
While the properties of the window object are useful, in contrast to what you might see for many other objects, they aren't as numerous or wide-ranging as the window's methods:
| Method | Description |
alert |
Displays an Alert-style dialog with a message and an OK button |
blur |
Causes the browser window to lose the focus and be placed at the back of the list of all non-minimized windows |
close |
Closes the current browser window |
confirm |
Displays a Confirm-style dialog with a message and OK and Cancel buttons |
focus |
Causes the window to gain focus (useful when used with references to other browser windows that don't have the focus) |
navigate |
Causes the browser window to navigate to the URL specified after the method name |
open |
Opens a new browser window using the options specified |
prompt |
Displays a prompt-style dialog box with an input text box and OK and Cancel buttons |
scroll |
Scrolls the window to the x and y position specified after the method name |
setTimeout |
Sets a timeout to execute a specific piece of code after a specified time interval |
clearTimeout |
Turns off a timeout that was set with the setTimeout method |
setInterval |
Sets an block of code that will execute repeatedly every x milliseconds |
clearInterval |
Turns off an interval that was set with the setInterval method |
execScript |
Executes a script (default language is JavaScript, not VBScript) |
showHelp |
Displays an HTML help window as a dialog |
showModalDialog |
Displays a new HTML window modally |
The window object provides three methods that can be used to display dialogs commonly used for simple messages, confirmations, or prompts. The alert method displays a dialog with a text message and a single OK button; use it to give the user a message. Confirm is identical to alert but the dialog includes an additional Cancel button. Finally, the prompt method displays a dialog with a single line text box that can be used for input. These events are most useful when used with a scripting language (like JavaScript) that doesn't include basic dialogs in the language. VBScript provides more powerful equivalent statements that can be used instead of these methods.
The code next to each dialog below is all that is necessary to generate the displayed dialog.
Note that while alert, confirm, and prompt are all methods of the window object, we haven't prefaced our calls with a 'window.' We can do this because window is the default object for any script code. If we don't give the name of an object, the script interpreter will assume that we're calling a method or accessing a property of the window object.
Please place the screen shots to the left or right of the code that generates them

alert "This is an alert dialog"

confirm "This is a confirm dialog"

strReturnValue = prompt "This is a prompt dialog", "Default Input"
We'll usually use the prompt method when we care about what the user chooses. In our example above we've saved the text entered by the user in the string variable called strReturnValue. We can then use this variable to change the way the rest of our script code executes.
One of the most powerful methods in the Internet Explorer 3.0 object model was open, allowing new instances of Internet Explorer to be opened at will with a highly customizable list of features. Fortunately for us as developers, IE4 expands even further on this ability with more configuration options and the new showModalDialog method.
The open method is called with this syntax:
Set objMyWindowRef = window.open (URL, name, features)
In this line of code, all three parameters are strings. URL is the only required argument – it specifies the URL of the document to be displayed in the new window. Name can be used to name the window, although this isn't as much use to us as the reference to the newly created window object that the open method returns to us. If we specify the name of a window that already exists, open will bring this window to the foreground instead of creating a new window. In our example line of code we're saving this reference in a variable called objMyWindowRef. Since this variable is a reference to another window object, any of the properties or methods we've talked about in this chapter can be used with this reference in the same way that we've used them with the window object where our code is executed.
The last parameter, features, is what gives us the fine level of control over the appearance of the new window. The following table shows the attributes that can be set with the features parameter.
| Attributes | Values | Description |
| channelmode | yes | no | 1 | 0 |
Show channel controls |
| directories | yes | no | 1 | 0 |
Show directory buttons |
| fullscreen | yes | no | 1 | 0 |
Maximize new window or leave default size |
| height | number | Height of new window in pixels |
| left | number | Left position on desktop (in pixels) |
| location | yes | no | 1 | 0 |
Show the URL address text box |
| menubar | yes | no | 1 | 0 |
Show the default browser menus |
| resizeable | yes | no | 1 | 0 |
Window can or cannot be resized by user |
| scrollbars | yes | no | 1 | 0 |
Show vertical and horizontal scrollbars |
| status | yes | no | 1 | 0 |
Show the status bar at the bottom of the window |
| toolbar | yes | no | 1 | 0 |
Show the default browser toolbars |
| top | number | Desktop position (in pixels) of the new window |
| width | number | Width of the new window in pixels |
The features string is formed by concatenating the values we would like to set with delimiting commas. Here's an example that opens the Wrox site and saves the window reference in a variable called objWinRef:
set objWinRef = window.open ("http://www.wrox.com", "MyWindow", "toolbar=no, left=150, top=200, menubar=no, systemMenu=no")

