
FrontPage lets anyone create custom FrontPage components (formerly “WebBot components”). These components allow end users to insert interactive features on a web page without any programming. Each FrontPage component has three main parts:
The FrontPage component stores its persistent state in a list of typed properties encoded inside of a standard HTML comment on a web page. At save-time or at browse-time, the server side component performs an expansion operation which takes this persisted information and outputs the final HTML that should be displayed in a web browser.
FrontPage ships with a set of a dozen built-in components. For convenience, custom FrontPage components only need to be installed on web servers with the FrontPage Server Extensions. Custom FrontPage components can be installed so they are available from any web server on the host machine, or just from a single web server. Custom components become available to all FrontPage authors when they open a web where the FrontPage components are installed. The information needed to insert the custom components into a web page is automatically downloaded by the FrontPage client at authoring time.
In previous versions, most FrontPage components were represented inside a single HTML comment using a syntax like this:
<!--VERMEER Bot=BotName Attr1=”Xxx” Attr2=”Yyy” -->Pages that contained FrontPage components were stored in a subdirectory of each web called “_vti_shm”, with the expanded browse-time presentation of the pages kept in the main web directory.
Most FrontPage components use a variation of this syntax that allows for storage of both the authoring-time attributes and the expanded browse-time HTML presentation inside a single logical construct, and removes the need to store two versions of each page. Here is an example of the new “spanning” syntax:
<!--WEBBOT Bot=BotName Attr1=”Xxx” Attr2=”Yyy” StartSpan -->
<P><STRONG>Expanded version of BotName</STRONG></P>
<!--WEBBOT Bot=BotName EndSpan I-CheckSum=Zzz -->The new spanning syntax consists of a StartSpan comment, the spanned HTML that is generated by the FrontPage component, and an EndSpan comment. The EndSpan comment contains a computed checksum of the spanned HTML. The checksum allows the FrontPage Server Extensions and the FrontPage Editor to detect manual changes made to the spanned HTML, and either discard the changes or regenerate the spanned HTML as appropriate.
For backwards compatibility, the FrontPage Editor and the FrontPage Server Extensions can read the old syntax for FrontPage components. However, when the FrontPage component is expanded and saved, it will be stored using the new syntax unless the page is saved into a web with an older version of the FrontPage Server Extensions (prior to FrontPage 97).
A FrontPage component becomes active momentarily whenever the containing page is:
When a component is activated, it can perform different operations depending on the current values of its properties, the standard CGI environment variables, or any form data that a user may have submitted. Typical component operations include:
To improve web performance, the FrontPage Server Extensions store the static HTML that is generated by the component directly inside the HTML page, when it is saved by the FrontPage Editor or is updated by the FrontPage Server Extensions due to a dependency change. Since this static HTML is inside of a static page, it can be fetched with a simple HTTP-GET request rather an HTTP-POST. This avoids having to spawn a CGI process to view the page.
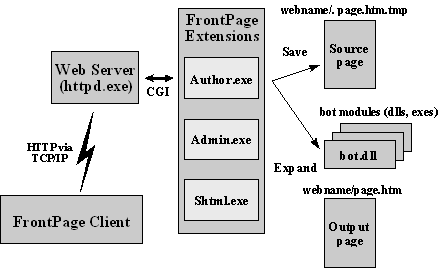
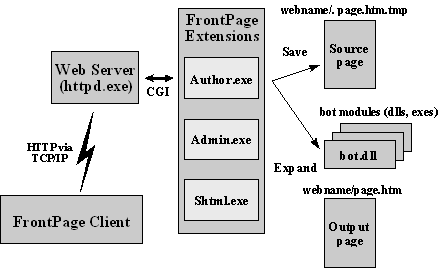
The following two diagrams illustrate the process of first saving a page with custom components to a web using FrontPage, and then submitting a form to the same page with a browser.

1. Saving a page with custom FrontPage components

2. Submitting a form to a page with custom FrontPage components
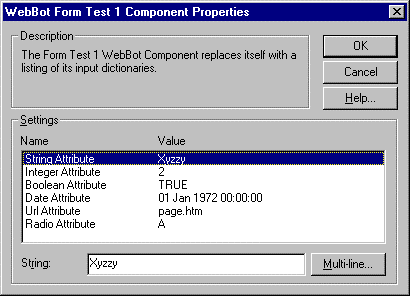
Custom components are placed into pages from the FrontPage Editor, using either the Insert : FrontPage Component dialog or the Form Properties dialog. An author can configure a FrontPage component by editing its properties. This causes the dialog box appropriate for the given type of component to be displayed. If no dialog is registered for the component’s type, it can still be modified with the generic FrontPage Component Properties dialog. When the component’s dialog is dismissed, its attribute list is written back into the page inside the HTML comment.

The generic FrontPage Component Properties dialog
There are three parts to a custom component: the component description file, the component template file, and the component implementation file.
All of the pieces are installed in a special directory for the custom FrontPage components. Each directory can contain one or more components, and contains a single FrontPage component description file and, optionally, component template and implementation files.
The component description file identifies the name, type, and capabilities of each component in that directory, and tells where to find each component’s template and implementation files. The information kept in the description files of all of custom component directories is downloaded to the FrontPage client when a web is opened or has its links recalculated. This information is used to construct the merged list of built-in FrontPage components and custom FrontPage components displayed in the FrontPage Editor’s Insert : FrontPage Component dialog.
The component template file is an HTML document containing type information about each of the component’s attributes and their initial state. Each user-editable parameter is classified as one of the basic types: Boolean, Integer, String, Date, URL, or Color. In addition, Integer and String parameters can be given MIN and MAX ranges (which apply to a String’s length), and a String parameter can be specified as a RADIO choice (a one-of-many selection). This information allows the generic FrontPage Component Properties dialog to display type-appropriate editing controls for each attribute. The component template files are downloaded by the FrontPage Editor only when needed, such as the first time a component of a given type is inserted into a page. The component template file is used only if the clientbinding=BTL parameter is used (see below for more information on the clientbinding setting.)
The component implementation file can be a dynamic link library or program written in C or C++, or an interpreted script file written in a language like Perl or Tcl. If the implementation file is for a component with a clientbinding=DLL setting, it is downloaded to the client automatically. The C and C++ implementations can be compiled into libraries or executable programs for Win32 or UNIX-based web servers. A custom component library is loaded by the FrontPage Server Extensions or the FrontPage Editor, as required. A server-side component program or script is launched by the FrontPage Server Extensions, with parameters sent back and forth via the UNIX-style standard input/output (stdio) file mechanism. A client-side component program is launched by the FrontPage Editor (if clientbinding=DLL) and parameters are sent back and forth via standard DLL function parameters.