
Once the user selects a model of car, we can show them more information about it. This is done by loading the
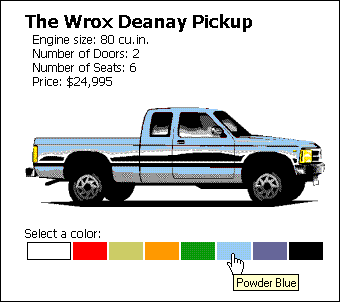
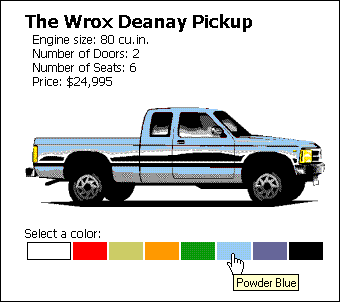
page into the main frame of our application. The main section of this page is a table containing the large graphic of the vehicle and some details about it—including the colors it's available in:cardetail.htm

The code that creates this page is fundamentally similar to that in the car models list page, except now we just need to retrieve details about one car, not all of them. This is where the global
routine comes in—we use it to find out which row of our CarArrayIndex
array contains the details of the currently selected model:arrCars
<SCRIPT LANGUAGE="VBScript">
BS = Chr(47) 'slash character '/'
QUOT= Chr(34) 'double quote
intArrayIndex = top.CarArrayIndex() 'the array index of this car
Document.Write "<SPAN ID=" & QUOT & "CarName" & QUOT _
& " CLASS=" & QUOT & "MAIN" & QUOT & ">The Wrox " _
& top.arrCars(1, intArrayIndex) & "<" & BS & "SPAN><BR>"
Document.Write " Engine size: " _
& top.arrCars(2, intArrayIndex) & " cu.in.<BR>"
Document.Write " Number of Doors: " _
& top.arrCars(3, intArrayIndex) & "<BR>"
Document.Write " Number of Seats: " _
& top.arrCars(4, intArrayIndex) & "<BR>"
Document.Write " Price: " _
& FormatCurrency(top.arrCars(5, intArrayIndex), 0) & "<P>"
</SCRIPT>
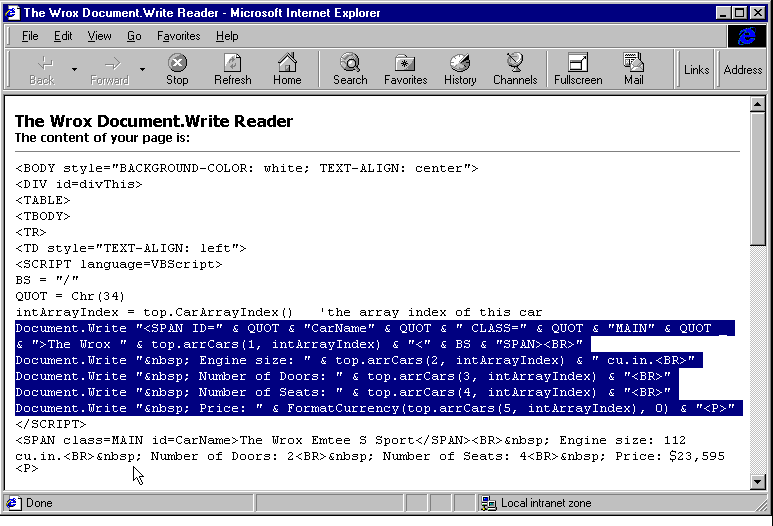
...The remainder of the code here creates the table containing the car name, image, and other details. Looking at it in our Document.Write Reader tool, you can see the client-side script code selected, and below it the resulting HTML:

