on Web application design | Web Design Tasks |
| Understanding Web design | Designing Sites |
| Simple projects for adding features | Web Design Samples |
Visual InterDev 6.0 includes three ways to view your HTML and ASP pages.
These three views are the cornerstone of Visual InterDev 6.0. They replace the simple source code editor included with Visual InterDev 1.0 and supports design-time controls (DTCs), debugging, statement completion, and object browsing.
Design view Creates your page in WYSIWYG view. You enter content or drag items from the toolbox or data environment directly to your page. Use the toolbox, toolbars, and menus to build your page.

Source view Shows the HTML or ASP source code. Like Design view, you can enter content or drag items from the toolbox or data environment directly to your page. Use the toolbox, toolbars, and menus to build your page.

Quick view Displays the results of HTML code and client script before the page is saved. If you want to view your page in a browser, you need to save the page. This view does not use a Web server so does not process server script.
| Find more information about | In the online Visual InterDev topic |
| Using the HTML editor | Editing Basics |
| Getting results in script | Scripting Tasks |
| Understanding the editing views and the programming model | Editing and Scripting |
| Using server-side and client-side script | Scripting Samples |
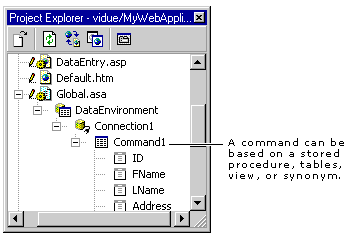
The new data environment provides easy commands for making your Web application data-driven. Instead of burying complex SQL statements deep within an .asp file, the statements are now exposed, maintained, and reused at the application level through the data environment under the Global.asa file. Instead of modifying the query within each page, you can modify the data command and your changes are incorporated into files that reference that data command. Also, you can drag fields from the command directly onto your HTML or ASP page.

| Find more information about | In the online Visual InterDev topic |
| Creating and using database connections | Database Basics in the Introducing Visual InterDev section |
| Understanding database connections and the data environment object model | Integrating Databases in the Using Visual InterDev section |
| Getting results with data in a Web application | Database Tasks in the Integrating Database section |
| Using data in a Web application | Database Samples in the Integrating Databases section |
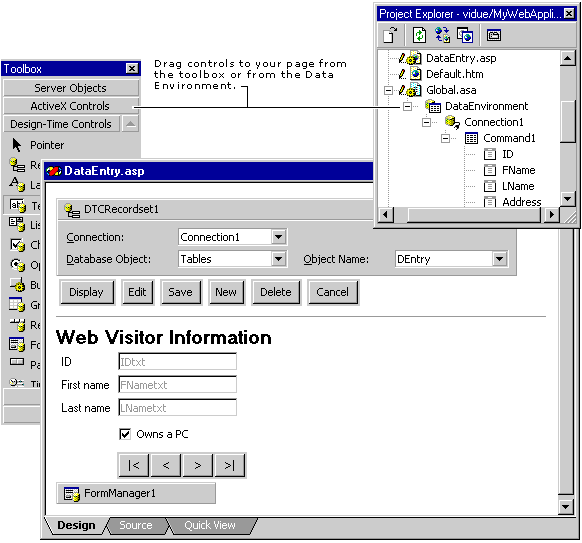
Creating an interactive Web page with data is as simple as dragging and dropping, setting some properties, and saving the page. No coding is required.
However, for those so inclined, Visual InterDev exposes a full object model that allows you to fine-tune your application, perform client validation, and have full control of your Web application. Visual InterDev 6.0 supports not only full-reach applications, using the ASP engine to produce simple HTML pages for the client, but also DHTML and Microsoft® Internet Explorer 4.0 data binding for a richer client experience.
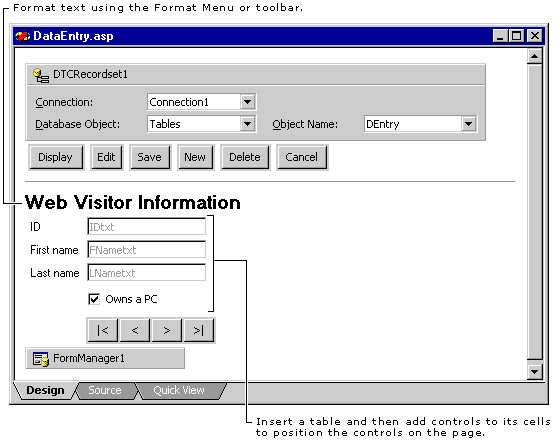
For example, this figure shows a simple data entry page that was created using data-bound controls.

