
After IDC has executed the query, it returns the results as a web page. The book information is formatted into a table in which the title, description, author, and price are displayed. If any of the books listed in the table has a special price, an image designating the book as a "special" is displayed next to the entry in the table.
While the user is browsing the list of books, he or she can order a book at any time by clicking on the Order Info button associated with that book. You will build the order form later in the project. A More button for each entry is also available for users who want to see more titles by the same author.
Start a new document in your text editor. This document will be saved as selected.htx in the \scripts\project3 folder. The head section is a simple section with a title.
<HTML>
<HEAD>
<TITLE>Selected Titles</TITLE>
</HEAD> The Selected Titles page is announced with an image banner. You add the image with the <IMG> tag. You will also specify a font for the entire page with the <BASEFONT> tag. Although the <BASEFONT> tag allows you to specify one font for the whole page, the font can be modified with subsequent <FONT> tags. One of the ways in which you can use the <FONT> tag to modify the base font is by using the SIZE attribute. For example, to increase the font size by 1 relative to the current <BASEFONT> setting, you specify <FONT SIZE=+1>. Similarly, you can use the minus sign to decrease the font size. For more information on <FONT> tags, consult Appendix A of this book. Add the following code to display the image and set the base font:
<BODY BGCOLOR="WHITE">
<BASEFONT FACE="ARIAL" SIZE=4>
<CENTER>
<IMG SRC="/project3/selected.gif" ALT="Selected Titles"
WIDTH=390 HEIGHT=100> All the information for the selected books is placed in a table. The strategy for the table setup is to define the column headings and then populate the rows through a loop. Add the following code to define the column headings:
<TABLE BORDER CELLPADDING=5>
<TR>
<TH>
Title
</TH>
<TH>
Description
</TH>
<TH>
Author
</TH>
<TH>
Price
</TH>
</TR> Once the column headings have been defined, your code will use the <%begindetail%> and <%enddetail%> tags to cause IDC to loop through every record in the result set and populate subsequent rows of the table.
For each of the displayed selections, your web page will include an Order Info button for ordering a book and a More button that will display more titles by the same author. The functions of these buttons are carried out by additional queries sent to IDC. You will build an additional order idc file later in this project. For now, add the following code to populate the table with the returned records and set up the Order Info and More buttons:
<%begindetail%>
<TR>
<TD>
<%If Special EQ "1"%>
<IMG SRC="/project3/special.gif"
HEIGHT=25 WIDTH=75><BR>
<%EndIf%>
<FONT SIZE=-2>
<B><%Title%></B><BR>
<FORM METHOD="POST"
ACTION="/scripts/project3/order.idc">
<INPUT TYPE="HIDDEN" VALUE="<%Title%>"
NAME="txtTitle">
<INPUT TYPE="SUBMIT" VALUE="Order Info...">
</FORM>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Description%>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Author%><BR>
<FORM METHOD="POST"
ACTION="/scripts/project3/author.idc">
<INPUT TYPE="HIDDEN" VALUE="%<%Author%>%"
NAME="txtAuthor">
<INPUT TYPE="SUBMIT" VALUE="More...">
</FORM>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Price%>
</FONT>
</TD>
</TR> Take note of how the code displays the "special" image in this page for any book that is a special purchase. This code also shows how the VALUE settings for a query can be placed inside hidden fields for subsequent use in a query. For example, in the preceding code fragment, the Title field is placed in a hidden field so that the order query can be run with the title as a search criterion. The advantage is that the user doesn't have to enter the title to perform the order query. You can place the Title field in a hidden field, using code such as this:
<INPUT TYPE="HIDDEN" VALUE="<%Title%>" In the idc files you created previously, you specified that the maximum number of returned records was 21. If 21 records are returned, your code will display a warning and some help to prompt the user to narrow the search. The code determines which record the page is on by examining the built-in CurrentRecord variable. You can use this variable with the <%If%>, <%Else%>, and <%EndIf%> tags to set up decision structures. In this case, you will display the warning if CurrentRecord is 20. CurrentRecord indicates the number of times the <%begindetail%> section has been processed. Therefore, if CurrentRecord equals 20, it is processing record 21. Add the following code to display a warning and some help if more than 20 selections are returned:
<%If CurrentRecord EQ 20%>
<TR>
<TD COLSPAN=4>
<IMG SRC="/project3/toomany.gif"
ALT="Too Many Selections"
WIDTH=315 HEIGHT=90><P>
</TD>
</TR>
<TR>
<TD COLSPAN=4>
You have specified criteria that return information
on more than 20 books. You should be more specific
to narrow your search.
<P>
Here is an example of narrowing your selection:
<P>
<I>Title</I> = <FONT COLOR="GREEN">%V%</FONT>
returns information on all books with the letter "V"
in their titles.
<P>
Change this to:<BR>
<I>Title</I> = <FONT COLOR="GREEN">%Visual Basic%</FONT>
to return information on books with the words "Visual
Basic" in their titles.
