
The Book Order page allows the user to see the title, description, and any comments on the selected book and gives him or her a chance to order the book. In the code for this page, you will build an HTML form that will be used to submit information to IDC to make a purchase. You will use an ActiveX Calendar control in this page and will write some VBScript code to perform client-side data validation. If you do not have the ActiveX Calendar control installed, you can install it from this book's companion CD.
Start a new document in your text editor. This file will be saved as order.htx in the same \scripts\project3 folder with your other htx files. Add the following code to build the head section for the Book Order page:
<HTML>
<HEAD>
<TITLE>Book Order</TITLE>
<BASEFONT FACE="ARIAL" SIZE=3>
</HEAD> You will add a script section later.
The book title, description, and any comments are displayed prominently on the page for the user. If the book is a special purchase, you will again display a special image. Add the following code to display the title, description, and any comments for the selected book:
<BODY BGCOLOR="WHITE" OnLoad="Page_Initialize">
<CENTER>
<IMG SRC="/project3/order.gif" ALT="Book Order"
WIDTH=360 HEIGHT=96><P>
<%begindetail%>
<%If Special EQ "1"%>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<%EndIf%>
<P>
<%Title%>
<P>
<%Description%>
<P>
<FONT SIZE=1>
<%Comments%>
<P>
<HR>
<P> The order form is constructed of intrinsic controls and ActiveX controls. Data such as name and address is contained in simple text boxes. The expiration date of the credit card is entered with an ActiveX Calendar control. Later in this exercise, you will write some code that uses the Click event of the calendar to store the data in the form. Add the following code to build the order form in the web page:
<FORM ACTION="/scripts/project3/purchase.idc"
METHOD="POST" NAME="frmPurchase">
<TABLE BGCOLOR="GRAY">
<TR>
<TD COLSPAN=6>
<FONT FACE="ARIAL" SIZE=4>
<MARQUEE>
Place your order here!
</MARQUEE>
</FONT>
</TR>
<TR>
<TH ALIGN="LEFT">
Name
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtName" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Company
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtCompany" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Address
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtAddress" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
City
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtCity" SIZE=20>
</TD>
<TH ALIGN="LEFT">
State
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtState" SIZE=2 MAXLENGTH=2>
</TD>
<TH ALIGN="LEFT">
Zip
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtZip" SIZE=5 MAXLENGTH=5>
</TD>
</TR>
<TR>
<TH COLSPAN=2 ALIGN="LEFT">
Credit Card
</TH>
<TD COLSPAN=2>
<INPUT TYPE="RADIO" NAME="optCardType"
VALUE="V isa" CHECKED>VISA
</TD>
<TD COLSPAN=2>
<INPUT TYPE="RADIO" NAME="optCardType"
VALUE="MC">MC
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Card #
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtCardNumber" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Email
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtEmail" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Exp Date
</TH>
<TD COLSPAN=5>
<OBJECT
CLASSID="clsid:8E27C92B-1264-101C-8A2F-040224009C02"
ID="calPurchase"
WIDTH=372
HEIGHT=200
>
<PARAM NAME="BackColor" VALUE="12632256">
</OBJECT><BR>
<INPUT TYPE="TEXT" NAME="txtExpDate" VALUE="">
</TR>
<TR>
<TD>
