
The end result is that, to at least some extent, you need to consider which browsers you intend to support when you build Web pages. You can build a site that is 'designed for Netscape Navigator' or 'best viewed with Internet Explorer', but this isnít the way to maximize your site's potential. Besides, if you're using the site to try and sell things, telling a visitor that they've got the wrong browser isnít the best way to start.
The ultimate aim is to design pages that are as widely compatible as possible. This doesn't mean, however, that we canít take advantage of the features that the newer browsers support. We just need to make sure that our pages fallback properly, or 'fail gracefully'óespecially to provide support for non-standard browsers. Fallback is generally accepted as meaning that our pages will use the closest available features of the browser to provide equivalent (if degraded) performance, but still remain usable.
It's very easy to forget that the browser we use every day isnít the only kind of user agent that is in use on the Web. The term 'user agent' was coined to reinforce this fact, because our site may be visited by a host of applications that are not browsers in any real sense of the word. Included in this are the delightfully named crawlers, robots and spiders. These terms describe applications and 'intelligent agents' which roam the Web following links, creating the indexes for search engines, or downloading and caching pages for offline viewing. These will expect our pages to include various kinds of elements that identify them, such as
tags. We'll look at this whole issue in more detail in Chapter 7.<META>
However, there is also a second category of user agent, more like a browser in nature, which we should make every effort to support. Visitors who suffer from physical disabilities often use special user agents that can magnify parts of your pages, or even convert them into spoken text. Simply making sure that you always provide text equivalents for graphics and links in your pages makes all the difference to these visitorsómake a point of including the
and/or ALT
attributes in your code wherever you can.TITLE
In Chapter 2 we discussed the reasons why you might decide to use or avoid HTML frames on your site. This kind of decision will be required for many other features as well. For example, do you use client-side VBScript and ActiveX controls, or JavaScript and Java applets? What about the decision to use
tags instead of <STYLE>
tags? And more to the point, what about Dynamic HTML?<FONT>
You might make decisions based on your favorite environment and your own choice of browser. However, this is not the best approach in a commercial situation, or even where you're just aiming for maximum compatibility. Instead, you need to base the decision on the number of browsers that will and will not be able to display your pages. So how do you find out which browsers people are using?
Probably the best-known source of browser market share statistics is Browser Watch (http://browserwatch.internet.com/). This is a service provided by Dave Garaffa for Internet.comóa division of the Mecklermedia Corporation that provides Internet news and resources. Mecklermedia's site gets thousands of hits every day, and records each visitor's browser version using the
string sent in the HTTP header (we met this in Chapter 2):USER-AGENT

Using the statistics available from Browser Watch, combined with those from half a dozen other sites (including our own) we put together this breakdown of the approximate percentage of browsers from the two main manufacturers for mid 1998:
| Browser | Share |
| Netscape Navigator 2.x | 2 % |
| Netscape Navigator 3.x | 12 % |
| Netscape Navigator 4.x and 5.x | 38 % |
| Internet Explorer 2.x | 2 % |
| Internet Explorer 3.x | 10 % |
| Internet Explorer 4.x and 5.x | 30 % |
Bear in mind that this is based mainly on the number of hits on the Browser Watch-monitored pages, and is by no means the actual state of play for all sites. For example, the Wrox Web-Developer site has a far higher percentage of visitors using Internet Explorer, while various academic institutions (which are often heavily into Unix) provide statistics showing that anything up to 95% of hits to their sites are from Netscape browsers.
As over 90% of visitors appear to be using browsers from one of the two main manufacturers, Microsoft and Netscape, we'll concentrate our discussions on these two. However, remember the other browsers and non-browser user agents we mentioned earlier. While we're probably unlikely to create pages aimed solely at, say, the Lynx, Cyberdog or Opera browsers, it doesnít mean that we should ignore fallback features. You'll see more of this later in the chapter. What we'll do next is break down the various browser features into broad categories, so that you can decide what features to support.