Select either Generic HTML (ASP-based) or Internet Explorer 4.0 HTML (DHTML-based). Republish the page.
Notice that for Internet Explorer 4.0, the page does not make a round trip to the server for each new record; instead, the record is replaced in line.
| Find more information about | In the online Visual InterDev topic |
| A mini-tutorial for creating a data entry page | Simplifying Data Entry Pages |
| Understanding data access in a Web application | Data Binding |
| Using data-bound controls in Web pages | Viewing Data |
| Samples of using data in a Web application | Database Samples |
To debug script, you can use Visual InterDev installed on the Web server or you can use Visual InterDev on a separate machine to debug script remotely.
Note In this version, remote debugging is supported only with Microsoft® Windows NT® systems. Using a Microsoft® Windows® 95 client is not yet supported.
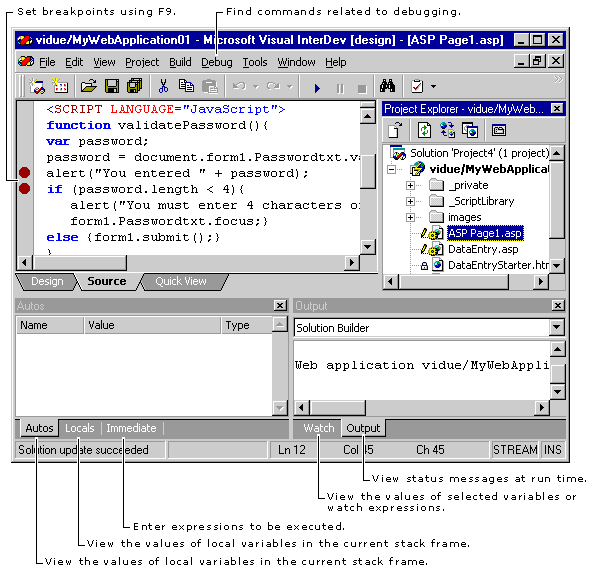
Visual InterDev 6.0 supports full client and server script debugging using everything you expect from a full-featured debugger.
This figure shows an ASP page open in the HTML editor and the debugger active.

Debug the file just like you would debug any other form or function. View your running documents, open documents to debug, set breakpoints, and then preview the files again. Breakpoints on the client or server will occur and you can single-step through your script and check the process state.
| Find more information about | In the online Visual InterDev topic |
| A mini-tutorial for debugging | Debugging Script |
| Using the Debugger | Scripting Tasks |
| Debugging concepts | The Script Debugging Process |
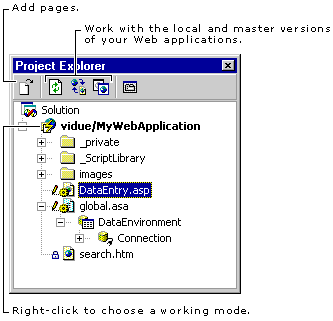
Visual InterDev 6.0 is specifically designed to meet the unique challenges of team-based Web development. Visual InterDev Web projects are connections to Web applications on a Web server. With Visual InterDev Web projects in local mode, you can take advantage of developer isolation to change and test application files locally before they are committed to the master Web server.

