
If you’re a developer, you’ve probably seen plenty of "Hello World" examples in your lifetime, but we're going to ask that you put up with just one more. It sets the stage well for the rest of this chapter. If you haven’t, then consider this just one more privilege of learning how to program for the client-side of the Web. Our "Hello, World" sample is going to be simple. The code we’ll write displays a page with some text and a button. Clicking on the button displays a plain message box with the text Hello, World in it. As it turns out, there a number of different ways that we can do this, and we’ll cover them all in this section by writing different code that performs the same end function.
If you have access to your computer, fire up a copy of NotePad (or whichever HTML editor you prefer) and enter the following text:
<HTML>
<HEAD>
<TITLE> Hello Client-Side World </TITLE>
</HEAD>
<BODY>
<CENTER>
<H1> Our First Client-Side Code </H1>
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello">
<SCRIPT LANGUAGE="VBScript">
Sub btnHello_onClick
Alert "Hello World!"
End Sub
</SCRIPT>
</CENTER>
</BODY>
</HTML>
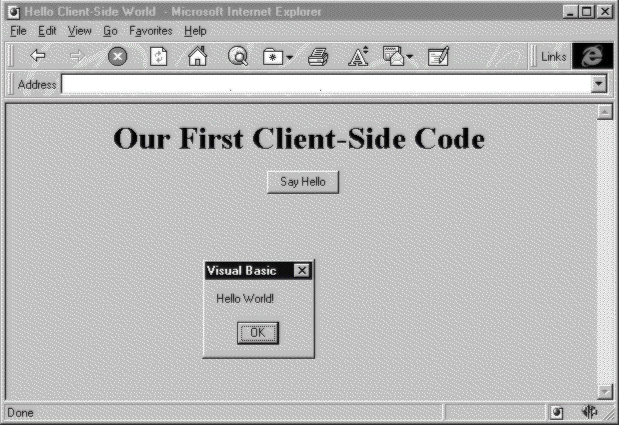
Save the file as something descriptive, like Hello World.htm, and start up a copy of Internet Explorer. Load up the page we just saved, and click the Say Hello button. If you’ve entered everything OK, you’ll see a message box proclaiming to everyone that you’ve entered the client-side world:

So how does this work? Outside of the <SCRIPT> and </SCRIPT> tags (and the code between them), everything on this page probably looks familiar, because it’s just a standard Web page. Our HTML code is specifying a page with a title, a heading, and one button. The button is created with a single line of HTML code:
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello">
If we’re using a button simply to submit a form, there isn’t any point in giving it a name. However, when using a button with server-side or client-side scripting, we need a way to refer to the button, so we give it a name – btnHello. Using prefixes like btn (signifying a normal button) with our form elements and objects makes it easy to determine what element we’re talking about when writing code. There's a list of the common prefixes in Appendix B.
But what about the <SCRIPT> block? Let’s go over the different parts of this HTML.
<SCRIPT LANGUAGE="VBScript">
All browsers that support scripting in HTML recognize the <SCRIPT> tag. This tag simply tells the browser that all of the text between itself and the closing </SCRIPT> tag is script code that should be interpreted and executed at the appropriate time. The optional LANGUAGE attribute can be used to specify a certain scripting language. Internet Explorer supports both VBScript and JScript (Microsoft’s implementation of JavaScript) while Navigator currently only natively supports JavaScript. Both browsers treat the code inside a <SCRIPT> tag without a LANGUAGE attribute as JavaScript.
The next three lines might look familiar – they’re very similar to a subroutine we’d write on the server in ASP code, with two exceptions.
Sub btnHello_onClick
Alert "Hello World!"
End Sub
The first difference is in the declaration itself. Instead of a name we choose ourselves, we have the name of the button, an underscore, and the word onClick. This is an event declaration, and it’s often used in client-side programming with objects. Like most objects, the button has properties and methods, but it also has a third feature associated with it, namely events. Methods and properties are a way for the programmer to look at the object’s state, or tell it to do something. Events, in contrast, are a way for the object to tell the programmer that something has happened to it.
When an event occurs, the programmer has the option to do something about it. Different objects have different events, depending on what the object does. Buttons have an event named onClick that is fired when the button is clicked. As we’ll see later, other objects may not have an onClick event, but they will most likely have other events that signify different things have occurred.
In our code, the first part of the event handler, btnHello, is just the name of the object that the event is coming from, and the onClick part is the name of the event we’re handling.
The only remaining part of this subroutine is the line:
Alert "Hello World!"
This surely isn’t a line we would have seen while writing ASP code, because it pops up a message box that suspends processing—not something we’d want to happen on a server! On the client-side, however, something like this can be very useful to give feedback to users. The code here just displays a message box on the screen with the text Hello World!. The Alert keyword is actually a method of the Window object, but we'll look at that a little bit later.
