
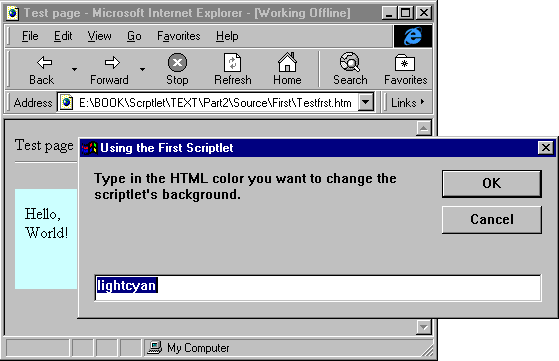
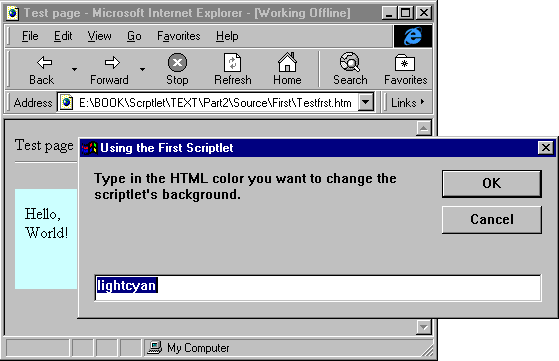
At this point, we know how to create scriptlets and how to host them in HTML pages. At last, it's time to see them in action. The next illustration shows how the first.htm scriptlet we wrote earlier works.

The scriptlet simply paints its client area and displays the string Hello, World. The initial color is lightcyan. It exposes a BackColor property, which represents just the background color of its site. In addition, the scriptlet makes available its document object through the property MyDocument.
The host page declares it and assign an ID of First1. We do this so we have another way to refer to the scriptlet itself. From now on, First1 identifies the scriptlet and the usual object-oriented syntax allows us to call methods and properties.
The following listing presents the HTML page that produced the above screenshot after clicking on the document.
<html>
<head>
<title>Test page</title>
</head>
<SCRIPT language=VBScript for=document event=onclick>
sColor = InputBox( _
"Type in the HTML color you want to change the scriptlet's background.", _
"Using the First Scriptlet", First1.BackColor )
First1.BackColor = sColor
First1.MyDocument.title = First1.MyDocument.title + " [" + sColor + "]"
</SCRIPT>
<body bgcolor="#C0C0C0">
Test page for our First Scriptlet.
<hr>
<p>
<object
id="First1" data="first.htm" width="100" height="100"
type="text/x-scriptlet">
</object>
</p>
</body>
</html>
When the user clicks on the document area (not over the scriptlet's area), an InputBox will appear. Its edit field defaults to First1.BackColor, that is the current color of the scriptlet's background. Then, the color string entered by the user is stored back to the First1.BackColor. Because of the put_BackColor's implementation, this has an immediate echo to the screen. As you should remember, put_BackColor is the name we assigned the procedure that actually implements the storage of the scriptlet's BackColor property.
Changing the background's color is also achieved by connecting a string with the color name to the current document title. To do this we use the MyDocument property, which mirrors the scriptlet's document object.