The open method returns a reference to the window that it opens. What does this mean? If we save the reference in a variable, like we do in the above example where it's saved in the variable called objWinRef, then we can control the window after it has been opened. To do this we use the same window object methods we've been talking about in this chapter. For example, to close the window in the same block of code that opened it, we would simply use this line of code:
objWinRef.close
Any of the other window methods and properties can also be used.
The showModalDialog method is similar to open but with a few differences.It takes a feature string built the same way we build an open feature string, except that some of the options are different with a modal dialog.
| Attributes | Values | Description |
border |
thick | thin |
Size of border around window |
center |
yes | no | 1 | 0 |
Center the dialog window with respect to the browser window that opens it |
dialogHeight |
number & units | Height of the dialog window in style sheet units specified |
dialogLeft |
number & units | Left position of the dialog window with respect to the desktop (in style sheet units specified) |
dialogTop |
number & units | Top position of the dialog window with respect to the desktop (in style sheet units specified) |
dialogWidth |
number & units | Width of the dialog window in style sheet units specified |
font |
CSS string | Default font and style for the dialog |
font-family |
CSS string | Default font for the dialog |
font-size |
CSS string | Default font size for the dialog |
font-style |
CSS string | Default font style for the dialog |
font-variant |
CSS string | Default font variant for the dialog |
font-weight |
CSS string | Default font weight for the dialog |
help |
yes | no | 1 | 0 |
Display the help button in the dialog title bar |
maximize |
yes | no | 1 | 0 |
Display the Maximize button in the title bar |
minimize |
yes | no | 1 | 0 |
Display the Minimize button in the title bar |
Since we can now use CSS font attributes in our feature string, we have to format the string a bit differently. Instead of using equal signs and commas like we did with the open method, we'll create our features string in the same style as we create CSS formatting, using colons and semicolons.
Compare these strings:
strOpenFeatures = "toolbar=no, left=150, top=200, menubar=no, systemMenu=no"
strModalFeatures = "font-size:10;font-family:Times;dialogHeight:200px"
Since we're using CSS formatting, we need to remember to specify the unit for the size and position attributes. This is why we said dialogHeight:200px in the above example.
The method displays a new browser window, but makes this window modal to the browser it is shown from. This means that the user won't be able to switch back to work in the original browser until the modal browser instance is dismissed. It also means that any script code in the original browser stops execution while a modal dialog is displayed.
Modal dialogs look different to windows created with open. As we can see in the screen shot below, there is a lack of a system menu icon and minimize/maximize buttons of the type we'd see with an open-created window. How do we show a modal dialog? The next line of code creates the dialog shown in the screen shot. The first argument is simply the filename of the page to display. We've seen the third argument before also, when we worked with the open method (but remember that the table above shows the differences in what we can use with non-modal and modal windows). We'll talk about the second parameter in this call in just a few seconds.
DialogRef = showModalDialog ("blank.htm", 0, "toolbar=no")

This method can be very useful. Suppose we'd like to prompt our users for some information, but find the basic dialog we get with the prompt method too limiting. To display a custom prompt from our script and not take any action until the viewer of our page has responded to the prompt, we can create an HTML page that implements the prompt and then display the page using the showModalDialog method. For example, suppose we'd like to ask the user to choose between three different options. We would first create an HTML page that showed these options, perhaps using a set of radio buttons, and then we would show this page with the showModalDialog method. Our code would stop while the dialog was displayed, and when our code continued we could use the value that the user selected to determine how to proceed.
Since we now have the same ability to choose specific positions (using style sheets) as we do with environments like Visual Basic, we can use prompts and other specific forms in the same way that we use forms with Visual Basic and other rapid-application development tools.
As we saw above, the showModalDialog method takes a second parameter called arguments instead of name. We'll often want a way to pass information to the dialog, and to do this we can use the arguments string. Inside the code that may reside in the dialog's HTML page (remember, the page is created with HTML like any other we're using) we can access the arguments string and take appropriate action. For example, suppose we create an HTML page that contains a set of radio buttons, but we want to display different information in the text of the radio buttons each time the dialog is shown. If we wrote the code for our dialog so that it took the text from the arguments string, then changing the radio buttons would be a simple matter of changing the call to showModalDialog.
Finally, we've said that showModalDialog doesn't return a reference to a window like open does. Why? First of all, a reference wouldn't be much use to us, since, by definition, the code that creates a modal dialog stops until the dialog is dismissed. A reference to a non-existing window wouldn't do us any good! Secondly, since modal dialogs will often be used to create custom prompts, we want a way to return information from the dialog to the calling code, like the prompt dialog does.
For these reasons showModalDialog returns a string that can be set in the code that resides on the calling page.
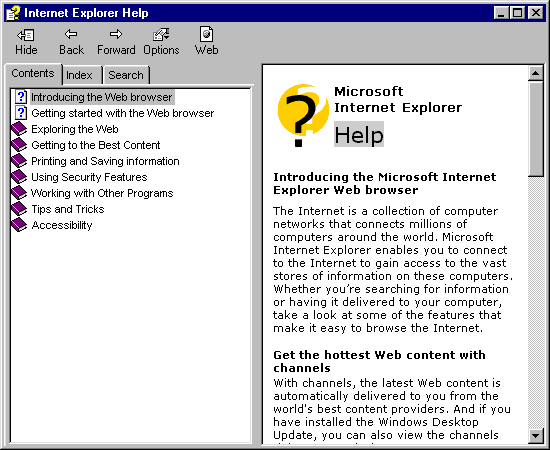
Online help is a necessity in today's computer applications. Since DHTML gives web authors the foundation they need to write full-featured applications with all the features and perks a native Windows application can provide, it's not surprising to see efforts to make it possible to provide online help in a web environment also. Microsoft has created a standard called HTML Help that allows help information to be displayed in a browser window that looks similar to the Help Topics window that Windows applications like Word and Excel display today.
IE4 is, in fact, one of the first HTML Help hosts. To see it, load up IE and click on the Content and Index menu item in the Help menu.

