
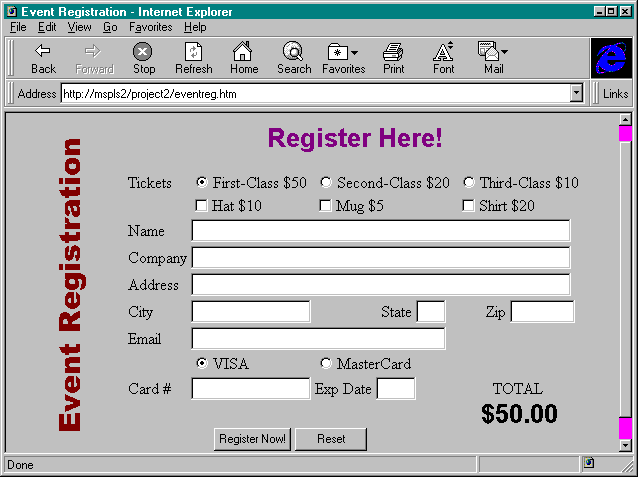
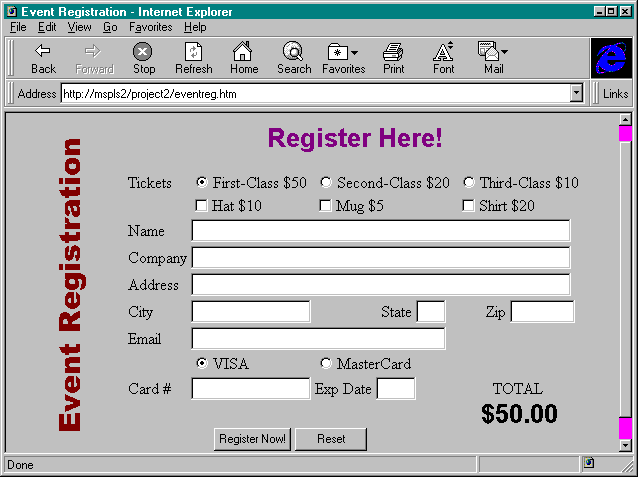
The design objective for this project is to create an online event registration system. The system will provide a form for registering, a way to validate the entered data, and data storage in a server-side database. Users will register online with an HTML form that uses form input variables to store the data. The form input variables will contain all of the vital information for each registrant, including such items as name, company, and credit card number. The form will also contain and display the total cost incurred by each registrant. Figure 7-1 shows the event registration form.

Figure 7-1.
The event registration form.
Because it is faster to use client-side calculations than to send data back to the server for calculation, all intermediate calculations will be performed on the client. The client will also perform all data validation. The performance of intermediate tasks (such as data validation and the calculation of running totals) on the client allows for faster response to the user's input and offers the user a more pleasant experience with the application.
When the transaction is complete, data will be transferred in a batch to the server for processing. The back end stores information about the user and the cost for the event. Although this example simply stores the entered data, you could add more functionality to process the data in different ways. After the processing has been completed, the program returns an acknowledgment message to the user.