
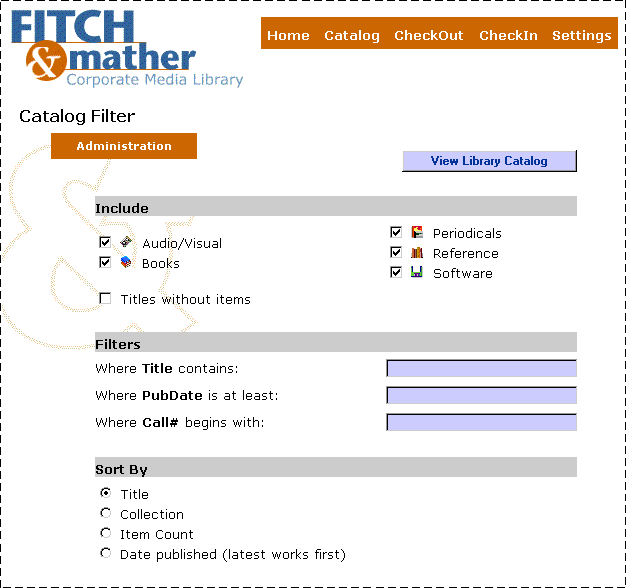
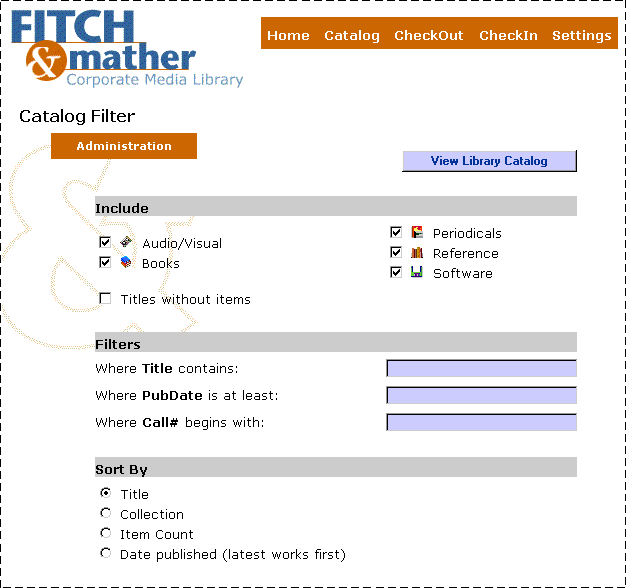
To see a list of library materials, an administrator clicks a link on Menu.asp to launch Cfilter.asp. Cfilter.asp displays this screen:

Near the top of Cfilter.asp, an SQL statement is built that serves as the base for a more complete query to be built with information gathered from the "frmFilter" form, which is also presented on Cfilter.asp. This code constructs the basic query:
'--- Start with basic query (same fields every time!)
strSQL = "SELECT t.bib#,t.title,t.coll,t.call,t.isbn,t.publisher," & _
"t.n_items,convert(char(4),t.pubdate,112) as pubdate " & _
"FROM title AS t"
strAnd = " WHERE "
The other parts of this query string specify what collections (media types) to include, what titles to search for, the sort order to use, whether to search for titles for which there are no items, and other filters such as publication date and call number.
This file also instantiates a Search object. This object's SearchString property is called to parse and format the search string. (See Search Interface Properties and Methods.)
After these specifications are added to the search string and it has been formatted properly, this string (which is a valid SQL query) is stored as the CatalogSQL variable on the Session ASP object:
'--- SAVE SQL IN SESSION (prepare it for embedding in JavaScript)
Session("CatalogSQL") = Replace(strSQL,"'","\'")
Through a call to Response.Redirect, control now passes to Catalog.asp. (If application debugging mode is enabled you will instead see a page containing the generated query string. Click the link at the bottom of the page to move forward to the Library Catalog page.)
Near the top of this page is the code that includes the Navigation.asp file that creates the navigation bar. After this is a large section of code generated by two design-time controls (DTCs), the Recordset DTC and the Grid DTC. The code generated by these controls is used to display data returned from the library-catalog search. In the Catalog.asp page, the code generated by each of these DTCs is enclosed by startspan and endspan METADATA tags:
<!--METADATA TYPE="DesignerControl" startspan
. . .
<!--METADATA TYPE="DesignerControl" endspan-->
The Recordset DTC uses the CatalogSQL variable (an SQL query) in the following _initRecordset1 function to build a complete string for connecting to the FmLib database, as shown in the following code:
<SCRIPT LANGUAGE="JavaScript">
function _initRecordset1()
{
Recordset1.setRecordSource('<%=escape(Application("FmLib_ConnectionString") + ";User Id=" + Application("FmLib_RuntimeUserName") + ";PASSWORD=" + Application("FmLib_RuntimePassword"))%>', '<%= Session("CatalogSQL") %>');
Recordset1.open();
}
This DTC then calls the DTC's CreateRecordset function to connect to the database and query it:
CreateRecordset('Recordset1', _initRecordset1, null);
</SCRIPT>The data containing the results of the catalog query is returned by the Recordset DTC in a recordset variable named Recordset1. The Grid DTC now uses this returned recordset to display the data. The developers use the user interface of the Grid DTC to inform it what data to display. You can see the results of this instruction in the following line of code generated by the Grid DTC:
<PARAM NAME="Recordset" VALUE="Recordset1">
The CML application's administration pages contain a menu bar that aids navigation through the application. It consists of five links on an orange bar displayed on the top right corner of the page.
This code is contained in an ASP file called Navigation.asp, which in turn is placed into other Admin ASP pages through the use of an #include directive.
These links are HTML <SPAN> tags in an HTML table, which invoke JavaScript functions.
<div CLASS=CMenu>
<table CLASS=CAdMin COLSPAN=5 CELLSPACING=2 CELLPADDING=4 WIDTH=75%>
<tr>
<td><span onclick="javascript:GoHomePage()" TITLE="Go to home page">Home</span></td>
<td><span onclick="javascript:GoCatalogPage()" TITLE="Go to catalog page" >Catalog</span></td>
<td><span onclick="javascript:GoCheckOutPage()" TITLE="Go to checkout page">CheckOut</span></td>
<td><span onclick="javascript:GoCheckInPage()" TITLE="Go to checkin page">CheckIn</span></td>
<td><span onclick="javascript:GoSettingsPage()" TITLE="Go to settings page">Settings</span></td>
</tr>
</table>
</div>
<script language=JavaScript>
The JavaScript functions called for these links appear later in the file. Each link changes the location property of the DHTML document object to the destination ASP page.
function GoHomePage(){
document.location.href="../default.asp";
}
function GoCatalogPage(){
document.location.href= "cfilter.asp";
}
function GoCheckOutPage(){
document.location.href= "viewrequests.asp";
}
function GoCheckInPage(){
document.location.href="checkin.asp";
}
function GoSettingsPage(){
document.location.href="Appsettings.asp";
}
</script>