If you right click on the right-hand pane of the new dialog you'll see the familiar View Source option in the menu that proves that what you're seeing is indeed an HTML page.
So how does the showHelp method work anyway? It takes the URL of an HTML Help page (see the last paragraph in this section for more information on how to do this), as well as a second optional parameter where arguments that control how the page is displayed can be specified.
For example, if we have an HTML Help page called MyHelp.htm, then we'd show it with this simple line of code:
showHelp "MyHelp.htm"
Using the setTimeout, clearTimeout, setInterval, and clearInterval methods of the window object we can automatically execute any code we've written after some time interval (that we set) has elapsed.
setTimeout takes the name of a function, and a time value in milliseconds. After the time value has passed, the function is called automatically.
For example, the following code calls a routine named TimerFunc after 5000 milliseconds (5 seconds):
TimeoutID = Window.setTimeout ("TimerFunc",5000)
Once you've started a timer with setTimout, you may find that you want to cancel it so the function specified in the setTimeout call is not executed. This is where the clearTimeout function comes into play, assuming you've saved the return value of the setTimeout function, a number. In the line of code above we've saved our return value in a variable called ID, and it's this variable that we'll use in our call to clear the timer:
Window.clearTimeout TimeoutID
If you call clearTimeout with an ID value that doesn't exist, nothing will happen and any timers you have active will continue to work.
The setInterval and clearInterval methods are new to IE4. They're called just like setTimeout and clearTimeout; the only difference is that the function specified in the call executes repeatedly, instead of just one time, until the page is unloaded or the clearInterval method is called.
The following line of code starts the process of calling TimerFunc every 1 second.
IntervalID = setInterval("TimerFunc", 1000, VBScript)To stop the repeated calling of this function, we'd just use this line of code:
clearInterval IntervalID
If we have a reference to a window, we can use the focus, blur, and scroll methods to control the instance of the browser. Firing the blur method causes the browser in question to lose the focus and be placed at the back of any non-minimized windows; the window that was immediately behind the browser before it lost focus is made the active window. After we've blurred a window, we can bring it back to the forefront by using the focus method.
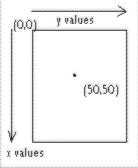
The scroll method should be called like this:
windowref.scroll x, y
where x and y are pixel values that the top left corner of the document should be scrolled to.

The top left hand of the document is defined to be point (0, 0), so:
scroll 0, 0 tells the browser to scroll the current document to the position it was displayed at originally. This line of code:
scroll 50, 50scrolls the document to a position 50 pixels down the page and 50 pixels to the right. We'll use this method to do things like ensuring that a certain portion of the page is displayed in the viewer's copy of IE4.
We've covered more than a several methods over the last couple of pages. Fortunately, the final window method we'll cover is much simpler. Navigate is powerful – it's used to load a different page into the current browser window. Calling it is simply a matter of specifying the method name and a URL string as the only parameter, like this:
navigate "http://www.wrox.com"
Using just a few lines of code with the prompt and navigate methods we can point a user's browser to a completely different site based their response to a simple question:
W3Cdhtml = prompt("Do you like IE4 - enter yes or no", "yes")
If W3Cdhtml = "yes" then
navigate "http://www.microsoft.com"
Else
navigate "http://www.netscape.com"
End If
Using the navigate method is the same thing as setting the href property of the location object, as we'll see in a bit when we cover window's child objects.