
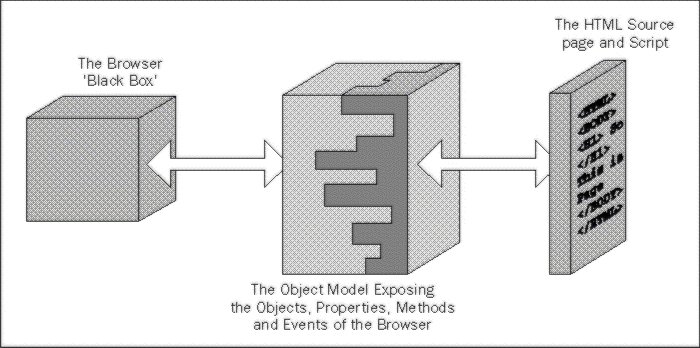
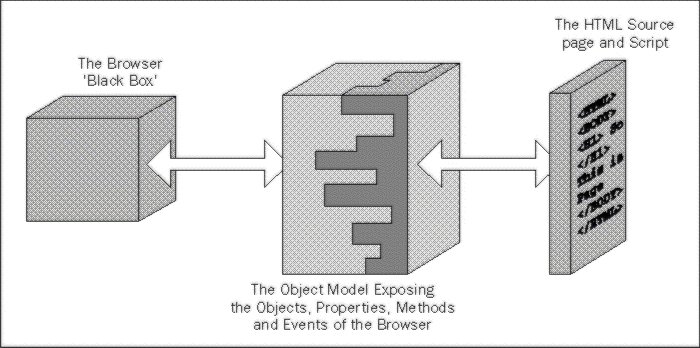
In short, the browser object model is the interface between the code we write to control or react to the browser and the internal workings of the browser itself. This level of abstraction allows us to manipulate the browser without worrying about how the instructions we give are carried out. In effect, the guts of the browser become a 'black box' – we perform some action and get a result, but we don't need to know how our input is translated into output by the browser.

However, in many cases we do need to know information about the task itself or, we might need to instruct the browser to perform a task or know when a task has been undertaken or completed. For example, the specific code that the browser uses to decide exactly which pixels are turned on and off is of little concern to us. However, we'll often find other information extremely useful. For instance, we might want to instruct the browser to navigate to a list of different page based on an entry in a form on the current page. We might also want to respond to the loading of a new page, for example, perhaps we'd like to display a dialog that grabs the user's attention the first time they've seen our page. The browser object model gives us the ability to write code that will accomplish all of these tasks.