
Since scriptlets are ASCII files, first of all you need a text editor. Notepad is fine, but perhaps we need a more sophisticated tool. ActiveX Control Pad might be a good choice. It is not a visual editor but helps in writing HTML code. It provides you with some facilities like Script Wizard and the ActiveX control dialog. Unfortunately, it doesn't support syntax highlighting.
However, using ActiveX Control Pad with scriptlets isn't of much help because you still have to insert any reference to them manually and also the script code can't be written down via ScriptWizard.
FrontPage 97 and FrontPage Express are both visual tools, but with some important drawbacks. First, they are heavily intrusive and each time you save they rewrite your source code completely. Second, and more important, they don't support DHTML. At first sight, this is not a deficiency. However, if you put together the two characteristics, then you have a great limit. FrontPage modifies the text you typed in, removing unknown and unsupported tag attributes. For example, consider the following simple HTML page
<HTML>
<BODY>
Some <B ID=text>text</B>.
</BODY>
</HTML>
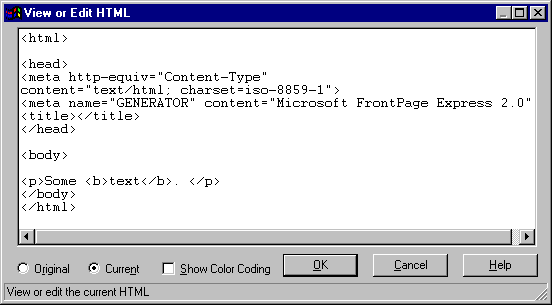
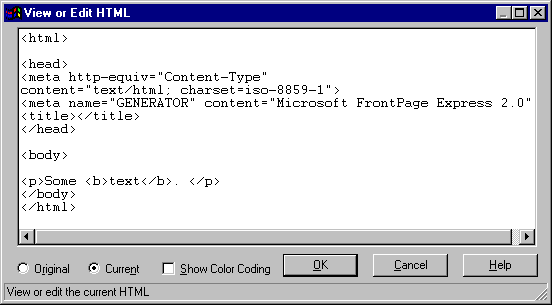
Type this code into a new document created, say, with Notepad and save it with the .htm extension. Then open the same file with FrontPage Express or FrontPage 97 and ask the program to show its HTML source code. What you will see is this:
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title></title>
</head>
<body>
<p>Some <B ID=text>text</B>.</p>
</body>
</html>
Apart from the <META> tag and the added empty title, what's really important is that the body changed silently from
Some <B ID=text>text</B>.to
Some <b>text</b>.You can verify it also by switching between the Original and the Current view.

Fig. 4.16 – How FrontPage modifies your HTML sources.
If you view this page with IE4 there are no differences at all. But just enhancing it with some script poses the first problem. For example, try the following
<HTML>
<SCRIPT language=VBScript for=text event=onmouseover>
text.style.color="blue"
</SCRIPT>
<SCRIPT language=VBScript for=text event=onmouseout>
text.style.color=""
</SCRIPT>
<BODY>
Some <B ID=text> text</B>.
</BODY>
</HTML>
We added two scripts just to change the style of the element identified by text when the mouse enters or exits over its area. If you save it with Notepad (or any other editor) and view it with IE4 then the result is what you expect.

Fig. 4.17 – Text highlighting works well with DHTML.
Instead, save it with FrontPage and run IE4. Moving the mouse over the text won't produce any effect. What's going on? It's simple. With the best intentions in the world, FrontPage attempts to edit your text, removing what it doesn't understand or finds unusual. The ID attribute isn't supported in FrontPage 97. Consider, also, that the ID story we've just told you is not an exception. What can you do? Frankly, not much. Perhaps using another editor or perhaps upgrading FrontPage 98—which has corrected this problems.
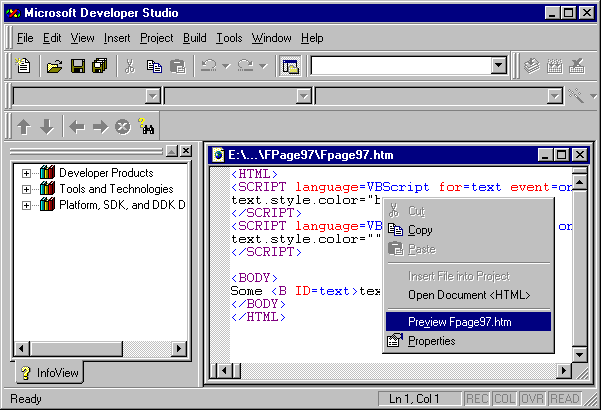
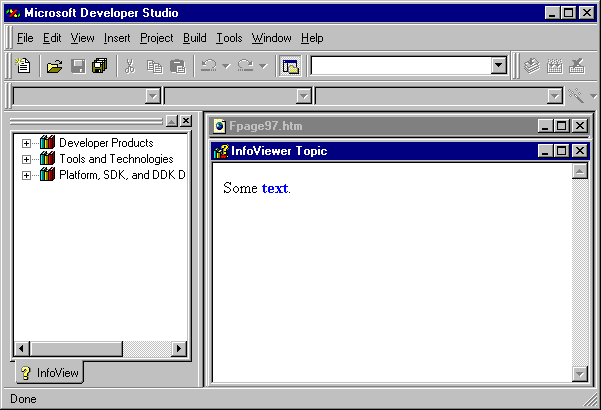
If syntax highlighting is a must for you, then an easy way to get it, together with a non-intrusive save, is using the text editor integrated in the Developer Studio 97 environment. In this way, you can exploit the advanced features of a professional text editor produced just for developers.

Fig. 4.18 – Writing scriptlets with DevStudio.
Moreover, since Developer Studio uses a WebBrowser control, you can also have a preview of your page just by switching a window. Another advantage of using DevStudio is the possibility of extending and fully customizing the IDE with add-ins, macros and wizards. You can find a first example of a wizard for creating skeleton scriptlets in the source code that accompanies an article of mine, which appeared in the January 98 issue of Microsoft Interactive Developer (MIND).

Fig. 4.19 – A little IDE for scriptlets.
The WebBrowser component is the part of IE40 that allows you to view and interact with HTML pages. It is available as an ActiveX control you might want to include in your Visual Basic or C++ project. It allows you to easily implement document browsing, URL navigation, and hyperlinking. The control maintains its own history list and offers functions to move back and forth through previously visited documents and local or remote folders.
The parsing and rendering of the HTML documents is accomplished by the MsHtml.dll. It builds up the DHTML object model, and arranges for hosting ActiveX Controls and scripts.