
IE4 delivers the next generation of Web Browser technologies including Dynamic HTML. Dynamic HTML is a collection of HTML and CSS specifications from W3C, forming part of the new HTML 4.0 standards, which provide the ability to dynamically update the contents and styles of a Web page without refreshing the page.
While Dynamic HTML still supports many of the tags and attributes available with the previous generations of browsers, what's new is that full access to all items in the browser is available from a scripting language. This also means that web pages designed for Dynamic HTML will degrade gracefully on earlier browsers such as IE3. It frees the user from the straitjacket of static pages, by providing many new features. The most significant of these are:
documentzindexOn top of this, most of IE4's new features, such as multimedia controls are directly programmable with Dynamic HTML, and we'll spend the rest of the first section of the book getting you up to speed with it.
A late addition to IE4 was the innovation of scriptlets. These are reusable components that have been created in Dynamic HTML. These components are scripts that are written by the developer according to certain criteria. They can be added to web pages, with the
tag, in the same way that ActiveX controls and Java applets can. They can be written in either JavaScript or VBScript, but aren't limited to just these two languages. Effectively by embedding a scriptlet within a page, you are embedding a browser within a browser. These may not seem like an overly useful thing to do, but when you realize that you can follow these principles to embed a browser within any application from Word to Access, by using ActiveX, you can then see how almost any application can suddenly be Internet enabled. We look at scriptlets in more detail in section 3.<OBJECT>
While we shall be delving deeper throughout this book into Dynamic HTML technologies and the associated programming techniques – we'll now take a look at an example which demonstrates the following capabilities:
The example is available from the Wrox web site at
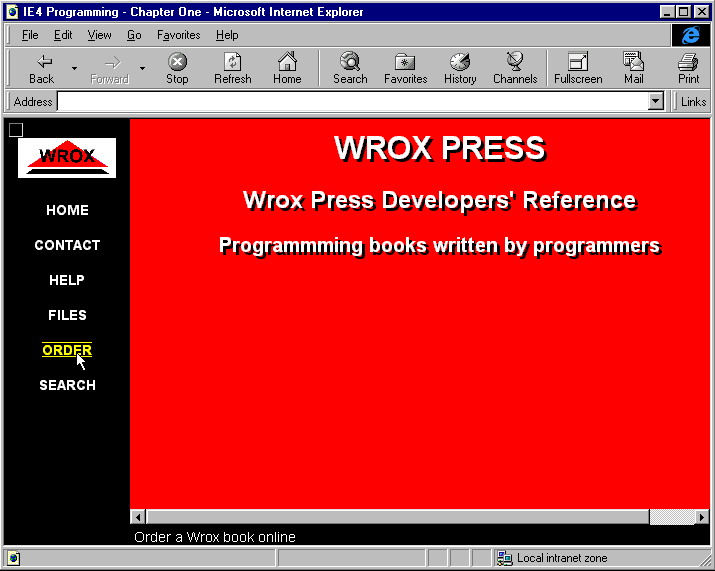
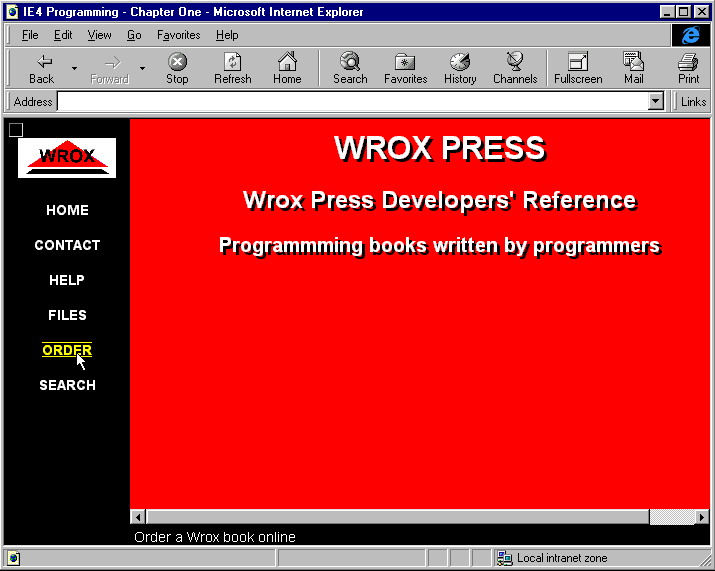
. The opening page provides an ordinary looking two frame page, but the frame on left contains a menu which reacts dynamically to user interaction by highlighting an item when the mouse pointer moves over it.http://rapid.wrox.co.uk/books/0707

If you click on the Order item, you'll be able to see data binding in action. The resulting list of books is dynamically generated from the database, and you can create an order for several books client-side, in the same way as you can with a CGI script or Active Server Pages and server interaction.

Take some time to browse the source code as well, from the View Source option, because while you might not understand it all yet, it demonstrates that many of the pages were generated with relatively little code.