
| Platform SDK: MAPI |
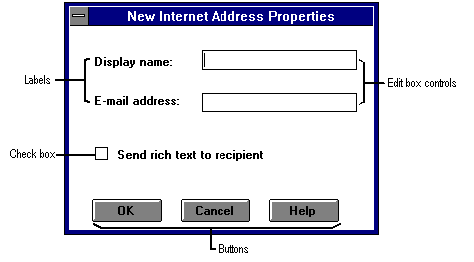
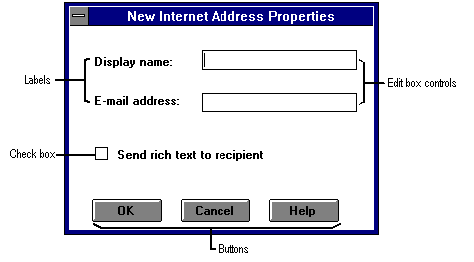
To illustrate how the rows and columns of a display table map to fields on a page in a property sheet, consider the following example. This property page is typical of the type that an address book provider might display to allow users to define new Internet recipients. There are only four controls: two labels and two edit controls.

The corresponding display table contains four rows, one for each control. The values for the columns that indicate position would be as follows.
| Control | XPOS | YPOS | DELTAX | DELTAY |
|---|---|---|---|---|
| Display name label | 14 | 18 | 49 | 8 |
| Display name edit box | 76 | 16 | 89 | 12 |
| E-mail address label | 14 | 42 | 50 | 8 |
| E-mail address edit box | 76 | 40 | 89 | 12 |
| Check box | 14 | 64 | 90 | 12 |
This next table suggests appropriate values for the control's type, its PR_CONTROL_TYPE property, and bitmask of flags, its PR_CONTROL_FLAGS property.
| Control | Type | Flags |
|---|---|---|
| Display name label | DTCT_LABEL | 0 |
| Display name edit box | DTCT_EDIT | DT_EDITABLE | DT_REQUIRED |
| E-mail address label | DTCT_LABEL | 0 |
| E-mail address edit box | DTCT_EDIT | DT_EDITABLE | DT_REQUIRED |
| Check box | DTCT_CHECKBOX | DT_EDITABLE |
The final table lists each control with the contents of its associated control structure. Notice that the value for each of the label controls appears in memory directly following the structure.
| Control | Structure |
|---|---|
| Display name label | {sizeof(DTBLLABEL), 0} "Display name:" |
| Display name edit box | {sizeof(DTBLEDIT), 0, 80, PR_DISPLAY_NAME} |
| E-mail address label | {sizeof(DTBLLABEL), 0} "E-mail address:" |
| E-mail address edit box | {sizeof(DTBLEDIT), 0, 80, PR_EMAIL_ADDRESS} |
| Check box | PR_SEND_RICH_INFO |
Note The OK, Cancel, and Help buttons are not included in the display table. The user interface can add context to a dialog box by adding controls not in the display table.