
We can wrap literally any code we might be able to execute in an application, inside an object for use on the World Wide Web. The last of our examples shows one of the many ways that objects can be used in HTML pages to better our user's perception our site. The object in this example, and, correspondingly, the sample itself, are both simple—but they'll give you an idea of what is possible.
This example uses a home-made ActiveX control object, created in Visual Basic 5. While we will be examining how we can build our own server components in this book, we won't even begin to get into creating client-side controls or objects. Rest assured it can be done, easily, with version 5.0 of Visual Basic.
For a detailed look at ActiveX control creation, see the Wrox Press publication Instant VB 5.0 ActiveX Control Creation.
The single ASP page in this example asks first for a number in a single text box on a form:

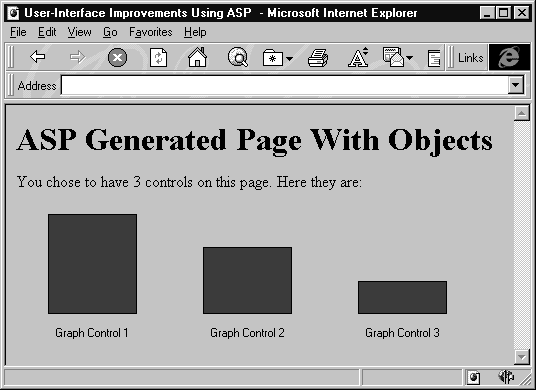
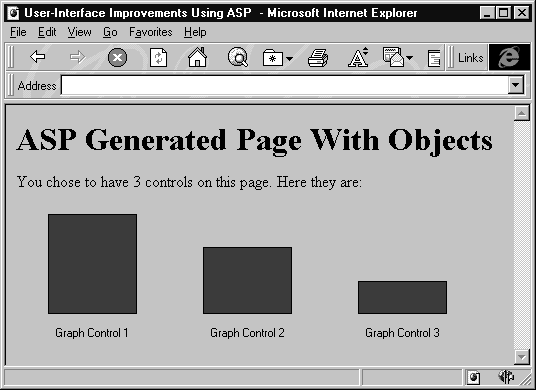
Clicking Submit returns a page, generated on the fly, containing as many objects as were specified on the first page. The object itself is an extremely simple bar graph control. This sample uses an ActiveX control created with Visual Basic 5.0, although we could use a Java applet if we had one available—the code would be the same.

This example demonstrates the basic principles behind using the client-side <OBJECT> and <APPLET> tags to improve our ASP pages, and it does something that would be impossible with straight HTML—it displays data in a graphical format.
For the last time, let's dig into the code and see what's going on. One trick we use here, which you've seen earlier, is to have a single ASP page that both prompts for the initial input, and displays the page with the results on it.
Although we're generating two distinctly different pages in this example, all of our code resides in one .asp file. Our input form contains a hidden field named hdnSecond. When the page is first loaded, the value of this parameter in the Request.Form collection is an empty string, because we've never set it to anything. This makes the first If ... Then clause True, displaying the form and not the results. The entire page then, is dictated by this If...Then...Else...End If block:
<%
If Request.Form("hdnSecond") = "" Then
'show input form with that includes this line:
<INPUT TYPE="HIDDEN" NAME="hdnSecond" VALUE="Go">
...
Else
'show result page with <OBJECT> tags
...
End If
%>
When the user presses the Submit button, the form is submitted to the same page because we used the Request object's ServerVariables collection, with the SCRIPT_NAME parameter, as the ACTION parameter of the new <FORM>. The SCRIPT_NAME member of the collection returns the name of the currently executing script page—which is where we want to send our data for processing again. However, this time the test on hdnSecond returns False because hdnSecond has been set to "Go" in the input form.
The second block of code generates the HTML for a page that contains a number of <OBJECT> tags—depending on how many the user originally specified:

If they have accepted the default choice of three controls, we get a page with this HTML:
<HTML>
<HEAD>
<TITLE> User-Interface Improvements Using ASP </TITLE>
</HEAD>
<BODY>
<H1>ASP Generated Page With Objects</H1>
You chose to have 3 controls on this page. Here they are:<p>
<OBJECT ID="SimpleGraph1"
WIDTH=155 HEIGHT=143 CODEBASE="control/graph.cab"
CLASSID="CLSID:BD374B2A-8155-11D0-9472-9498CA000000">
<PARAM NAME="Size" VALUE="100">
<PARAM NAME="Caption" VALUE="Graph Control 1">
</OBJECT>
<OBJECT ID="SimpleGraph2"
WIDTH=155 HEIGHT=143 CODEBASE="control/graph.cab"
CLASSID="CLSID:BD374B2A-8155-11D0-9472-9498CA000000">
<PARAM NAME="Size" VALUE="66.6666666666667">
<PARAM NAME="Caption" VALUE="Graph Control 2">
</OBJECT>
<OBJECT ID="SimpleGraph3"
WIDTH=155 HEIGHT=143 CODEBASE="control/graph.cab"
CLASSID="CLSID:BD374B2A-8155-11D0-9472-9498CA000000">
<PARAM NAME="Size" VALUE="33.3333333333333">
<PARAM NAME="Caption" VALUE="Graph Control 3">
</OBJECT>
</BODY>
</HTML>
Each of the three object tags is identical, except for the values of the ID, NAME and SIZE attributes in the <PARAM> tags. To differentiate the controls, and show how powerful ASP can be, we've modified these properties as we generated the page on the server. All that the requesting browser sees is the final HTML file; it doesn't know where or why the values are set as they are, it just does its job and renders the page.
The great thing is how little server-side code really needs to be used to generate this HTML:
...
Else
'show result page with <OBJECT> tags
...
<% NumControls = Request.Form("txtNumControls") %>
<H1>ASP Generated Page With Objects</H1>
You chose to have <%= NumControls %> controls on this page.
Here they are:<P>
<% For i = 1 to NumControls %>
<OBJECT ID="SimpleGraph<%= i %>"
WIDTH=155 HEIGHT=143 CODEBASE="control/graph.cab"
CLASSID="CLSID:BD374B2A-8155-11D0-9472-9498CA000000">
<PARAM NAME="Size" VALUE="<%= 100—((i—1) * (100 / NumControls)) %>">
<PARAM NAME="Caption" VALUE="Graph Control <%= i %>">
</OBJECT>
<% Next %>
...
End If
We first store the number of controls requested by the user in a variable called NumControls, then print out a string confirming this number. After this, all we have is a simple For ... Next loop that iterates NumControls times, printing a complete <OBJECT> tag each time. We append the loop index variable, i, to the string when producing the ID and PARAM NAME values. We also use i and some mathematics to generate a different SIZE value for each control.
These <OBJECT> tags assume that the CAB file holding the VB 5.0 control is in a directory named control, beneath the current directory (i.e. in the control subdirectory of the directory where uiimprovement.asp lives). If the file graph.cab is in another location, and the control isn't already installed on your system, the graphs won't be displayed. You can fix this problem by moving the CAB file to the correct directory and refreshing the page.
And that's it. Again, our code in a real world situation with a more powerful control would likely be more complex, but the basic idea is the same. With ASP we generate dynamic <OBJECT> and <APPLET> tags on the fly, as we need them, even to the point of specifying different initialization parameters for each control.