
One particular area where Netscape and Microsoft browsers differ is in their support for channels. While this is still a developing technology for both companies, it's nice to be able to support them both now. The problem is that the techniques are completely different. In Navigator, we use the Netcaster accessory that comes with the full Netscape Communicator suite, while in IE 4 we use a Channel Definition Format (CDF) file written in XML. We aren't going to be describing the way you actually create channel content for either of these in detail here. Our aim is simply to show how you can support both of them.
The Home page of our Web-Developer site offers a Wrox channel to both Navigator 4/5 and IE 4/5 users. To achieve this we first detect the browser type, using some simple ASP script in the page. If we find a suitable browser, we set one of the two variables, blnIE4 or blnNC4, to True:
...
<%
blnIE4 = False
blnNC4 = False
strUA = Request.ServerVariables("HTTP_USER_AGENT")
intMSIE = Instr(strUA, "MSIE ") + 5
If intMSIE > 5 Then
If CInt(Mid(strUA, intMSIE, Instr(intMSIE,strUA,".") - intMSIE)) >= 4 Then
blnIE4 = True
End If
Else
If (Instr(strUA,"Mozilla/4.") Or Instr(strUA,"Mozilla/5.")) _
And Instr(strUA, "compatible;") = 0 Then
blnNC4 = True
End If
End If
%>
...Of course, you could use the Browser Capabilities or BrowserHawk components instead. We chose to do it directly in script purely to minimize server load.
Now we can display the appropriate button image, or, in older browsers, some text to indicate that we do support channels:
...
<% If blnIE4 Then %>
<a HREF="/webdev/channels/add_chan.cdf">
<img HSPACE="5" SRC="/images/add_chan.gif" BORDER="0" WIDTH="136"
HEIGHT="20" ALT="Add to Internet Explorer 4 Channels"></a>
<% End If %>
<% If blnNC4 Then %>
<a HREF onClick="addChannel(); return false">
<img HSPACE="5" ONCLICK="return addChannel()" SRC="/images/add_netc.gif"
BORDER="0" WIDTH="136" HEIGHT="20" ALT="Add to Netcaster Channels"></a>
<% End If %>
<% If blnIE4 = False And blnNC4 = False Then %>
Channels are available<br>for Internet Explorer 4 and<br>Netscape Navigator 4 users.
<% End If %>
...The result in IE 4 is that we get an Add to Active Channels button in the page. When clicked this simply loads a CDF file that defines the channel; this is all that's required to start the process in IE 4/5. We'll see an example of how this file is created in Chapter 6:

Netcaster works in a different way. To create a channel here, we have to use some client-side JavaScript to load Netcaster, and then define and add the channel to it. The following script does just this. Notice that it's only included in the page we send to the client when we are serving to Navigator 4 or better:
<% If blnNC4 Then %>
<script LANGUAGE="JavaScript1.2">
function addChannel() {
var nc = components["netcaster"];
if (nc.active == false){
alert ('If you do not see the Add Channel dialog after Netcaster has loaded, ' +
'come back to this page and click our "Add Netcaster Channel" button ' +
'again to install your new channel');
nc.activate();
}
if (nc.active == true) {
import nc.getChannelObject;
import nc.addChannel;
channel = getChannelObject();
channel.url = 'http://rapid.wrox.co.uk/Default.htm';
channel.name = 'The Wrox Web-Developer Community';
channel.desc = 'The center for Web Developers, with information and ... etc.';
channel.intervalTime = -6;
channel.absoluteTime = 4320;
channel.estCacheSize = -1;
channel.depth = 1;
channel.active = 1;
channel.mode = 'window';
channel.type = 1;
channel.cardURL = 'http://rapid.wrox.co.uk/webdev/channels/chlogo.gif';
addChannel(channel)
}
}
</script>
<% End If %>
You may be tempted just to include it in the page anyway, knowing that it won't get executed in IE 4. The problem is that the browser parses the script when it loads the page, even if it is never going to be executed. This means that the window object of the browser must support the components property, seen in the first line of the function code. If it doesn't (and only Navigator 4/5 does) you'll get a script error when it loads the page.
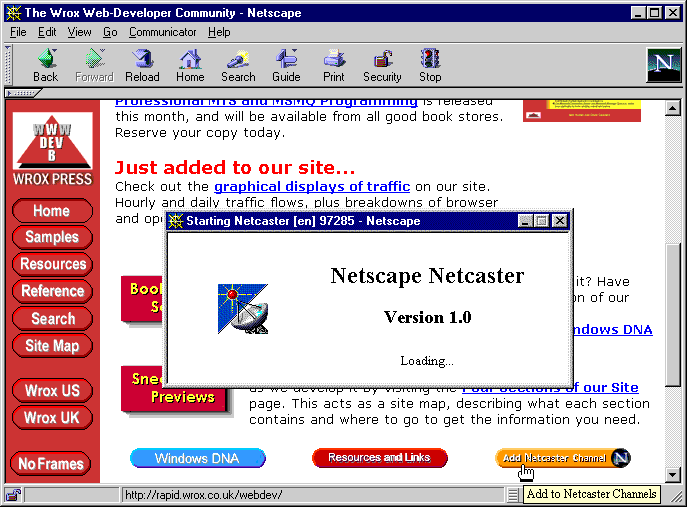
When you load this page into Navigator 4, you get the Add Netcaster Channel button image, which, when clicked, starts to load Netcaster if it's not already running:

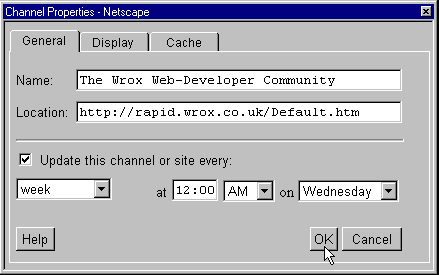
Once Netcaster loads, the Channel Properties dialog is displayed. However, sometimes you'll find that the channel isnít added automatically if Netcaster has to be started up by our code, so we display a message to this effect. If Netcaster is already running, the process works a lot more smoothly:

For more information about creating channels for Netcaster, check out http://developer.netscape.com/docs/manuals/netcaster.html.