
HTML is a stream-based language. In other words, the HTML information for a web page is loaded serially as the page is parsed by the browser. When the browser finds <OBJECT> tags, it loads the objects and places them in positions according to their locations in the HTML code. Exact positioning of objects in a page is not possible, however. HTML does not support the positioning properties, such as Left and Top, that are so familiar to Visual Basic developers. Instead, you make "suggestions" to the browser regarding control placement. A table, for example, can suggest relative object placement, but you cannot be certain of the exact pixel location of any object.
In an effort to overcome this limitation, Microsoft has been working with the World Wide Web Consortium to promote the adoption of a standard for HTML known as style sheets. Style sheets allow you to apply styles to HTML pages. Style sheets can allow you to apply styles to text, as in Microsoft Word, and they allow you to specify the placement of objects.
The Internet Explorer 3.0 does support text-based style sheets, but the implementation of style sheets to control object placement is unsupported. Many of the style sheet specifications are still being defined. However, ActiveX Control Pad contains an ActiveX control that provides the functionality of an object-based style sheet. This control is called the HTML Layout control. The HTML Layout control is an ActiveX control that references HTML layouts and renders them at runtime. An HTML layout is a container for multiple controls that have precise sizes and arrangements. HTML layouts are similar to forms in Visual Basic, but the HTML layout does not act like a form in code—you cannot use it to reference controls in VBScript code. HTML layouts are saved as standard text files with an alx extension. They contain information about the properties and placement of controls, as well as any VBScript code necessary for the controls. Inside the HTML layout file, the control information is surrounded by <DIV></DIV> tags, which group related elements. The basic syntax for the control information in the HTML layout or alx file is as follows:
<DIV BACKGROUND="#rrggbb" ID="division_name" STYLE="LAYOUT:FIXED;WIDTH:integerpt;HEIGHT: integerpt;">
<OBJECT ID="control_name"
CLASSID="CLSID:class_ID" STYLE="TOP:integerpt;LEFT:integer pt;
WIDTH:integerpt;HEIGHT:integerpt;DISPLAY: display;
TABINDEX:integerpt;ZINDEX:integerpt;">
<PARAM . . .>
. . .
</OBJECT> multiple object tags defining the controls used in the layout
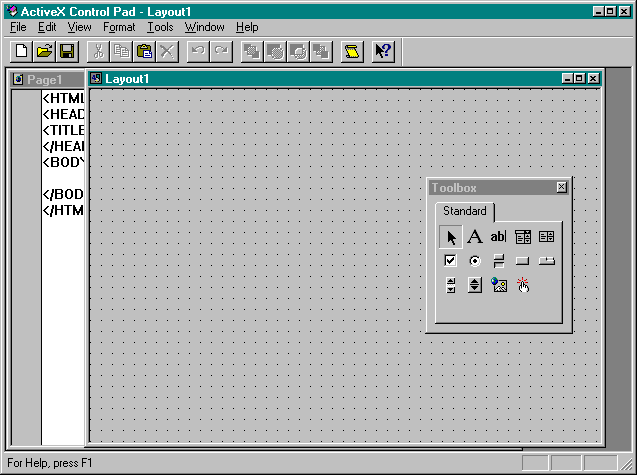
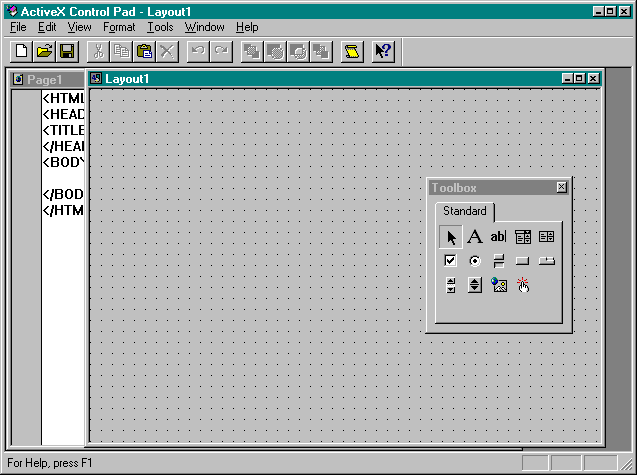
</DIV> HTML layouts are created with the HTML Layout Editor. The HTML Layout Editor provides the WYSIWYG placement functionality of an object-based style sheet during the interim while these sheets are being defined. Figure 9-14 (page 360) shows the HTML Layout Editor, along with a toolbox containing controls.

Figure 9-14.
The HTML Layout Editor and the control toolbox.
Once you have created an HTML layout, you must reference it with the HTML Layout control in order to use it in a web page. You insert the HTML Layout control into a web page by using the <OBJECT></OBJECT> tags, just as you do with any other control. The HTML Layout control then references an HTML layout file, or alx file, by specifying its name and location. The syntax for inserting the HTML Layout control is as follows:
<OBJECT
CLASSID="CLSID:812AE312-8B8E-11CF-93C8-00AA00C08FDF"
ID="name" STYLE="LEFT:integer;TOP:integer">
<PARAM NAME="ALXPATH" REF VALUE="file_location">
</OBJECT> In Example #3, you will create a simple web page animation with the HTML Layout Editor and various ActiveX controls. The goal is to create a web page in which the animation is not limited to a certain region but takes place across the entire page. This is possible only if you have control over the layout of the entire page.
If you have used Visual Basic 4.0, you might have done the butterfly example that is described in the product documentation. That simple animation example uses a Timer control to alternate the appearance of two different images. In Example #3B, you will use the same strategy with the HTML Layout Editor.