Because browsers tend to be backwards compatible (although not necessarily in all features), we can generally assume that features supported in older browsers will continue to work on newer versions from the same manufacturer. With this in mind, we can choose broad feature categories and measure the approximate likely percentage of all visitors' browsers (or user agents) that will support each category.
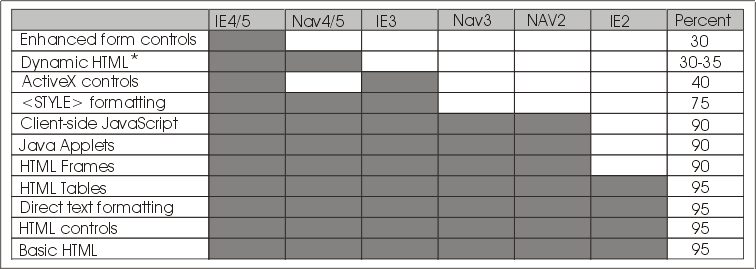
This table shows eleven categories for Netscape Navigator and Internet Explorer, ranging from simple basic HTML to the specific features in the latest versions:

* Note that the Internet Explorer and Netscape Navigator versions of Dynamic HTML are not compatible with each other. The two Percentage figures represent the level of support for each browser, with IE 4 being the lower of the two.
So, if we just use the features from HTML Tables downwards, we can expect almost all visitors to be able to view our pages. This includes direct text formatting (i.e. the
and <FONT>
elements), and the standard HTML controls (i.e. <BASEFONT>
, <INPUT>
, etc.). As we move up the feature list, the overall proportion of browsers that are able to fully render the pages decreases. The interesting point is that browser support stays at 90% or more right up to the inclusion of client-side JavaScript, as well as Java applets and frames. So it looks like our earlier decision to go with frames on our example site was a good one.<SELECT>
The big drop comes when you introduce ActiveX controls or VBScript (the two tend to go together). In fact, from this point upward, you are really forced to decide which individual browser to support. In particular, the non-compatible versions of Dynamic HTML make it necessary to consider different versions of each page if you need to maintain cross-browser compatibility at this level. This is something we'll be looking at in a lot more detail later on in this chapter.
If you're wondering why only 95% of browsers seem to support basic HTML, remember that some will be the crawlers, robots, spiders and other user agents we mentioned earlier. In reality, despite the statistics, you would probably find that the percentage supporting basic HTML and HTML controls is close to 100%. Besides, if we don't use this to create our most basic pages, what are we going to use? And, if you answered XML to the last question, go to the top of the class. Extensible Markup Language is a new HTML-style language designed to provide more flexibility in creating all kinds of documentsónot just Web pages. We aren't covering XML, other than for a brief look at channels in Internet Explorer later in the book. To find out more about it, look out for the forthcoming Wrox Press book Professional XML Applications (ISBN 1-861001-52-5).
While we assume that we can still support most of our visitors when using frames, and around three-quarters of them when using
elements, you should be aware that there are lower-level compatibility problems still lurking. For example, with the <STYLE>
element, we find that each of the three browsers (IE 3, IE 4 and Navigator 4) supports a different set of individual style properties. And when using a <STYLE>
element, the <FRAMESET>
attribute is only supported in IE 3 and IE 4. However, IE 3 doesn't support the FRAMESPACING
attribute, which Navigator does. In general though, your page is likely to still work in much the same way on all browsers that support a feature like frames or styles, even though the attribute or property sets may differ. BORDERCOLOR
The World Wide Web Consortium (W3C) at http://www.w3.org/ publishes documentation that defines the HTML language standards, but not the support in individual browsers. The Wrox Press book Instant HTML Programmers Reference (ISBN 1-861001-56-8) aims to resolve this deficiency by listing all the elements and attributes for the three most recent HTML standards, and the three most recent versions of Internet Explorer and Netscape Navigator.