<P>
</TD>
</TR>
<%EndIf%>
<%enddetail%>
</TABLE>
</CENTER>
</BODY>
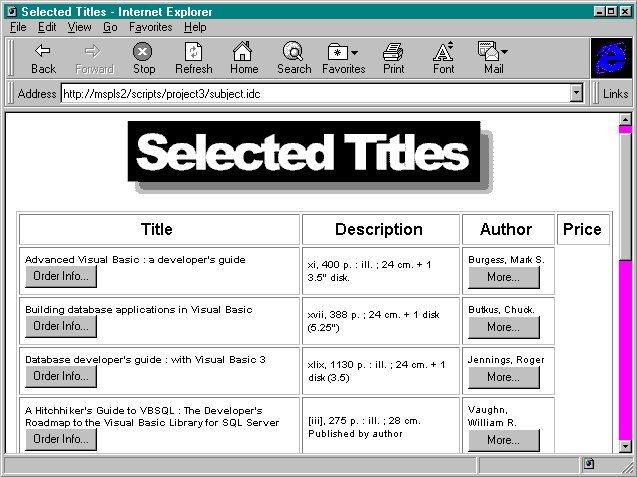
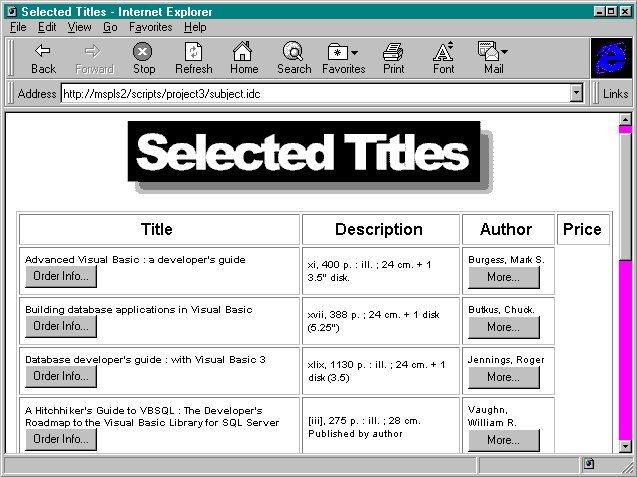
</HTML> You have now completed the HTML code that displays the selected records in a table. Save this file as selected.htx in the \scripts\project3 folder. Figure 8-5 shows a sample of the Selected Titles page, and Listing 8-2 shows the complete code for selected.htx.

Figure 8-5.
The Selected Titles page.
<HTML>
<HEAD>
<TITLE>Selected Titles</TITLE>
</HEAD>
<BODY BGCOLOR="WHITE">
<BASEFONT FACE="ARIAL" SIZE=4>
<CENTER>
<IMG SRC="/project3/selected.gif" ALT="Selected Titles"
WIDTH=390 HEIGHT=100>
<TABLE BORDER CELLPADDING=5>
<TR>
<TH>
Title
</TH>
<TH>
Description
</TH>
<TH>
Author
</TH>
<TH>
Price
</TH>
</TR>
<%begindetail%>
<TR>
<TD>
<%If Special EQ "1"%>
<IMG SRC="/project3/special.gif"
HEIGHT=25 WIDTH=75><BR>
<%EndIf%>
<FONT SIZE=-2>
<B><%Title%></B><BR>
<FORM METHOD="POST"
ACTION="/scripts/project3/order.idc">
<INPUT TYPE="HIDDEN" VALUE="<%Title%>"
NAME="txtTitle">
<INPUT TYPE="SUBMIT" VALUE="Order Info...">
</FORM>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Description%>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Author%><BR>
<FORM METHOD="POST"
ACTION="/scripts/project3/author.idc">
<INPUT TYPE="HIDDEN" VALUE="%<%Author%>%"
NAME="txtAuthor">
<INPUT TYPE="SUBMIT" VALUE="More...">
</FORM>
</FONT>
</TD>
<TD>
<FONT SIZE=-2>
<%Price%>
</FONT>
</TD>
</TR>
<%If CurrentRecord EQ 20%>
<TR>
<TD COLSPAN=4>
<IMG SRC="/project3/toomany.gif"
ALT="Too Many Selections"
WIDTH=315 HEIGHT=90><P>
</TD>
</TR>
<TR>
<TD COLSPAN=4>
You have specified criteria that return information
on more than 20 books. You should be more specific
to narrow your search.
<P>
Here is an example of narrowing your selection:
<P>
<I>Title</I> = <FONT COLOR="GREEN">%V%</FONT>
returns information on all books with the letter "V"
in their titles.
<P>
Change this to:<BR>
<I>Title</I> =
<FONT COLOR="GREEN">%Visual Basic%</FONT>
to return information on books with the words "Visual
Basic" in their titles.
<P>
</TD>
</TR>
<%EndIf%>
<%enddetail%>
</TABLE>
</CENTER>
</BODY>
</HTML>
Listing 8-2.
The Selected Titles page code in the selected.htx file.