This example is simple, but it shows some very important foundations for our future work with client-side scripting. Any code to be executed by the browser needs to be placed inside both the <SCRIPT> tag, and generally includes an appropriate event handler that will executed.
However, there is a way to cause code outside of an event handler to be executed as the page is interpreted, but it isn’t used as commonly as the event handler syntax. In addition, this functionality is of almost no use to someone using ASP—it mimics what ASP can do, but with much less power. We’ll talk about this technique briefly later in the chapter.
The previous example required us to name our event handlers rigidly—in the form ObjectName_EventName. There are a few other ways to connect code to an event, and we’ll explore them here.
First off, we can specify the routine that should be called, when we write the HTML that creates the object. If you still have the above example open in NotePad, replace the <INPUT> and <SCRIPT> lines with the code below:
...
<BODY>
<CENTER>
<H1> Our First Client-Side Code </H1>
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello" ONCLICK="Pressed"
LANGUAGE="VBScript">
<SCRIPT LANGUAGE="VBScript">
Sub Pressed
Alert "Hello World!"
End Sub
</SCRIPT>
</CENTER>
</BODY>
</HTML>
Reload the page, and press the button and you get the same result. Even though we’ve changed the code a bit, we’re still seeing the message box displayed by our subroutine. The code is different, but not by much. All we’ve done is change the name of the subroutine in the <SCRIPT> block, and add the ONCLICK and LANGUAGE attributes to the <INPUT> tag:
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello" ONCLICK="Pressed"
LANGUAGE="VBScript">
When the browser sees this, it knows to look for and run the code in the routine called Pressed when the button is clicked. The routine can be named anything we like, because the linkage is made explicitly in the <INPUT> tag, not implicitly by the name of the routine. The <INPUT>, <A> (anchor), <FORM>, and <BODY> tags all support this syntax, but with different events. Keep in mind that this method only works for these specific tags, and not for other objects.
This is fine until we start inserting our own objects and want to script them also. So we'll need an alternative method that can be used to hook up script code for all objects. But first we'll look at how JavaScript can be used interchangeably with VBScript.
Code can be hooked up with events in both VBScript and JavaScript, but JavaScript doesn’t support the syntax we showed you. To see it in action, you'll need to replace the code we’ve been using so far with this JavaScript code:
...
<FORM>
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello" ONCLICK="Pressed()"
LANGUAGE="JavaScript">
</FORM>
<SCRIPT LANGUAGE="Javascript">
function Pressed()
{
alert("Hello World");
}
</SCRIPT>
...
The only real differences here are the addition of parentheses to the function name in the <INPUT> tag and the actual change from VBScript to JavaScript code in the <SCRIPT> block. Notice, though, that we need to use Pressed(), instead of just Pressed, in the <INPUT> tag's ONCLICK argument, because JavaScript uses only functions and not subroutines.
As mentioned previously, the method of adding an attribute to the HTML tag to specify the name of the routine to execute, only works for certain HTML elements. Once we go beyond the integral parts of HTML to use objects in our pages, we’ll need a more robust way to connect code with these objects. The ObjectName_EventName method we used in our first example will work correctly, or we can use the following alternative.
This method creates separate script blocks for each event we’ll handle, naming the event and the object in the opening <SCRIPT> tag. Here’s the code:
...
<BODY>
<CENTER>
<H1> Our First Client-Side Code </H1>
<INPUT TYPE="BUTTON" NAME="btnHello" VALUE="Say Hello">
<SCRIPT FOR="btnHello" EVENT="onClick" LANGUAGE="VBScript">
Alert "Hello World!"
</SCRIPT>
</CENTER>
</BODY>
</HTML>
The above code says to the browser: when the object called btnHello (FOR="btnHello") fires an event called onClick (EVENT="onClick"), then execute the following code using the VBScript interpreter (LANGUAGE="VBScript").
In this method we do away completely with a separate named subroutine or function, and instead we keep the code in a script block of its own. In effect, the <SCRIPT> tag together with the FOR and EVENT attributes is our subroutine declaration, because this is what tells the browser when to fire the code inside the <SCRIPT> block. This style will work with events from any form element, or from any arbitrary object that we might insert using the methods we’ll talk about in the next chapter.
There is an even more compact method, though it's generally only suitable for simple, one line routines like our "Hello World" example. This is called inline scripting. We just put the actual code we want to execute in the <INPUT> tag, as the ONCLICK argument:
...
<BODY>
<CENTER>
<H1> Our First Client-Side Code </H1>
<INPUT TYPE="BUTTON" VALUE="Say Hello" LANGUAGE="VBScript" ONCLICK="Alert 'Hello World!'">
</CENTER>
</BODY>
</HTML>