
Having looked at the basic objects, we need to know more about what exactly the browser object model enables us, as developers, to accomplish. What kind of access does it provide to the operation of the browser or to the HTML pages currently or previously displayed? What can you do with the object model to create new and exciting web pages and web applications? To discover the answer to these questions, we need to talk about the objects in the object model.
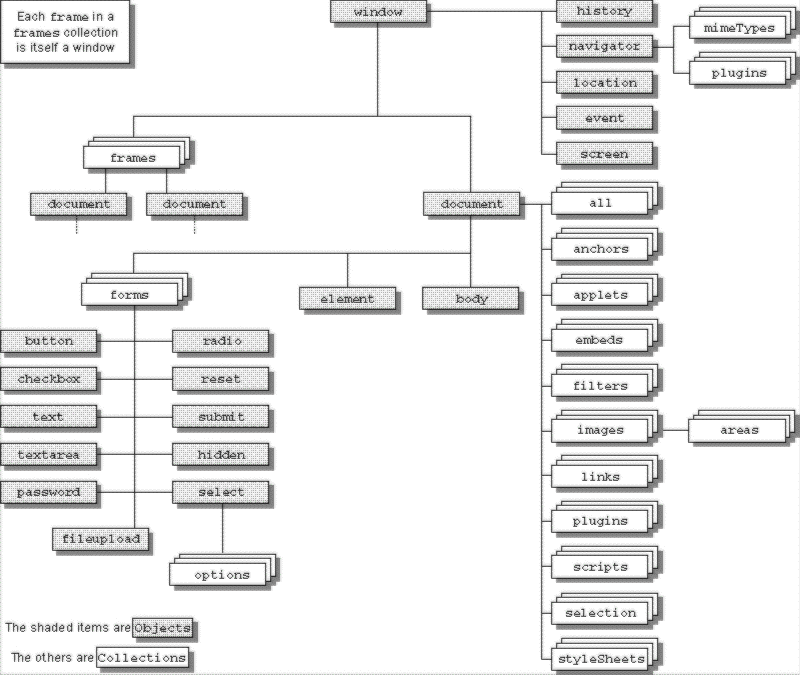
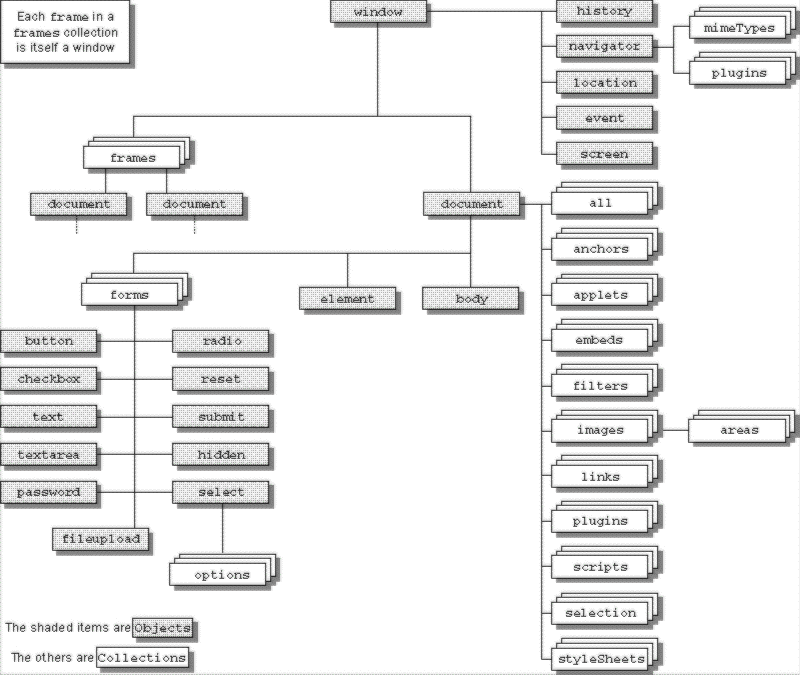
This diagram is intended to give you a feel for each object's place in the object model. There are a lot of different objects in the diagram, but don't worry as we'll be spending most of this and the next chapter going over them all so you can understand their use throughout the rest of the book and apply them in your own code.

The object model shows the 'hierarchical' relationships between different objects. The connections between the objects in model are arranged in a hierarchy because one object can often contain one (or more) of another object, rather like a parent having one or more children. There are also a number of important objects (like the
object that we talked about in the last chapter) that aren't an intrinsic part of the model at a high level, but are very important when we get into actually working with objects that the model provides.style
As you can see, the top-level object is the
object. This is the parent object of the entire model – we can think of all the other objects as being children of window
. This object contains the focus of the next chapter, the window
object – think of it in the same way as the browser window contains the HTML document.document
The
object also contains a collection called window
. Each object in the frames
collections represents a frame currently displayed in the browser. In addition to frames
and document
, the frames
object also exposes (makes available to the programmer) five separate objects: window
, history
, navigator
, location
, and event
. We'll talk more about these objects in this chapter and leave the rest of the screen
object's descendants (like the numerous collections) until the next chapter when we talk more about the document
object.document
While we've made the point (over and over again!) that the
object is the top-level object in the hierarchy, we need to modify our thinking just a bit when we work with frames. As we'll see in more detail a bit later in the chapter, each frame contains its own window
object, with its own set of objects, properties, methods, and events. window
If you have some experience with the Internet Explorer 3.0 object model you'll see many similarities between this diagram and the one you might be familiar with for Internet Explorer 3.0. You'll also notice a few differences. The basic layout of the object model hasn't changed, however, you'll see a lot of new objects, like
and event
, as well as a large number of new screen
collections. We'll cover each of these objects in turn in this and the next chapter.document