
One of the more significant design decisions you will make is how your application will handle differing client capabilities. For example, one of the most important issues for users is the speed of the connection. If your application can determine this speed, it can adjust the response to match that capacity. The only way for your application to be aware of the current connection speed is if the client includes this information as part of its request.
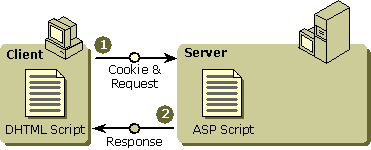
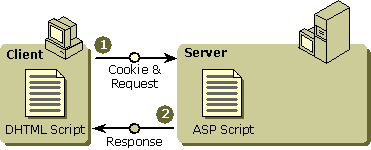
You can solve the client capabilities problem on either the client side or server side. The client-side solution relies on Dynamic HTML (DHTML) to include a description of the client's current configuration as part of the request, as depicted in the graphic below.

The benefits of this approach include:
There are some situations where client-side scripting will not be feasible. For example, applications that are exposed on the Internet cannot guarantee that the client will support scripting, which means the applications may fail for some clients. In addition, server-side resources may not be accessible from the client side, as the client may reside on a network that does not allow scripting for security reasons.
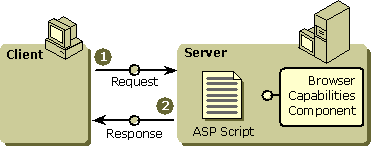
The server-side approach relies on the Browser Capabilities component. This component reads the User Agent HTTP header included with the request to determine the client's capabilities. The version of the Browser Capabilities component that shipped with IIS 3.0 and 4.0 determined client capabilities by looking them up in a static list. The following graphic shows the sequence of events.

This approach presented difficulties for application designers when the list became out of date. More importantly, this technique did not cover configurable aspects of a client's capabilities and did not provide a means of what was actually enabled at the time the request was made.
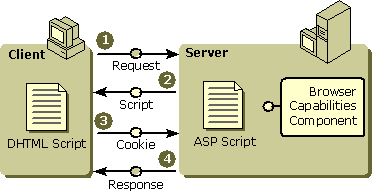
In IIS 5.0 the Browser Capabilities component has been improved to overcome these earlier design limitations. It can now be modified for an individual request by the client returning a cookie describing its capabilities. In addition, if the initial request for an .asp file does not include a cookie, you can call back to a script that will run on the client in order to create the cookie. The following illustration shows the sequence of events.

This improvement to the Browser Capabilities component creates another alternative to the server-side solution. This technique uses a special status code to call back to the client when a request comes in that does not include a cookie. You can generate this status code by placing a special meta tag as the first line in your .asp file. For example:
<!-- METADATA TYPE="Cookie" NAME="BrowsCap" SRC="sendcook.htm" -->
instructs IIS to send the special status code—an HTTP 449 status code—to Internet Explorer 5; it then tells Internet Explorer 5 to run the script in Sendcook.htm, which will generate a cookie describing the client capabilities. When the server receives this cookie, it will use it in conjunction with the Browser Capabilities component to determine how to send the response back to the client.
Important If the METADATA meta tag exists in a file that is requested by the client as a result of a redirection using the Server.Transfer or Server.Execute methods, IIS will ignore the meta tag. METADATA meta tags in the file that actually contains the redirect, however, will be processed normally.
For more details on how to use this feature, see Retrieving Browser Capabilities from a Cookie.
For more information on DHTML client capabilities, see the DHTML reference information on MSDN Online. For an example of the new Client Capabilities component functionality, see the Browser Capabilities Component and ASP Samples.