
The Timelines control allows you to specify when events on your Web page occur by defining single or multiple timeline objects.
You can use this control to:
For each timeline, you can associate a set of events and set parameters for the time the event plays.
You can specify three types of events within a timeline:
To add a timeline to your Web page, you can drag the Timelines control from the Toolbox in the HTML editor and specify properties and events for timeline objects in the Timelines Properties dialog box.
Remarks
Timeline objects and events are design-time only constructs. After you create timelines, use the Source view of the HTML editor and add a function for each event specified in the timelines. If you don't specify a function for each event named in the timeline, the page will generate errors.
You can also control the timeline by using the same events and methods used by the Sequencer object. For more information about the Sequencer object, see the Internet SDK documentation.
Note You can add only one Timelines control on a page. All the timelines for that page must be defined in that control.
You can use events specified in the timeline to perform the following:
Example
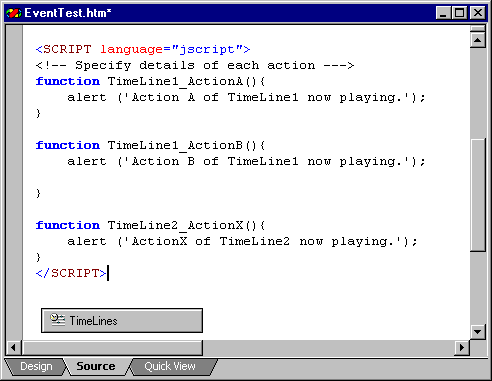
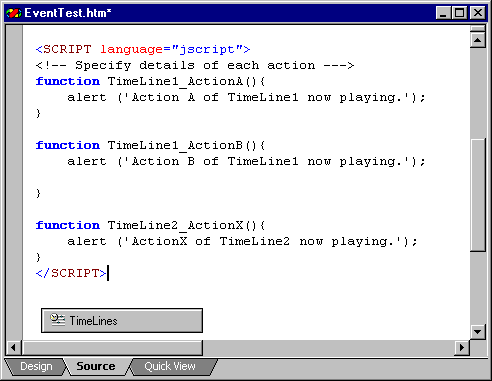
After adding the Timelines control, add script that specifies the events you named in the control's property pages.
For example, the control in the figure below has two timelines specified. TimeLine1 has two events, ActionA and ActionB. TimeLine2 has only ActionX. To simplify the example, the events cause an alert to appear.