
Images are widely used on Web pages, but you rarely see them in scrollable areas. Writing a Scriptlet that is able to scroll images is really a matter of a few minutes work. What we have to do is create and set up an IMG tag in the Scriptlet, and then enable the container's scrollbars. The body of the Scriptlet contains only an empty image element. Here is the entire source code for the Scriptlet:
<html id=MyPage>
<head>
<title>ScrollImage Scriptlet</title>
</head>
<body>
<script language="VBscript" for="window" event="onload">
InitMyScriptlet
</script>
<script language="VBscript">
' Initialize the control
' ----------------------------------------------
Sub InitMyScriptlet
if InScriptlet then
window.external.scrollbar = True
end if
End Sub
' Set the image to show
' ----------------------------------------------
Sub DoSetImage(sImage)
document.images(0).src = sImage
End Sub
</script>
<script language="JavaScript">
// declare the object interface
public_description = new CreateMyScriptlet();
var InScriptlet = (typeOf(window.external.version) == "string");
function CreateMyScriptlet() {
this.put_Image = put_Image;
}
function put_Image (sImage) {
DoSetImage(sImage)
return 1;
}
</script>
<img id="image" src="" alt="">
</body>
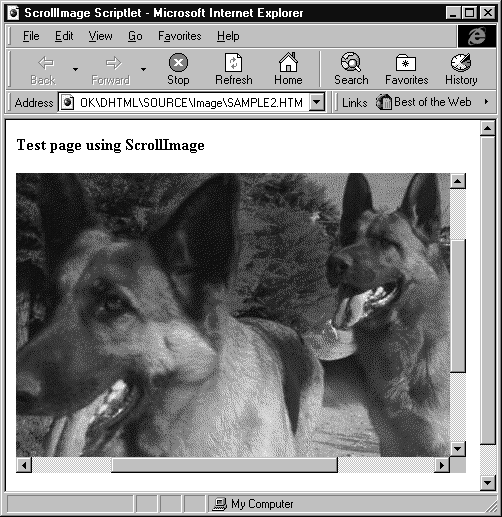
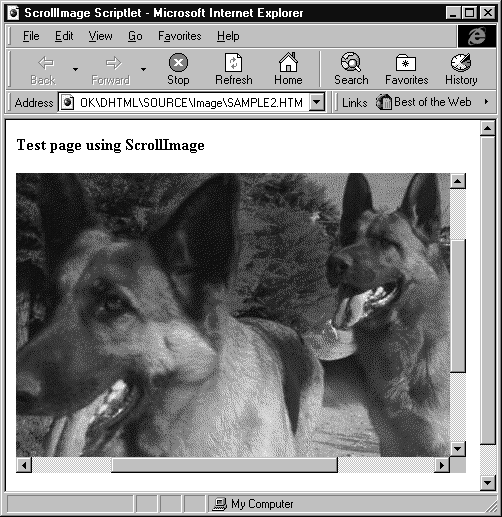
</html>And here's the result, showing a couple of intrepid Wrox programmers on the trail of another exciting new technology:

You can run or download this page, Scroller.htm, from our Web site at http://rapid.wrox.co.uk/books/0707.
The public interface is made up of a single property that is declared write-only for simplicity. It is defined inside the JavaScript CreateMyScriptlet function. Most Scriptlets also need a one-time initialization that is usually performed in response to the window.onload event:
<script language="VBscript" for="window" event="onload">
InitMyScriptlet
</script>
Sub InitMyScriptlet
if InScriptlet then
window.external.scrollbar = True
end if
End Sub
In this case, the event handler calls InitMyScriptlet, which simply enables the scrollbars. We don't have to worry about setting horizontal and vertical scrolling individually—all the magic is accomplished inside the Scriptlet container object automatically.
Initially, the Scriptlet has no image to display. This screenshot below shows how it appears if we view it as a standard HTML document. This is an example of a Scriptlet that absolutely requires scripting to do something meaningful.

The property image is implemented via the put_Image function. Note that put_Image is a JavaScript routine that ends up calling DoSetImage, which is VBScript, instead:
Sub DoSetImage(sImage)
document.images(0).src = sImage
End Sub
DoSetImage just assigns the given image file name to the only IMG element found in the scriptlet body.
The first improvement for this example that comes to mind is adding programmable tool-tip text. Suppose we want to make available a new read/write property called Text:
function CreateMyScriptlet() {
this.put_Image = put_Image;
this.put_Text = put_Text;
this.get_Text = get_Text;
}
By adding the two lines shown highlighted above, we declare the property as an attribute of our Scriptlet. The put_Text and get_Text could have the following implementation
m_Text = ""
function put_Text(sText) {
DoSetText(sText);
m_Text = sText;
return 1;
}
function get_Text() {
return m_Text;
}
When implementing a readable property, we should always consider maintaining an internal 'member' variable to make it persistent. In this example we're using the variable m_Text. When an external caller sets a new value to the Text property, the VBScript's DoSetText routine is called. because an IMG element has an alt attribute (which stores the alternative text representation of the image), we just need to assign our Text property to it to get the tool-tip we want. The Text property may be set via scripting in the container's page at any moment, according to runtime conditions:
Sub DoSetText(sText)
document.images(0).alt = sText
End Sub
You'll recall that we insert Scriptlets into an HTML page using the <OBJECT> tag. As a reminder, here's how:
<object id="ImgScrl1"
data="ImgScrl.htm" width="450" height="300"
type="text/x-scriptlet">
</object>
The data attribute specifies the file name or URL where the Scriptlet may be found, while type attribute tells IE 4.0 that it is attempting to load a Scriptlet. Once it has done so, everything works as if we are dealing with ordinary ActiveX controls. This means, for instance, that we can access the Scriptlet properties via the usual object-based syntax. The following is the source code that creates the scrolling image page you saw in the previous screenshot:
<html>
<title>Test page using ScrollImage</title>
<b>Test page using ScrollImage</b>
<script language="VBScript" for="window" event="onload">
ImgScrl1.Image = "image.gif"
ImgScrl1.Text = "Hassie and Jerry Lee"
</script>
<p>
<object id="ImgScrl1" data="ImgScrl.htm"
width="450" height="300" type="text/x-scriptlet">
</object>
</p>
<p> </p>
</body>
</html>