
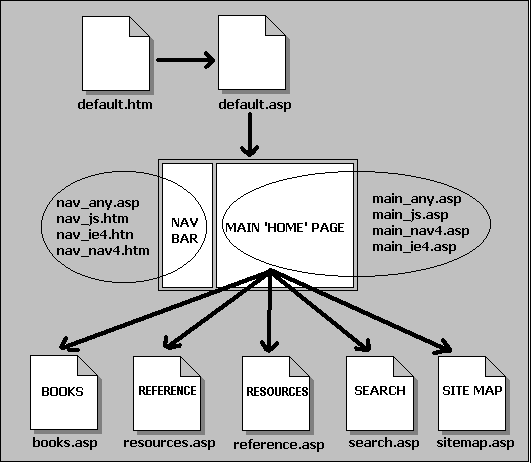
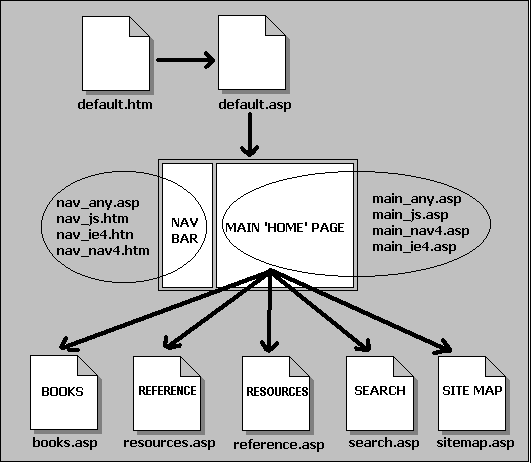
The example site uses a frameset (where the browser will support frames), a main 'Home' page, and five content pages in their own subdirectories. The plan is that each visitor should automatically receive a set of pages that take best advantage of their particular browser's features. To do this, we decided to offer four different categories of support:
This means that we either need four copies of each page–one aimed specifically at each of the groups shown here–or a single set of pages that are built dynamically to suit the browser that we're serving them to. However, as you'll see, the main focus here is on the navigation bars rather than the content pages. To make it easier to see what each page does, and how we tackle each category of browser, we've provided separate pages.
In fact, we've provided four different navigation bars and four different Home pages, but only one copy of each of the other 'content' pages. These same content pages are sent to every browser. Obviously, you could extend the number of pages and browser categories to suit your own needs, but for our example this covers all the techniques we want to demonstrate:

The file default.htm simply loads the default.asp file using a <META> tag (as we saw in Chapter 2), in case the server is set up to load default.htm first. This also covers us in case a user specifies default.htm when they're looking for our site. The file default.asp is what does the real work.
When we pick up a request for our site, we need to make some decisions about the capabilities of the browser. In our example, we've used the Microsoft Browser Capabilities component. The first step is to see if there was a value in the request's query string indicating a particular section of the site to display:
<% LANGUAGE=VBSCRIPT %>
<%
Set objBCap = Server.CreateObject("MSWC.BrowserType")
'get the section
strSection = Request.QueryString("section")
...In the frameset example in Chapter 2, we showed how you could use this technique to force a frameset to appear, by reloading the frameset page with a query string that identified which pages to include in the frames.
Next, we set the default values of the two variables that will hold the name of the navigation bar and main page we are going to display. We'll assume the lowest capabilities to start off with, the pages nav_any.asp and main_any.asp. Then we can use the Browser Capabilities component to see if we have a browser that supports more features—note how we do the check for JavaScript first because this will also return True for Navigator 4 and IE 4 in the tests that follow:
...
'set defaults for any browser
strBrowser = "any"
strNavBar = "nav_any.asp?section=" & strSection
'find browser type and set navigation bar URL
If objBCap.javascript = True Then
strBrowser = "js"
strNavBar = "nav_js.htm"
End If
If objBCap.Browser = "IE" And CInt(objBCap.Version) >= 3 Then
strBrowser = "ie4"
strNavBar = "nav_ie4.htm"
End If
If objBCap.Browser = "Netscape" And CInt(objBCap.Version) >= 3 Then
strBrowser = "nav4"
strNavBar = "nav_nav4.htm"
End If
...
Next, we see if the browser supports frames. We know which category the browser fits into, so we can provide a redirection to the appropriate main Home page if frames aren't supported. For example, if the browser supports script but not frames, this will be main_js.asp:
...
'if no frames, load main page into entire window
If Not(objBCap.frames) Then Response.Redirect "main_" & strBrowser & ".asp"
...If we didn’t redirect the browser, we must be able to use frames. So, all we need to do now is decide which page to display in the main window (from the value we extracted from the query string earlier):
...
'create the specific page URLs
If Len(strSection) = 0 Then
strMainPage = "main_" & strBrowser & ".asp"
Else
Select Case strSection
Case "books"
strMainPage = "books/booklist.asp"
Case "resources"
strMainPage = "resources/resources.asp"
Case "reference"
strMainPage = "reference/reference.asp"
Case "search"
strMainPage = "search/search.asp"
Case "sitemap"
strMainPage = "sitemap/sitemap.asp"
Case Else
strMainPage = "main_" & strBrowser & ".asp"
End Select
End If
%>
...
We can now create the HTML content of the frameset page and send it back to the user. We know the URL of the navigation bar and main page we need. The only other thing is that we'll need to know which of our browser categories this browser fits into later on, in client-side script within our pages. This means we need to store it on the client to save a round trip to collect it again using ASP. The easiest way is to drop it into a variable in the frameset page, where we can retrieve it from any other page using parent or top later:
...
<HTML>
<HEAD>
<TITLE>Duplicated Pages Example</TITLE>
<SCRIPT LANGUAGE="JavaScript">
// store the current browser type
var browserType = '<% = strBrowser %>';
</SCRIPT>
</HEAD>
<FRAMESET cols="100,*" FRAMEBORDER="NO" BORDER="NO">
<FRAME src="<% = strNavBar %>" NAME="navbar" SCROLLING="NO"
MARGINWIDTH=10 MARGINHEIGHT=0>
<FRAME src="<% = strMainPage %>" NAME="mainframe">
</FRAMESET>
</HTML>
If you load default.asp into a browser, and view the source, you'll see the results of all the effort we've put in so far. For example, in Internet Explorer 4, the browser type is set to ie4 in the JavaScript client-side script section, and the frameset contains the pages designed for IE 4:
<HTML>
<HEAD>
<TITLE>Duplicated Pages Example</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var browserType = 'ie4';
</SCRIPT>
</HEAD>
<FRAMESET cols="100,*" FRAMEBORDER="NO" BORDER="NO">
<FRAME src="nav_ie4.htm" NAME="navbar" SCROLLING="NO" MARGINWIDTH=10 MARGINHEIGHT=0>
<FRAME src="main_ie4.asp" NAME="mainframe">
</FRAMESET>
</HTML>Now we know that we will get the appropriate navigation bar and Home page loaded into our frameset, or just the appropriate Home page in a browser that doesn't support frames. It's time to look at the four different navigation bars.