
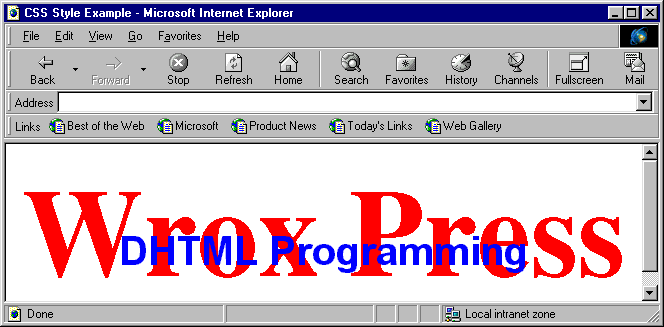
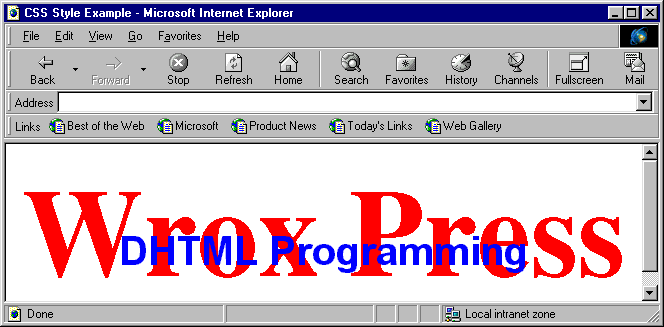
The screen shot of the browser below shows what we can do with a normal HTML page and a few style declarations.

Without style sheets this sort of page would have been impossible to create without using a graphic… not any more! Here's the HTML code for this page:
<HTML>
<HEAD>
<TITLE>CSS Style Example</TITLE>
<STYLE>
<!--
BODY {font-family: Times;
font-size: 125;
font-weight: bold;
color: red }
.layer {font-family: Arial;
font-size: 40;
font-weight: bold;
color: blue;
margin-top: -75px }
-->
</STYLE>
</HEAD>
<BODY>
<CENTER>
Wrox Press
<DIV CLASS=layer>DHTML Programming</DIV>
</CENTER>
</BODY>
</HTML>
If you ignore the information between the <STYLE> and </STYLE> tags and <DIV> and </DIV> tags the page consists simply of two lines of text – Wrox Press and DHTML Programming. Obviously, the work must be done by the new HTML in the page. All body text has been defined as being in the Times font face, 125 points large, bold, and colored red. Our Wrox Press line of text is displayed in this base body style. We've also defined another style and called it layer (an additional style like this is also known as a 'class'). This extra style uses the Arial font and sets the top margin for any text displayed with this style as 75 pixels above the normal font baseline. DHTML Programming is displayed using the layer class.
The end result of this work is that the second line of text is displayed in a different color and size, and 75 pixels above where it would be placed normally – which puts it immediately in the middle of the first line of text we displayed.
In order for Internet Explorer 4.0 to use any style sheet information when rendering the page you must have style sheets turned on. This is the default setting of Internet Explorer 4.0, but in case you've turned style sheets off, you can turn them back on by opening the View menu, choosing Options…, and switching to the Advanced tab. To turn on style sheets make sure the checkbox next to the Use Stylesheets option (listed under Browsing) is checked.
We'll be covering all of this and more in detail over the rest of this chapter.