You can download this 'tool' from the Resources section of our Web site at http://rapid.wrox.co.uk/resources/
Inserting the Car Image
Following the car details is a short section that creates the single-cell table containing the car image. We give the table cell the
of ID
, and remove any padding or spacing so that the image completely fills the cell:tdCarImg
...
<TABLE CELLSPACING=0 CELLPADDING=0>
<TR><TD ID="tdCarImg">
<SCRIPT LANGUAGE="VBScript">
Document.Write "<IMG SRC=" & QUOT & "images/300" _
& top.arrCars(6, intArrayIndex) & QUOT & "><" & BS & "TD>"
</SCRIPT>
</TR>
</TABLE>
...Now, when we change the color of the cell background, this new color will only be visible through the transparent parts of the car image.
Inserting the Colors Table
Our database stores the color names as well as the color ID values, and we've cached these in our
array. Fortunately (through good design at the outset) the color names are the same as the standard HTML color names, except for case and the inclusion of a space for some colors—i.e. the HTML color name arrColors
is in our database as Hot Pink. We can convert from our version into HTML color names easily enough with a custom function named hotpink
: unspaceColor
Function unspaceColor(strColorName)
'convert real color name into IE4 'colorname' format
strColor = LCase(strColorName)
intSpace = InStr(strColor, " ")
Do While intSpace
strColor = Left(strColor, intSpace - 1) & Mid(strColor, intSpace + 1)
intSpace = InStr(strColor, " ")
Loop
unspaceColor = strColor
End Function
So now it's a simple matter of building the table of colors from the contents of the
array. This array holds three values in each row—the ID of a car that is available in this color, the ID of this color, and the color name. We only have to loop through the entire array looking for rows that have the same arrColors
as our currently selected model. Note that the table has the CarID
style property to indicate that colors can be clicked:cursor:hand
...
Select a color:
<TABLE ID="tbColors" STYLE="border-style:none; width:300px;
font-size:20; cursor:hand">
<TR>
<SCRIPT LANGUAGE="VBScript">
'loop through the colors table selecting ones that apply to this car
intNumRecs = UBound(top.arrColors, 2)
For intColorRec = 0 To intNumRecs
If top.arrColors(0, intColorRec) = top.selectedModel Then
strColorName = unspaceColor(top.arrColors(2, intColorRec))
Document.Write "<TD ID=" & QUOT & "Color" _
& top.arrColors(1, intColorRec) & QUOT _
& "STYLE=" & QUOT & "background-color:" & strColorName
If strColorName = "white" Then
Document.Write "; border-width:1px; border-style:solid; "_
& "border-color:black"
End If
Document.Write QUOT & " TITLE=" & QUOT _
& top.arrColors(2, intColorRec) & QUOT & "> <" & BS & "TD>"
End If
Next
</SCRIPT>
</TR>
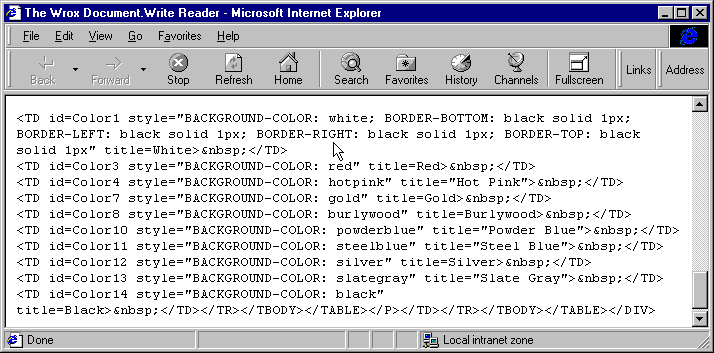
</TABLE>The script iterates through the array building each table cell. If the color is white, it also adds a black border so that the cell is visible on the white page. For each cell, it sets the title to the original color name from our array to act as a pop-up tool tip. Here's the result in our Document.Write Reader:

Selecting A Color
When the user clicks on the table of colors, we have to store the ID of the color they selected and change the background color of the table cell that contains the car image. We also update the salesperson's comments to include the color they chose:
Sub tbColors_onclick()
'change the color of the car by changing the table background color
Set objSource = window.event.srcElement 'the cell that was clicked
Set objCarCell = document.all("tdCarImg") 'cell holding car picture
strNewColor = objSource.style.backgroundColor
objCarCell.style.backgroundColor = strNewColor
'update the global selected color in the frameset page
top.selectedColor = CInt(Mid(objSource.id, 6))
'update the salesperson's comments
strMessage = document.all("CarName").innerText _
& ", an excellent choice - and particulaly fetching in " _
& objSource.title & "."
top.frames("menu").document.all("divMessage").innerText = strMessage
window.event.cancelBubble = true
window.event.returnValue = false
End Sub