
In our previous implementation we relied on four mouse events and an
tag wrapped by an anchor <IMG>
. These will also be the constituent elements of the scriptlet. Rewriting it as a scriptlet requires us to identify which attributes can be expressed as properties, and which as methods.<A>
Basically, there are four possible states for a push image: normal, highlighted, pressed and disabled. The first three are affected by the mouse activity, which is always consistent. The last, instead, may be thought as the effect of a user's action. Hence, we could define the following properties and methods:

| Name | Type | Description |
| Picture | Property | The file name of the image to be drawn in a normal state. |
| HotPicture | Property | The file name of the image to be drawn when the mouse is over the anchor. |
| DownPicture | Property | The file name of the image to be drawn when the anchor is clicked down. |
| Enable( bool ) | Method | Toggles the state of the element from enabled to disabled |
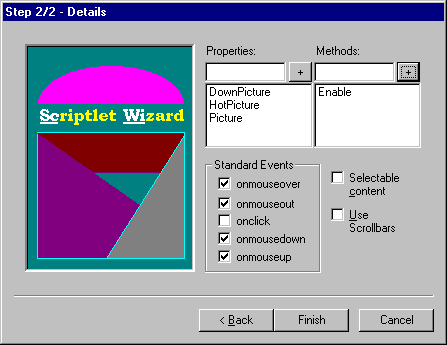
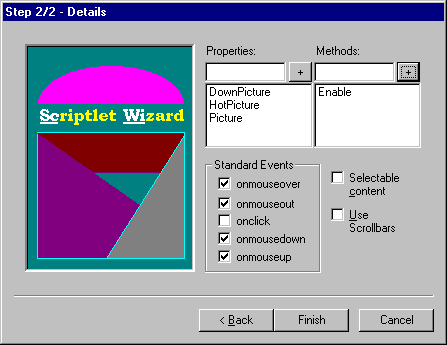
As the previous picture shows, the wizard allows us to insert both properties and methods, by typing their names in the proper textbox and by pressing the + button.
Once we finished with it, the wizard writes a couple of files, called
(the scriptlet) and BitmapAnchor.htm
(the test page), for us. Of course, we chose the name BitmapAnchor in the first page of the wizard. If you execute the wizard from the DevStudio's toolbar then you'll be requested to enter the name of the scriptlet before entering the wizard.TestBitmapAnchor.htm
The next picture shows how the test page appears when viewed with Internet Explorer 4.0.