<INPUT TYPE="HIDDEN" VALUE="<%Title%>" NAME="txtTitle">
</TD>
<TD>
<INPUT TYPE="BUTTON" VALUE="Order!"NAME="btnOrder">
</TD>
<TD>
<INPUT TYPE="RESET">
</TD>
</TR>
</TABLE>
</FORM>
<%enddetail%>
</CENTER>
</BODY>
</HTML> The body section is finished. Now you need to add some VBScript code to allow the user to complete the transaction. In this step, you will initialize the Calendar control with the current date. This is done with the Page_Initialize routine that is called from the OnLoad attribute of the <BODY></BODY> tags. Add the following VBScript code to initialize the Calendar control when the page is loaded:
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Page_Initialize
Dim MyForm
Set MyForm=Document.frmPurchase
MyForm.calPurchase.Year=Year(Now)
MyForm.calPurchase.Month=Month(Now)
MyForm.calPurchase.Day=Day(Now)
MyForm.txtExpDate.Value=MyForm.calPurchase.Value
End Sub Whenever the user clicks on the Calendar control to change the date, the new date will appear in a text box control. This way, the user can either enter the credit card expiration date directly into the text box or use the ActiveX Calendar control to enter the expiration date. Add the following code to update the text box when the calendar is clicked:
Sub calPurchase_Click
Dim MyForm
Set MyForm=Document.frmPurchase
MyForm.txtExpDate.Value=MyForm.calPurchase.Value
End Sub When the user has finished filling out the form, your code will validate the data. The validation for this page is done when the Order! button is clicked. If any of the fields is empty, you will display a message box prompting the user to enter data. If all the fields contain data, the form is submitted with the Submit method. Add the following routine to perform the data validation and call the Submit method:
Sub btnOrder_OnClick
Dim blnValid
Dim MyForm
Set MyForm=Document.frmPurchase
blnValid=True
If MyForm.txtName.Value="" Then blnValid=False
If MyForm.txtCompany.Value="" Then blnValid=False
If MyForm.txtAddress.Value="" Then blnValid=False
If MyForm.txtCity.Value="" Then blnValid=False
If MyForm.txtState.Value="" Then blnValid=False
If MyForm.txtZip.Value="" Then blnValid=False
If MyForm.txtCardNumber.Value="" Then blnValid=False
If MyForm.txtEMail.Value="" Then blnValid=False
If blnValid=False Then
MsgBox "All of the required fields must contain data" _
,16,"Book Order"
Else
MyForm.Submit
End If
End Sub
-->
</SCRIPT> You have now completed the Book Order page. Save the page as order.htx in the \scripts\project3 folder with your other htx files from this project. Figures 8-6 and 8-7 show a sample of the Book Order page. Listing 8-3 shows the complete code, along with comments, for order.htx.

Figure 8-6.
The Book Order page.

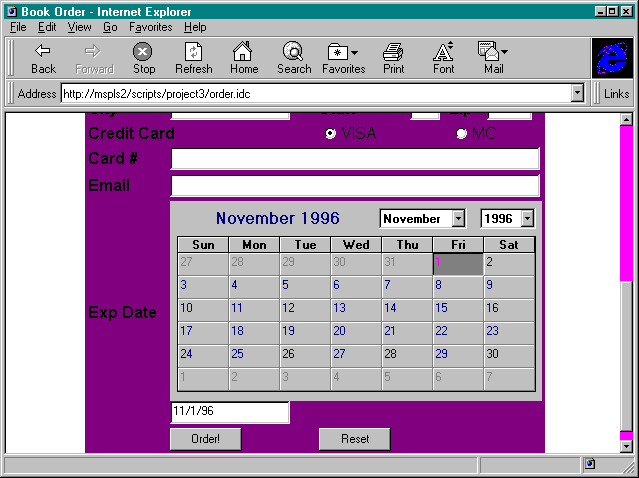
Figure 8-7.
The ActiveX Calendar control on the Book Order page.
<HTML>
<HEAD>
<TITLE>Book Order</TITLE>
<BASEFONT FACE="ARIAL" SIZE=3>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Page_Initialize
'Author: New Technology Solutions, Inc.
'Purpose: Initialize page
'6/12/96 Original
Dim MyForm
Set MyForm=Document.frmPurchase
MyForm.calPurchase.Year=Year(Now)
MyForm.calPurchase.Month=Month(Now)
MyForm.calPurchase.Day=Day(Now)
MyForm.txtExpDate.Value=MyForm.calPurchase.Value
End Sub
Sub calPurchase_Click
'Author: New Technology Solutions, Inc.
'Purpose: Store the expiration date
'6/13/96 Original
Dim MyForm
Set MyForm=Document.frmPurchase
MyForm.txtExpDate.Value=MyForm.calPurchase.Value
End Sub
Sub btnOrder_OnClick
'Author: New Technology Solutions, Inc.