Notice that the file is being served by the local system, not the master Web server. If IIS is installed on the client system, .asp files can also be previewed.
| Find more information about | In the online Visual InterDev Topic |
| Mini-tutorial for Team development | Working with Multiple Developers |
| Starting a Web project | Creating a Web Project |
| Using a Web project to create a Web application | Web Project Tasks |
| Understanding project modes and Web application development | Creating Web Projects |
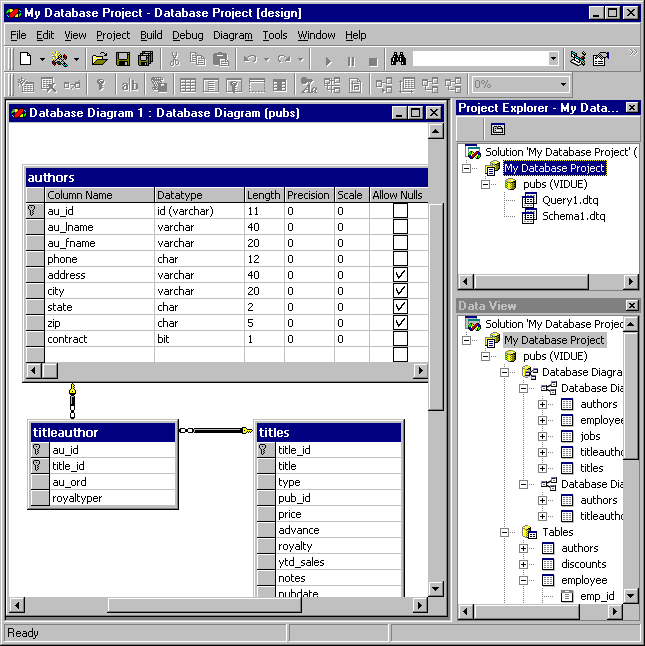
If you are using Microsoft® SQL Server™, you can also work on your database using the Microsoft Visual Database tools. After you create a connection in your project, you can work on database diagrams, database objects, and queries.

| For more information about | See the online Visual Database Tools topic |
| Using database diagrams | Working in Database Diagrams |
| Modifying the database by saving tables and saving change scripts | Controlling Database Changes |
| Modifying database objects in a database diagram | Working with Database Objects |
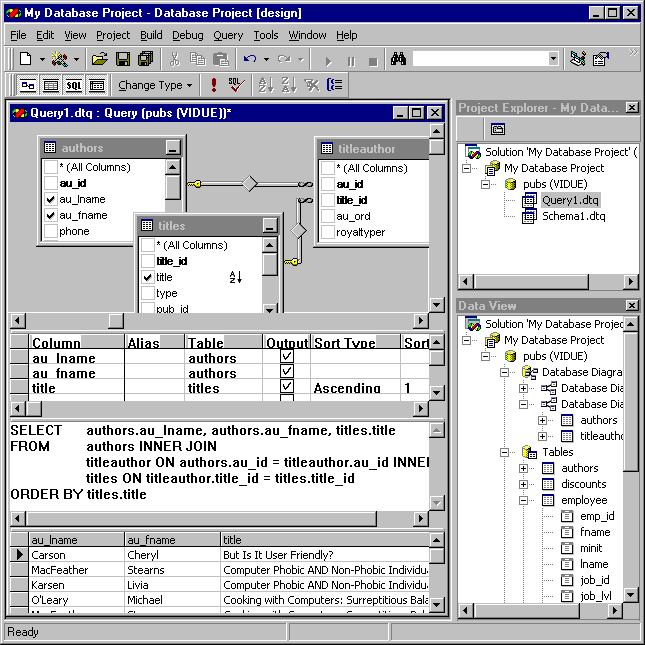
Using the Query Designer, you can choose from four different ways to construct and execute queries against any ODBC-compliant database. The figure below shows a query open in the Query Designer.

| Find more information about | See the online Visual Database Tools topic |
| Using the Query Designer | Query Designer Layout |
| Read about the basic steps involved in creating any type of query | Creating a Query |