'Purpose: Validate form data
'before form is submitted
'6/12/96 Original
Dim blnValid
Dim MyForm
Set MyForm=Document.frmPurchase
blnValid=True
If MyForm.txtName.Value="" Then blnValid=False
If MyForm.txtCompany.Value="" Then blnValid=False
If MyForm.txtAddress.Value="" Then blnValid=False
If MyForm.txtCity.Value="" Then blnValid=False
If MyForm.txtState.Value="" Then blnValid=False
If MyForm.txtZip.Value="" Then blnValid=False
If MyForm.txtCardNumber.Value="" Then blnValid=False
If MyForm.txtEMail.Value="" Then blnValid=False
If blnValid=False Then
MsgBox "All of the required fields must contain data" _
,16,"Book Order"
Else
MyForm.Submit
End If
End Sub
-->
</SCRIPT>
</HEAD>
<BODY BGCOLOR="WHITE" OnLoad="Page_Initialize">
<CENTER>
<IMG SRC="/project3/order.gif" ALT="Book Order"
WIDTH=360 HEIGHT=96><P>
<!--
Display the selected book title
and the description
-->
<%begindetail%>
<%If Special EQ "1"%>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<IMG SRC="/project3/special.gif" ALT="Special"
HEIGHT=25 WIDTH=75>
<%EndIf%>
<P>
<%Title%>
<P>
<%Description%>
<P>
<FONT SIZE=-1>
<%Comments%>
<P>
<HR>
<P>
<!--
This form allows the user
to purchase the book. The data
is sent to a database for
later processing.
-->
<FORM ACTION="/scripts/project3/purchase.idc"
METHOD="POST" NAME="frmPurchase">
<TABLE BGCOLOR="GRAY">
<TR>
<TD COLSPAN=6>
<FONT FACE="ARIAL" SIZE=4>
<MARQUEE>
Place your order here!
</MARQUEE>
</FONT>
</TR>
<TR>
<TH ALIGN="LEFT">
Name
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtName" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Company
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtCompany" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Address
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtAddress" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
City
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtCity" SIZE=20>
</TD>
<TH ALIGN="LEFT">
State
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtState" SIZE=2 MAXLENGTH=2>
</TD>
<TH ALIGN="LEFT">
Zip
</TH>
<TD>
<INPUT TYPE="TEXT" NAME="txtZip" SIZE=5 MAXLENGTH=5>
</TD>
</TR>
<TR>
<TH COLSPAN=2 ALIGN="LEFT">
Credit Card
</TH>
<TD COLSPAN=2>
<INPUT TYPE="RADIO" NAME="optCardType"
VALUE="VISA" CHECKED>VISA
</TD>
<TD COLSPAN=2>
<INPUT TYPE="RADIO" NAME="optCardType"
VALUE="MC">MC
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Card #
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtCardNumber" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Email
</TH>
<TD COLSPAN=5>
<INPUT TYPE="TEXT" NAME="txtEmail" SIZE=70>
</TD>
</TR>
<TR>
<TH ALIGN="LEFT">
Exp Date
</TH>
<TD COLSPAN=5>
<OBJECT
CLASSID="clsid:8E27C92B-1264-101C-8A2F-040224009C02"
ID="calPurchase"
WIDTH=372
HEIGHT=200
>
<PARAM NAME="BackColor" VALUE="12632256">
</OBJECT><BR>
<INPUT TYPE="TEXT" NAME="txtExpDate" VALUE="">
</TR>
<TR>
<TD>
<INPUT TYPE="HIDDEN" VALUE="<%Title%>" NAME="txtTitle">
</TD>
<TD>
<INPUT TYPE="BUTTON" VALUE="Order!" NAME="btnOrder">
</TD>
<TD>
<INPUT TYPE="RESET">
</TD>
</TR>
</TABLE>
</FORM>
<%enddetail%>
</CENTER>
</BODY>
</HTML> Listing 8-3.
The Book Order page code in the order.htx file.